はじめに
2024年6月21日に、Anthropicの新モデル「Claude 3.5 Sonnet」がリリースされました。
Claudeの最新バージョンということで、とても注目を集めています。
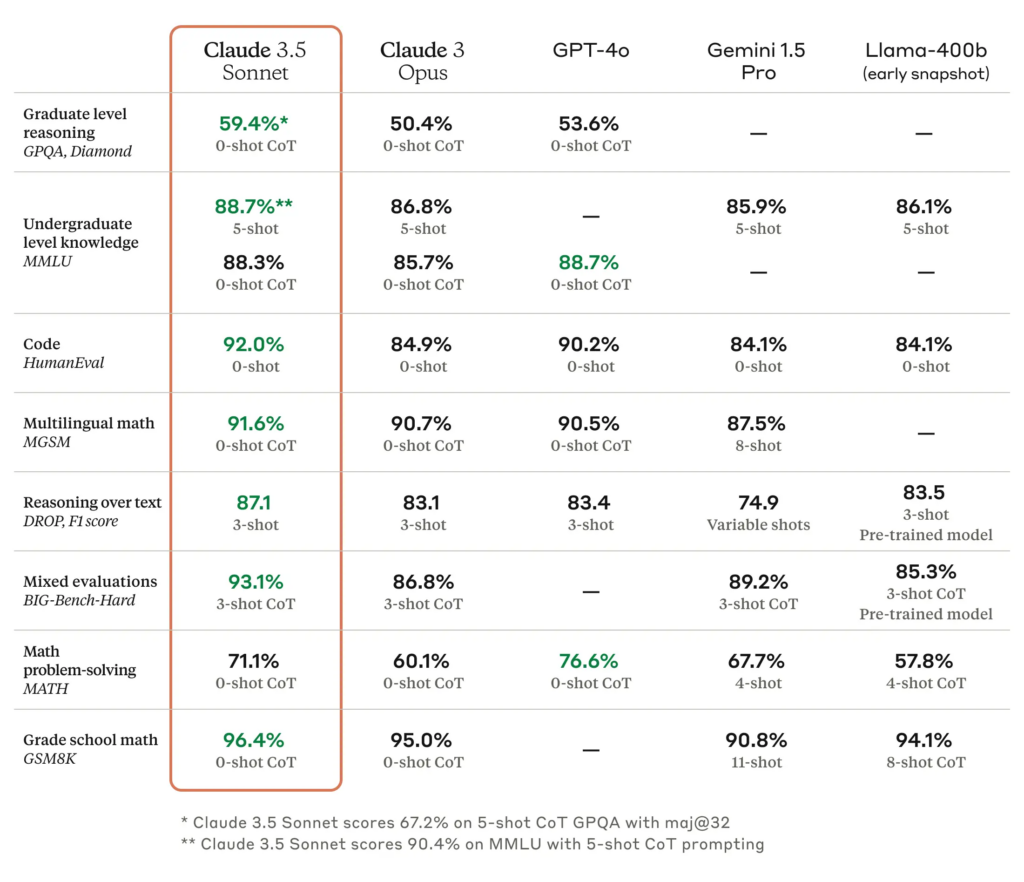
Claudeシリーズは他の生成AIと比較しても引け目を取らない回答精度や速度を出していますが、
3.5になりさらに回答精度や速度が向上したようです。

また、同時にArtifactsという機能も追加されました。
今回はArtifactsを使って遊んでみたいと思います。
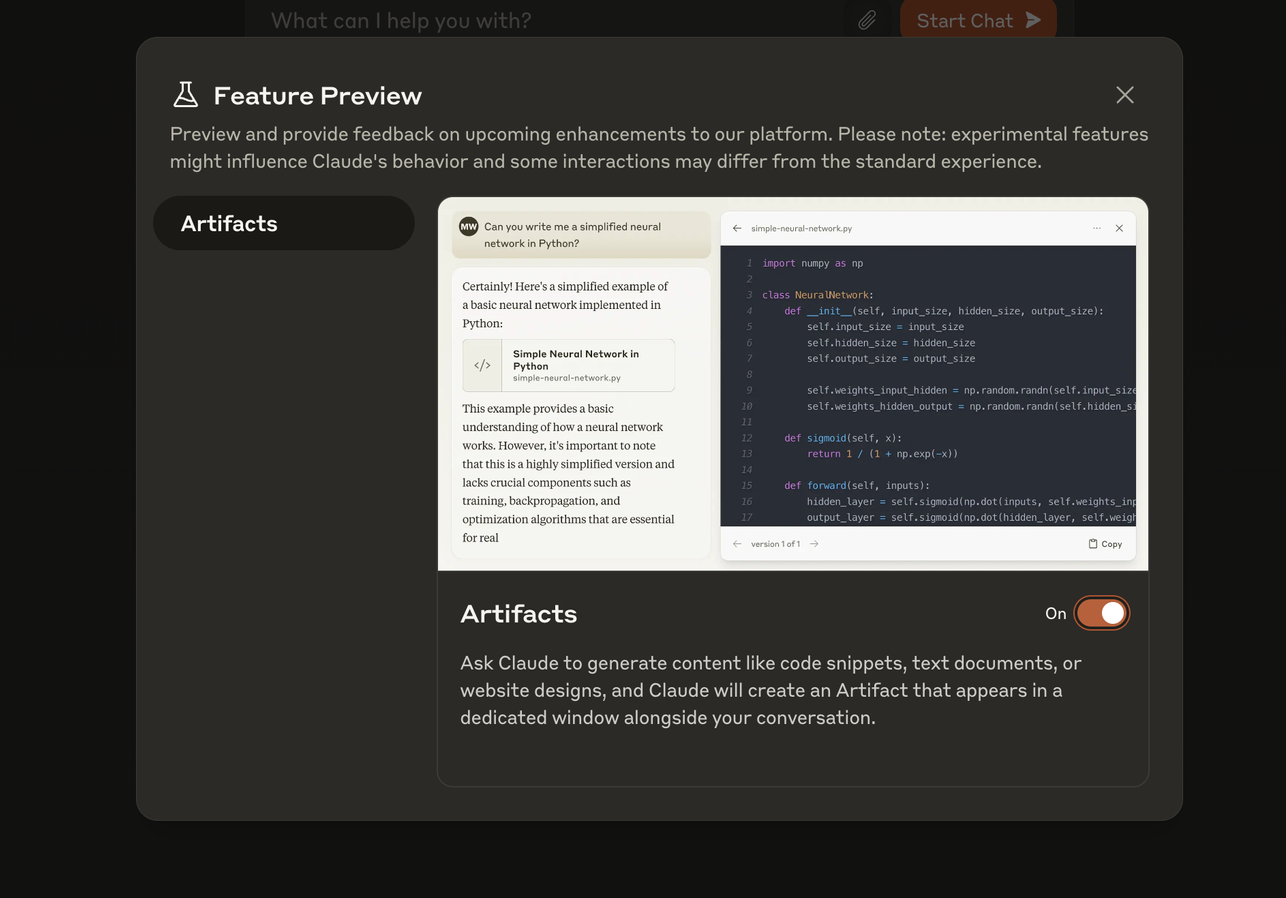
Artifactsとは
