はじめに
こんにちは、新卒1年目の滝川、藤岡、山本です。
弊社では新人育成のため、毎年エンジニア定例という社内勉強会が実施されており、その集大成として先日3日間にわたる開発合宿に参加してきました。
合宿の概要については以下をご参照ください。
3つのグループに分かれて開発を行い、今回私たちのチームは「降水量可視化ツール」として降水量を数値ではなく感覚的にわかりやすくするWebアプリを作成したので紹介します。
メンバー
- 滝川
- 普段の業務:社内セキュリティの維持、強化
- 今回の担当:AWSでのインフラ構築、CI/CDの構築
- ひとこと :みんなでスマブラをしたことが思い出です
- 藤岡
- 普段の業務:メールシステムの運用、問い合わせ対応
- 今回の担当:AWSでのインフラ構築、CI/CDの構築
- ひとこと:合宿中に食べたお菓子の量No.1の自信があります
- 山本
- 普段の業務:お客様に提供している回線プランの契約書面作成システム関連
- 今回の担当:バックエンド、フロントエンド
- ひとこと:合宿中に食べた食堂の爆盛りご飯が今でも軽いトラウマです(少食人間)
降水量可視化Webアプリ
今回私たちのチームで作成した降水量可視化アプリは以下のような方針で作成しました。
- 天気予報の降水量をもとに、実際の雨の強さをグラフィックでわかりやすく可視化するWebアプリケーション
- 日常で「降水量○○mm以上なら傘が必須」など数字だけで判断しづらい部分を、視覚的な演出で補う狙い
- 100万アクセスに耐えられる設計を追求
背景
- 雨の強さを数値以上の直感的な形で伝えることで、「傘の準備」「服装の選択」などをわかりやすくサポートする
- インフラに強いメンバーが集まったのでインフラに力を入れた
技術構成
- インフラ: AWS(TerraformによるIaCを採用)
- フロントエンド: 既存のライブラリrainyday.jsを使用し、雨の見た目を演出
- CI/CD:GitHub Actionsによる自動デプロイの実装
- 天気情報取得:Open-Meteo APIを採用