2024/6/21にClaude 3.5 Sonnetと一緒に追加された新機能です。
こちらはチャットの回答を拡張する機能のようです。
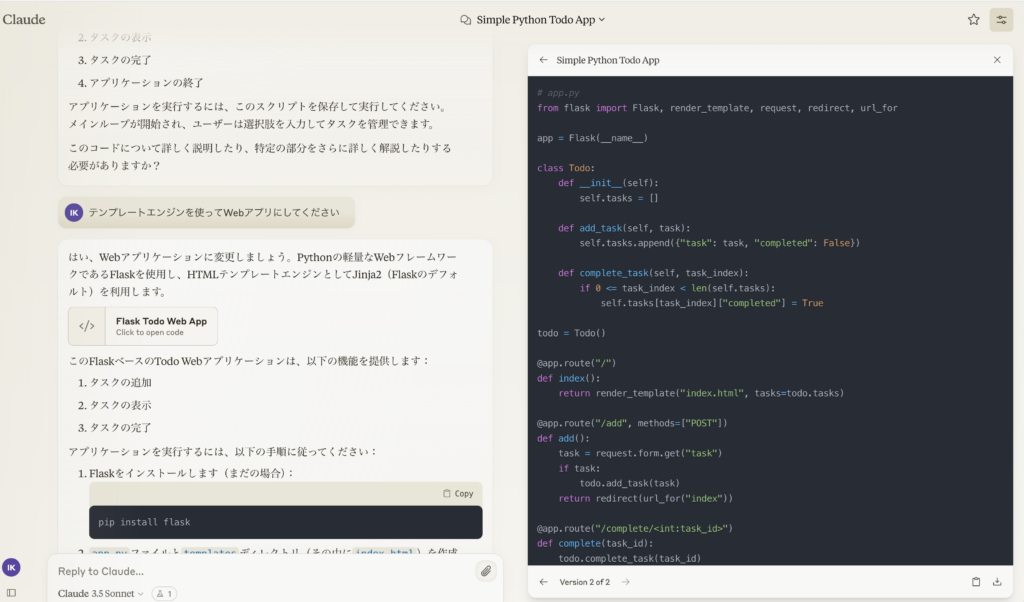
Claudeにコンテンツの生成を依頼すると右側に専用ウィンドウが表示され、作成物をリアルタイムで表示することができるようになりました。
また、インタラクティブにコンテンツを生成してくれるので、
生成されたコンテンツを会話をしながら確認、修正することができます。
メリット
Artifactsを使うことでのメリットは以下のようになります。
簡単なコンテンツ確認:
- リアルタイムで生成され、即座に結果を確認することができる
- 専用のウィンドウに表示されるので、会話の流れを妨げることなく内容を確認できる