※非商用利用の場合に無料で使用が可能です。商用利用の場合は別途登録が必要となります。 - バックエンド:Flask(Python)を使用。WebSocketを活用しリアルタイムチャットを実現
デモ
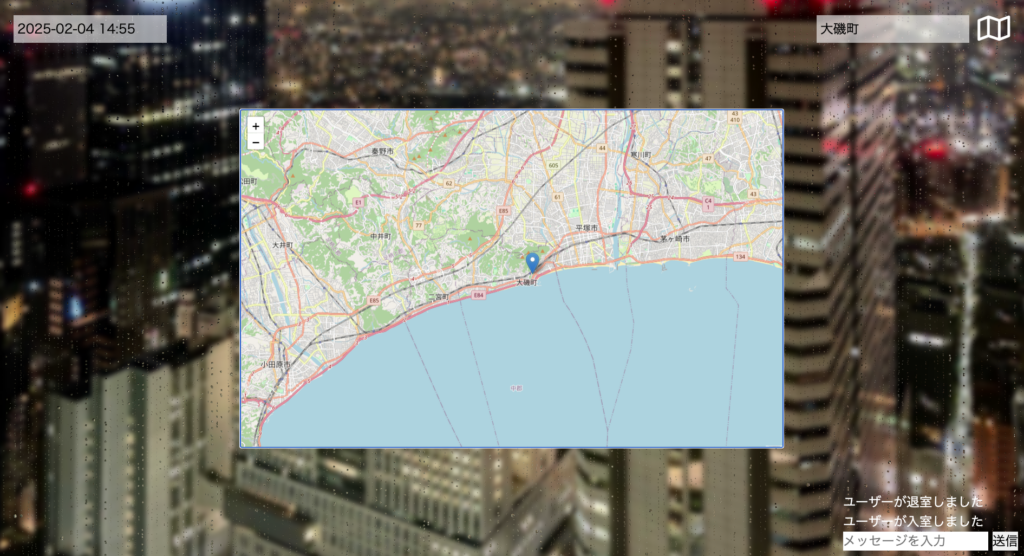
- サイトにアクセスするとマップが表示される。 位置情報の共有をオンにしている場合、現在地が反映された場所になる。

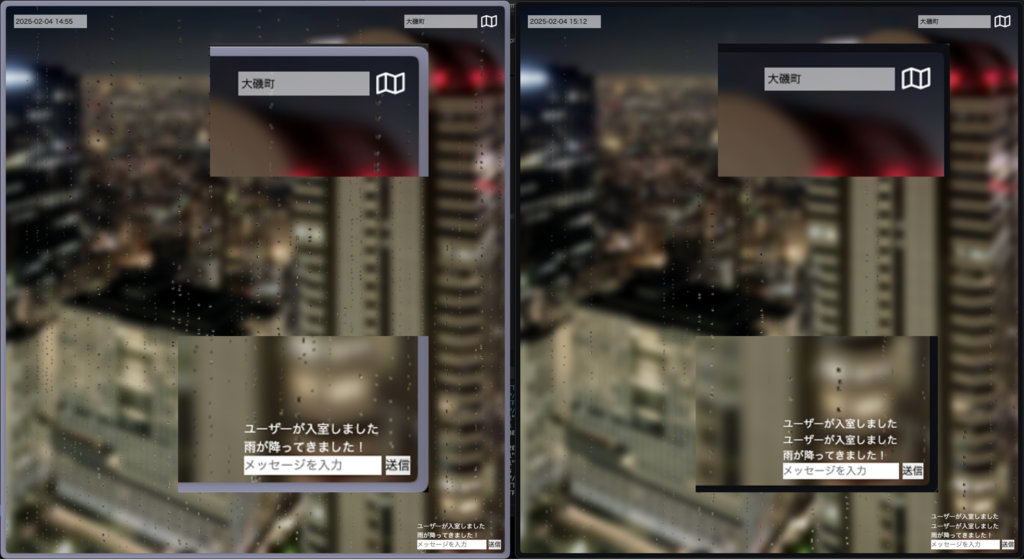
- 選択した地域で雨が降っている場合は、マップを閉じると雨粒が窓をつたうような表示される。 雨の強度によって、雨粒の量が変化する。

- 天気情報がリアルタイムの天候と異なっている可能性があるため、右下にリアルタイムチャットを作成。 同じ市区町村を閲覧しているユーザ同士でリアルタイムにチャットできる。

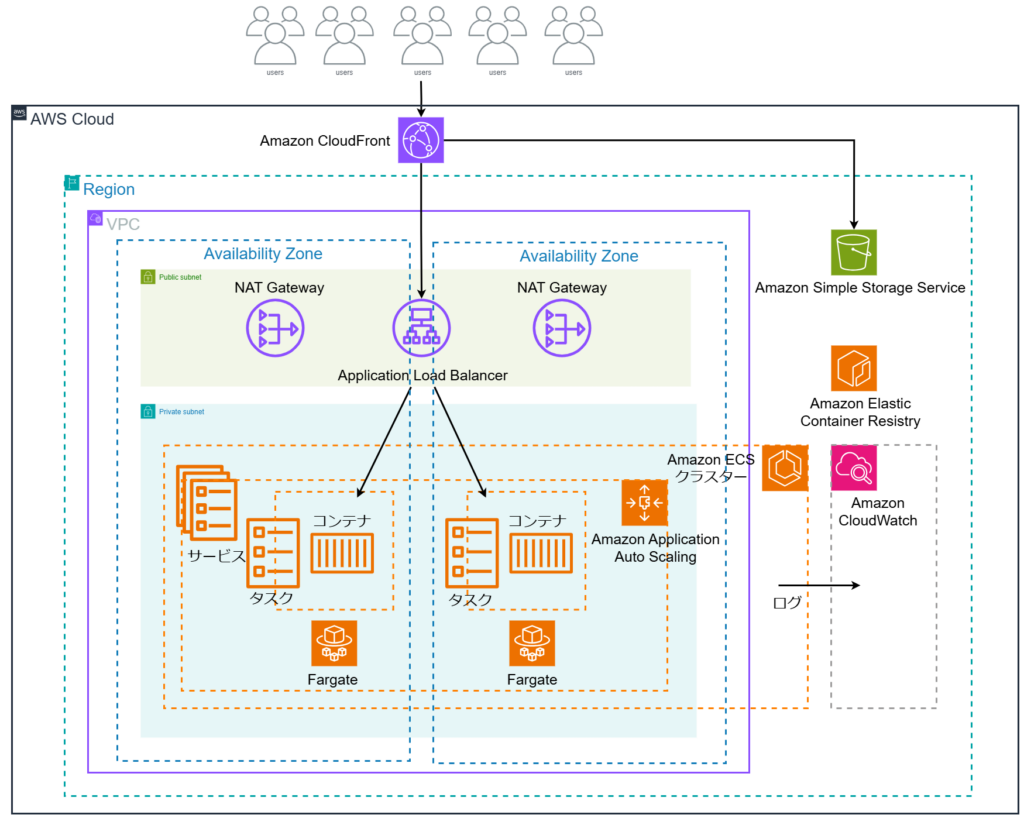
システム構成
今回のチームの方針である100万アクセスに耐えられるインフラを構築することを目標に以下のポイントについて頑張りました。
- CloudFrontとS3を活用したキャッシュ戦略
- ALBによる負荷分散
- Auto Scaling

開発の流れ
0日目:アイデアソン
- 作成するアプリケーションの検討および仕様の詳細化
1日目:要件定義
- チーム内でアイデアを提案し合い、システムアーキテクチャの決定および利用技術を選定
- 開発開始
2日目:開発
- フロントとバックエンドに分かれて作業
- インフラ組はTerraformを用いてAWSの環境構築
- フロント組は雨粒表現が正しく動作することを確認しながら段階的に実装
3日目:最終調整・成果発表
- 動作テストを実施
- 発表資料の作成
- 最終成果をプレゼン
工夫した点
本プロジェクトでは、以下の点において特に工夫を重ねました。
- インフラの堅牢性
- CloudFrontとS3を組み合わせた効率的なキャッシュ戦略の実装
- Auto Scalingによる柔軟な負荷対応
- Terraformを用いたインフラのコード化による再現性の確保
- ユーザビリティの向上
- 直感的に理解できる雨の強度表現
- 位置情報との連携による自動地域設定
- リアルタイムチャット機能による情報共有の実現
- 開発プロセス
- GitHub Actionsを活用した継続的デプロイメントの構築
- チーム内での密なコミュニケーションによる進捗管理
- 各メンバーの強みを活かした効率的なタスク分担
苦労した・学んだこと
インフラ構築を通じて、事前の技術調査の重要性を痛感しました。
CDNでのキャッシュ機能の実装とWebSocket通信の実装を同時に行う際には、WebSocket周りのキャッシュを無効化する必要がありました。特にそもそもCDNとは何かのインプットから始まったため、WebSocket通信を使うための設定をするところまで実装するのにかなりの時間を要しました。事前にCDNに関する技術調査を行っておく事で、このような課題により効率的に取り組み、他の部分により注力することができたと感じています。
また、実装したインフラ上にローカルで作成していたWebアプリを載せる、環境統合テストの遅れにより問題の発見が遅くなったため、早期に実施することの重要性を学びました。
加えて、悩むよりも周囲と相談・共有することで、より効率的に課題を解決できる場面があることも実感しました。
さらに、座学だけでなく実際に手を動かすことで理解が深まること、そして計画的に進捗を管理することでトラブルを回避できることの大切さを学びました。
まとめ
これまでに得た知見を存分に発揮し、フロントエンド、バックエンド、インフラの各領域において高い完成度の成果物を作成することができました。
チームメンバーそれぞれが自身のタスクに取り組むだけでなく、困難な問題に直面した際には全員で協力して解決にあたりました。その結果、各自の得意分野を活かしながら、苦手な部分を相互にカバーすることができ、非常に効果的なチーム運営ができたと感じています。
しかしながら、実現したい機能やアイデアがあっても、技術力がなく実装できなかった部分もあり、自身の技術力の不足を痛感する機会にもなりました。この経験を通じて、さらなる技術向上の必要性を強く認識しました。
この合宿は、成果を形にする喜びと同時に、今後の成長に向けた課題を明確にする貴重な機会となりました。