柔軟な編集が可能:
- 生成されたコンテンツについて、コメントをすることで修正や調整ができる
再利用可能な出力:
- コード、文書、HTMLなど多様な形式で出力されるため、様々な用途に適用可能
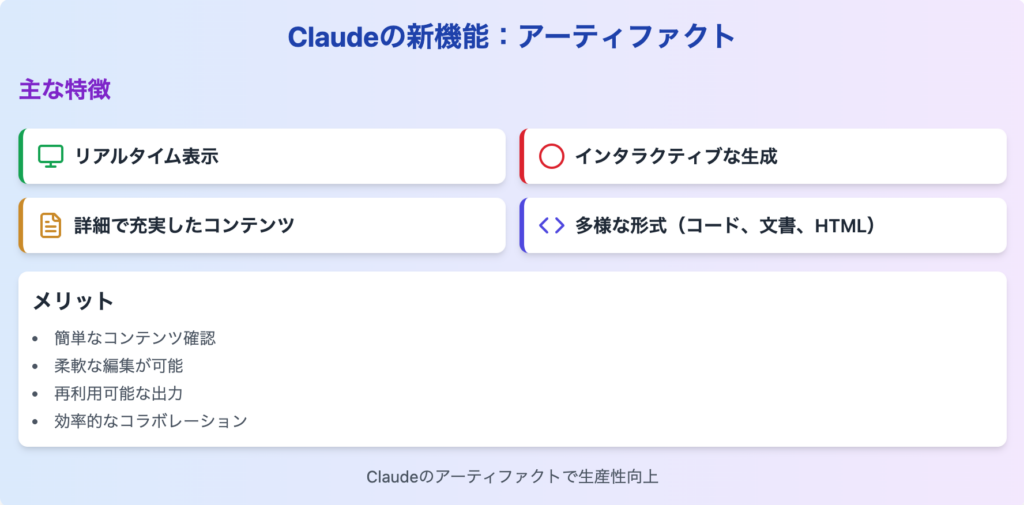
上記で解説した特徴やメリットをまとめると以下のようになります。(この画像もArtifactsを使って作成しました)

今回はArtifactsを使って簡単なTodoアプリを作ってみます。
2024年6月現在、Artifactsを用いたリアルタイム生成でのプレビューはHTML、CSS、JavaScriptのみのようです。
Pythonなど他の言語で実行すると、コードのみが表示され、プレビューすることができないようです。

ここは、今後のアップデートに期待ですね!
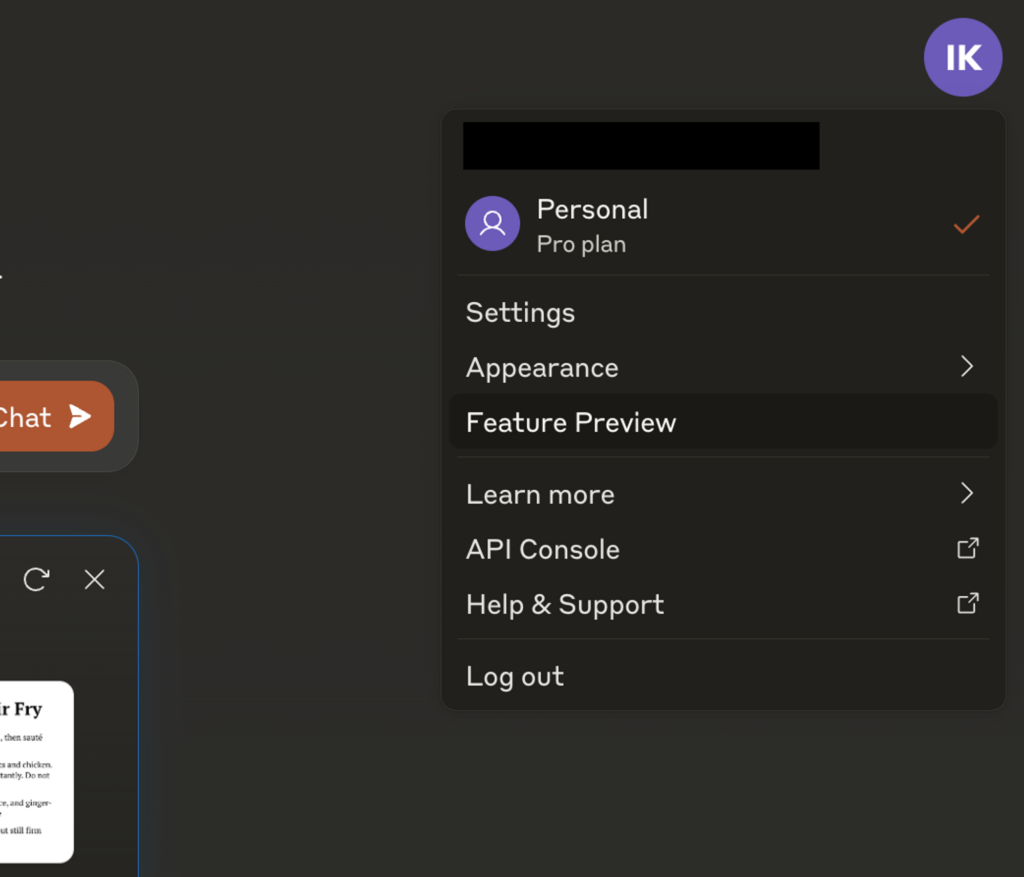
設定
Feature PreviewからONにすれば良さそうです。簡単ですね。


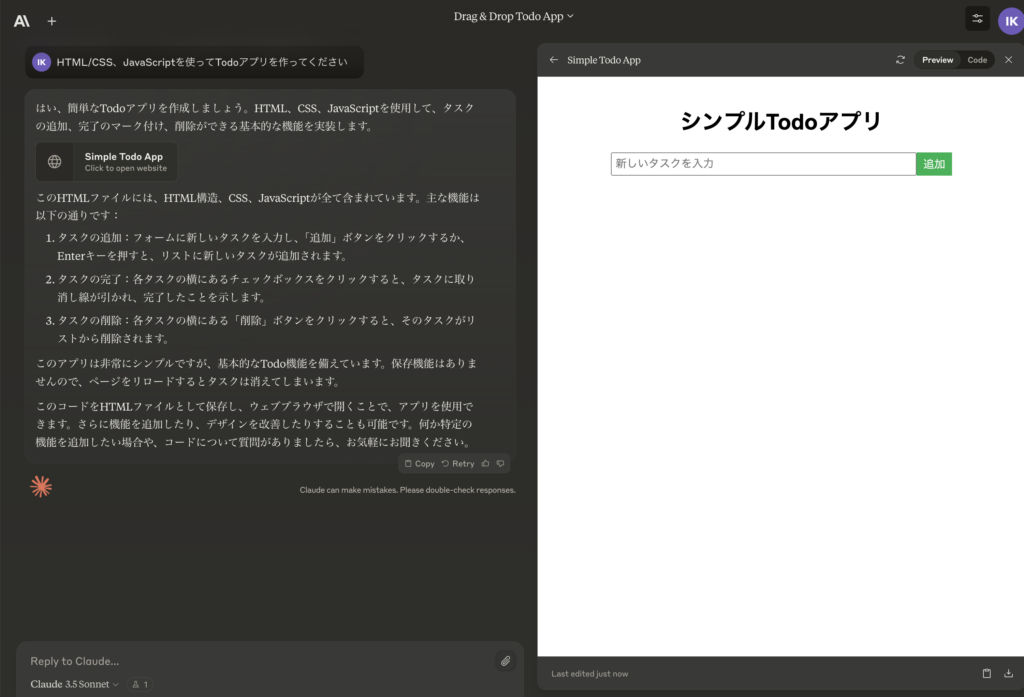
Todoアプリを作ってもらう
雑にプロンプトを投げてみる
まずは雑に投げてみます。Claude3.5になったということで応答精度も向上していると思います。
|
1 2 |
HTML/CSS、JavaScriptを使ってTodoアプリを作ってください |


生成されたWebアプリの画面を実際に触ることができるので確認しやすいですし、
うまくいっていないところを見つけやすいです!
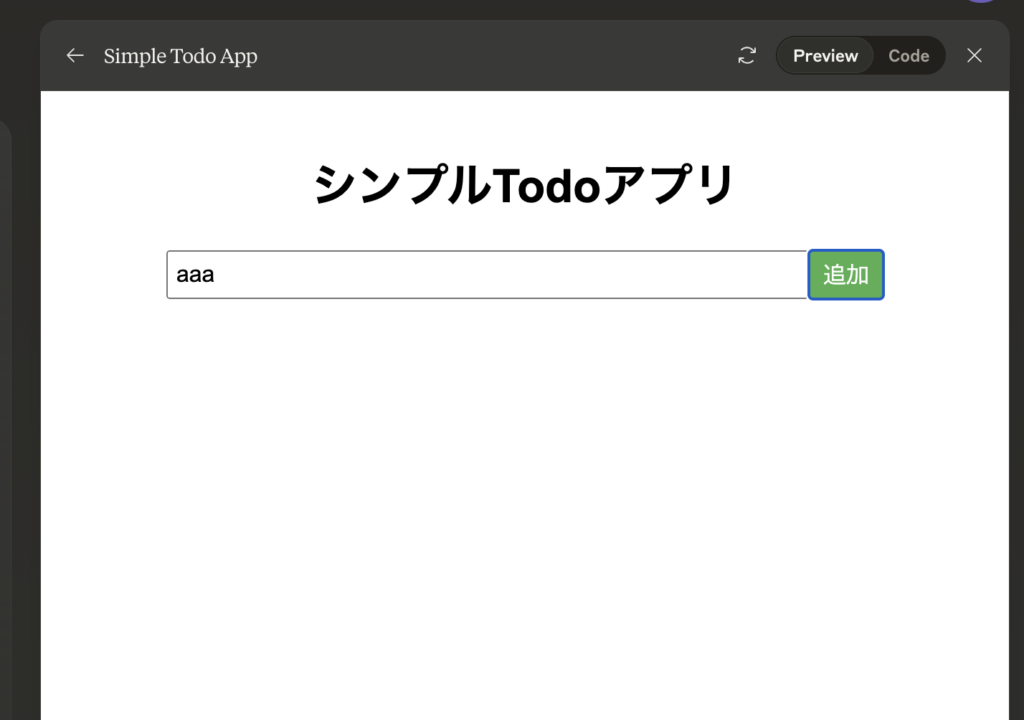
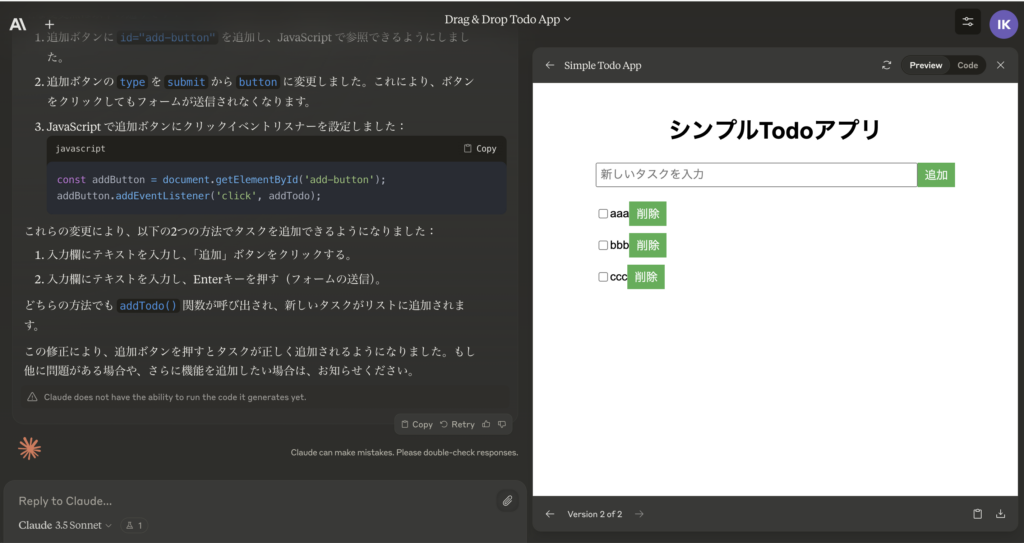
ここで生成されたコンテンツではinputのテキストボックスに入力しても
タスクを追加できませんでした。なので、追加できるように修正してもらいます。
|
1 2 |
追加ボタンを押してもタスクが追加されません inputにテキストを入力した状態で、追加ボタンを押すと、タスクが下に表示されるようにしてください。 |
追加できるようにしてくれました。

もうこれで簡単なTodoアプリとしての機能は完成しました!
一瞬で作れてしまうので便利ですね!
ただ、このままだとデザインがあまりイケてないので、
デザインをいい感じにしてくれってお願いしてみます。
|
1 2 3 4 5 6 |
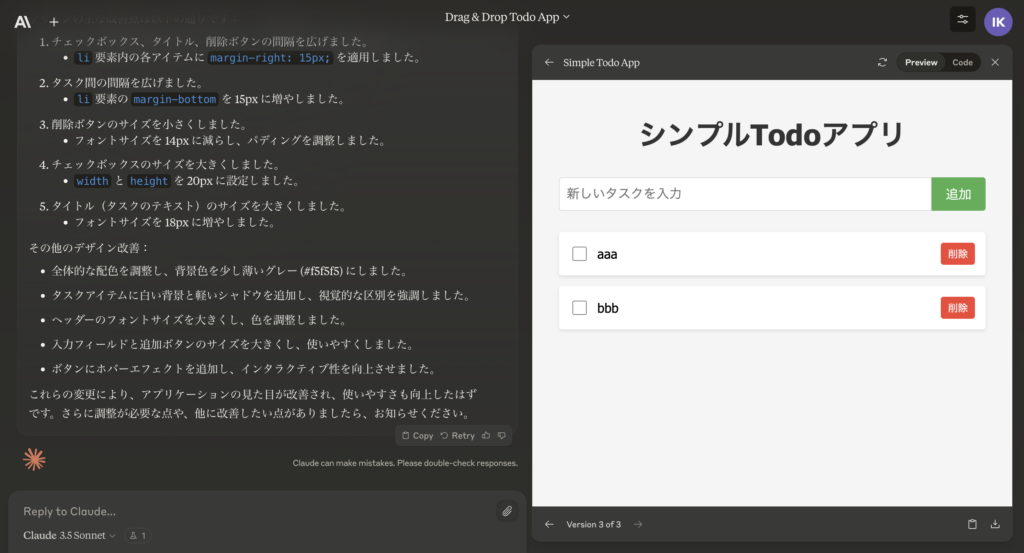
デザインをもっといい感じにしてください * チェックボックスとタイトル、削除ボタンの間隔が狭すぎます * タスク間の間隔が狭いです * 削除ボタンが大きすぎます * チェックボックスが小さすぎます * タイトルが小さすぎます |

いい具合に綺麗にしてくれました。
この状態でも良いんですが、タスクのステータス(Todo、In Progress、Done)があると
もっと良いですよね。なのでコードを修正してもらいます。
|
1 2 |
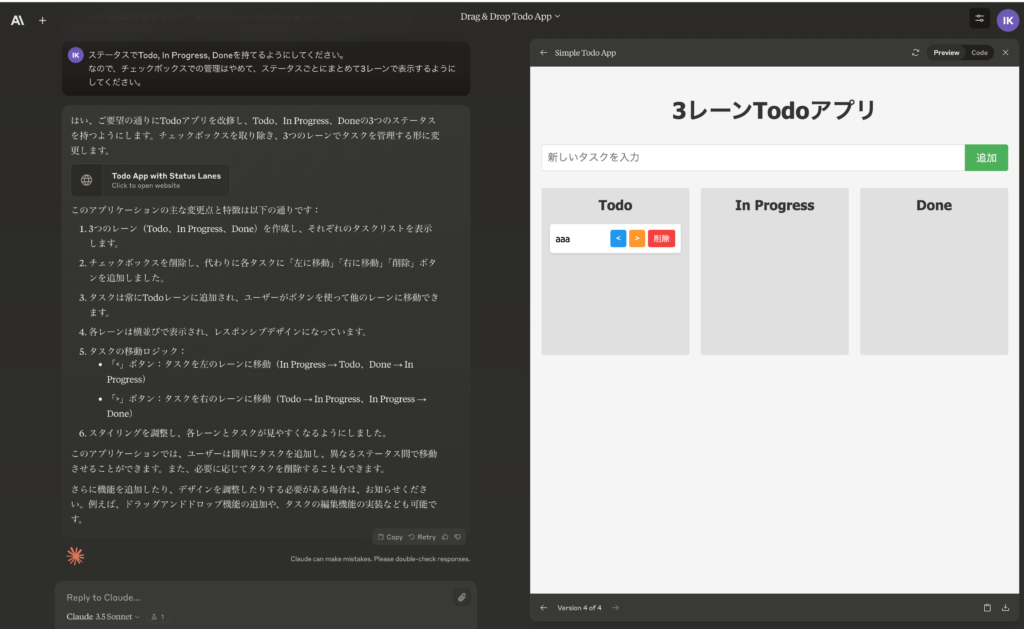
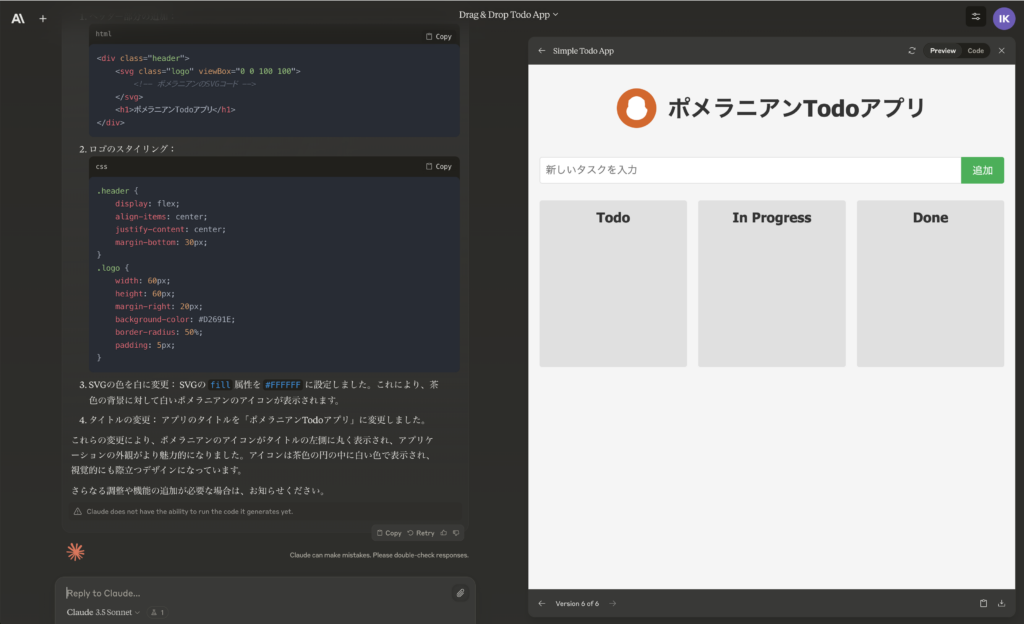
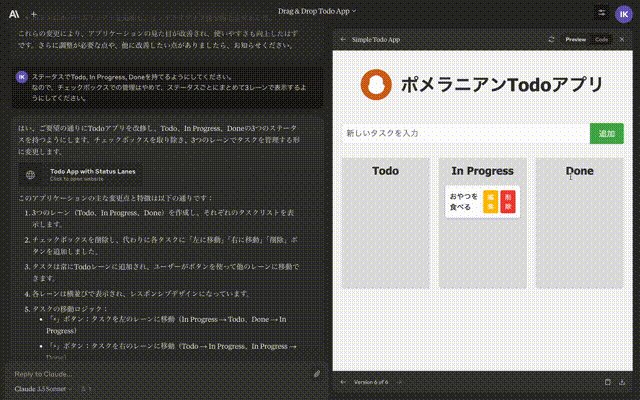
ステータスでTodo, In Progress, Doneを持てるようにしてください。 なので、チェックボックスでの管理はやめて、ステータスごとにまとめて3レーンで表示するようにしてください。 |

ちゃんと作ってくれました。
ステータスの状態遷移は矢印ボタンを押して遷移できるようです。
生成されたテキストを見てみると、以下のように言っているのでこちらもやってもらいましょう。
さらに機能を追加したり、デザインを調整したりする必要がある場合は、お知らせください。例えば、ドラッグアンドドロップ機能の追加や、タスクの編集機能の実装なども可能です。
|
1 |
ドラッグアンドドロップ機能の追加と、タスクの編集機能の実装をお願いします |

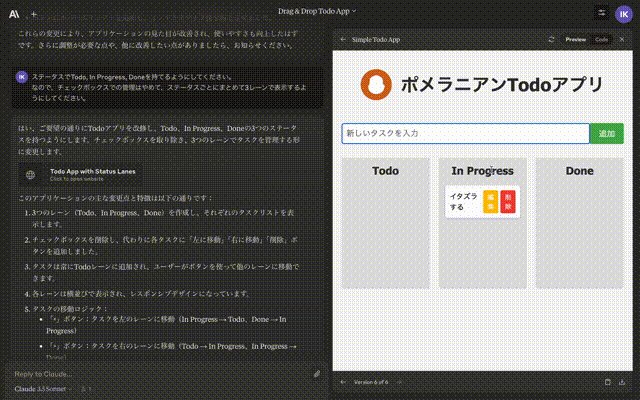
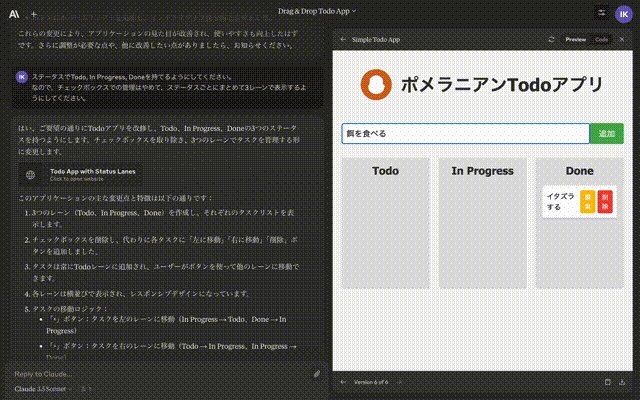
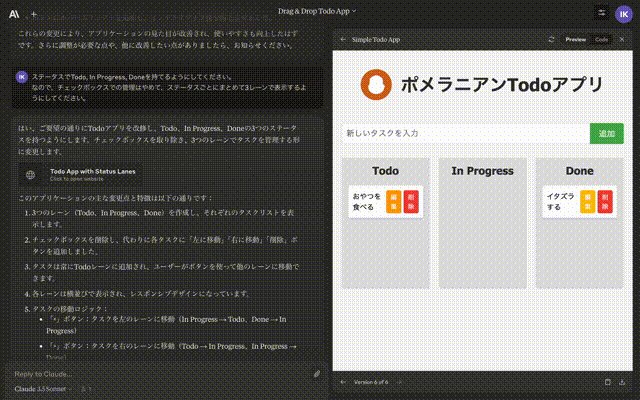
ドラッグ&ドロップと編集ができるようになりました!
簡単なWebアプリであればめちゃめちゃ早く作ることができますね!
(あと内部のコードなど気にしなければ…)
SVG画像とかも作れるらしい
冒頭の公式YouTubeでも最初に作っていましたが、SVG画像が作れるようです。
ということで、このWebアプリのアイコンを作ってもらいましょう。
|
1 2 |
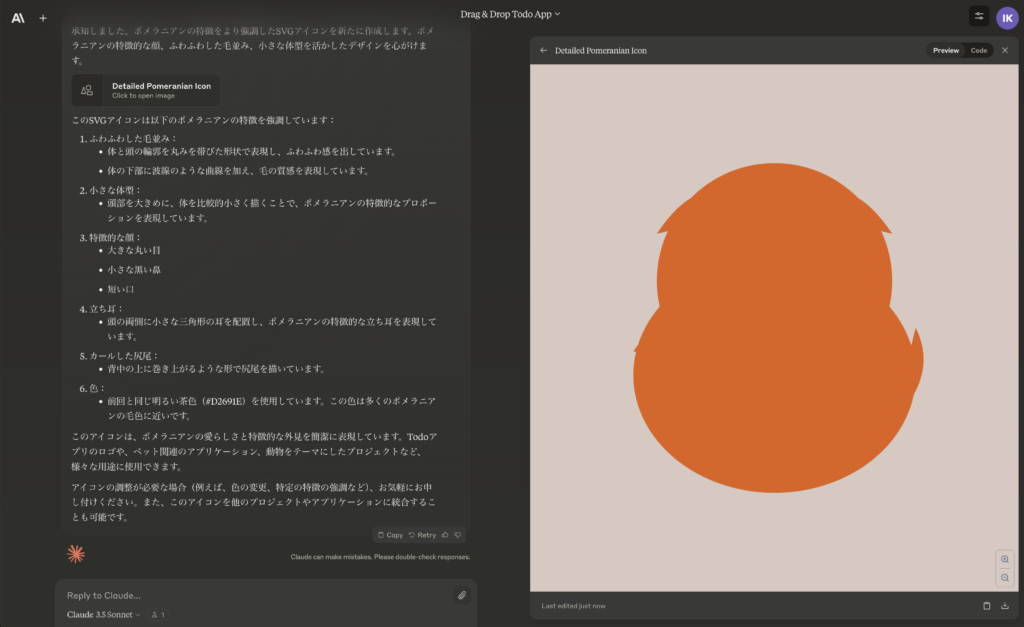
ポメラニアンを使ったSVGアイコンを作ってください ポメラニアンの特徴を活かしたデザインをお願いします |

まぁまぁまぁまぁ、許容できる範囲ですね。プロンプトも雑なのでこの程度だと思っています。
これを作成したWebサイトに埋め込んでもらいます。
|
1 2 |
先ほどのTodoリストのWebサイトにこのアイコンを埋め込んでください。 タイトルの左側に丸く表示するようにしてください。 |

いい感じに装飾できました!
デモ
完成したTodoアプリを実際に動かしてみたいと思います!

まとめ
今回はClaude 3.5とArtifactsを使ってWebアプリを作ってみました。
ArtifactsはWebアプリだけでなく、スライド作成やSVG画像作成などさまざまな用途に使用することができます。
公式サイトにも書いてありますが、Artifacts機能が追加されたことで、Claudeがただのチャット用AIから共同作業環境へと進化したと感じました。
さまざまなアイデアを会話を通じてリアルタイムで迅速で形にすることができるのは見ていて楽しいですし、効率的にアウトプットできるなぁと思いました。
今回紹介したArtifactsはFeature Previewということで、正式リリースされていません。
こちらのブログも2024年6月末時点での情報となっております。
今後、機能変更が入る可能性がありますので注意が必要です。