はじめに
こんにちは。新卒1年目の佐藤、緑川、keyliumです。24新卒の開発研修にてAWS Amplifyを使用しました。
詳細につきましては以下のブログ記事をご覧ください。
開発をしていくなかで、公式ドキュメントが英語のみで、参考となる日本語のブログが数少なかったので、本記事で説明していこうと思います。
本記事は2025年2月20日現在の情報です。
最新情報につきましてはAWS公式ドキュメントをご確認ください。
AWS Amplifyとは?
上記2つ目の記事で概要について説明しています。
AWS AmplifyにはGen 1とGen 2の2つのバージョンが存在します。
Gen 2は2024年5月6日に一般提供が開始された1年経たずのバージョンになります。
Gen 2の特徴としては以下の4つになります。
- フロントエンドだけでなく、バックエンドもTypeScriptで開発が可能に
- SandBox環境を用意し、相互に影響を与えずに並行開発が可能に
- Gitブランチに対応した本番・ステージング環境を自動構築し、プレビュー後に本番へ反映できる
- ビルド・デプロイ・データ管理などの主要機能が統合されたコンソールで一元管理可能に
Gen 1では、amplify configureやamplify init、amplify addなどのAmplify CLIを使ってバックエンド構築を行なっていました。
一方、Gen 2では上記のコマンドは使えなくなり、AWS CDKとTypeScriptでの構築が可能となりました。Amplify専用のコマンドはSandBoxの作成・削除があります。
使い方を調べる際に「AWS Amplify 使い方」と検索しても、2024年5月以前の記事はGen 1を使っており、AIツール(ChatGPTやGitHub Copilotなど)に聞いても、Gen 1の情報がほとんどです。
Gen 2の情報を知りたい場合は、公式ドキュメントもしくは検索エンジンで、「Gen 2」の文字を必ず入れた上で期間指定も設定して検索してみてください!
アプリをデプロイしてみる
今回は公式ドキュメントのQuickstartを参考に、 TypeScript + React + Vite で説明をしていきます。
他にもNext.js, Angular, Vue, JavaScript, React Native, Flutter, Android, Swiftなどのフレームワークに対応しています。
1. 公式テンプレートを使ってGitHubリポジトリを作成する
amplify-vite-react-templateというテンプレートを使用します。
URLにアクセスし、右上のUse this templateボタンからリポジトリを作成してください。
また、Quickstartには記載ありませんが、他のテンプレートも用意されています。
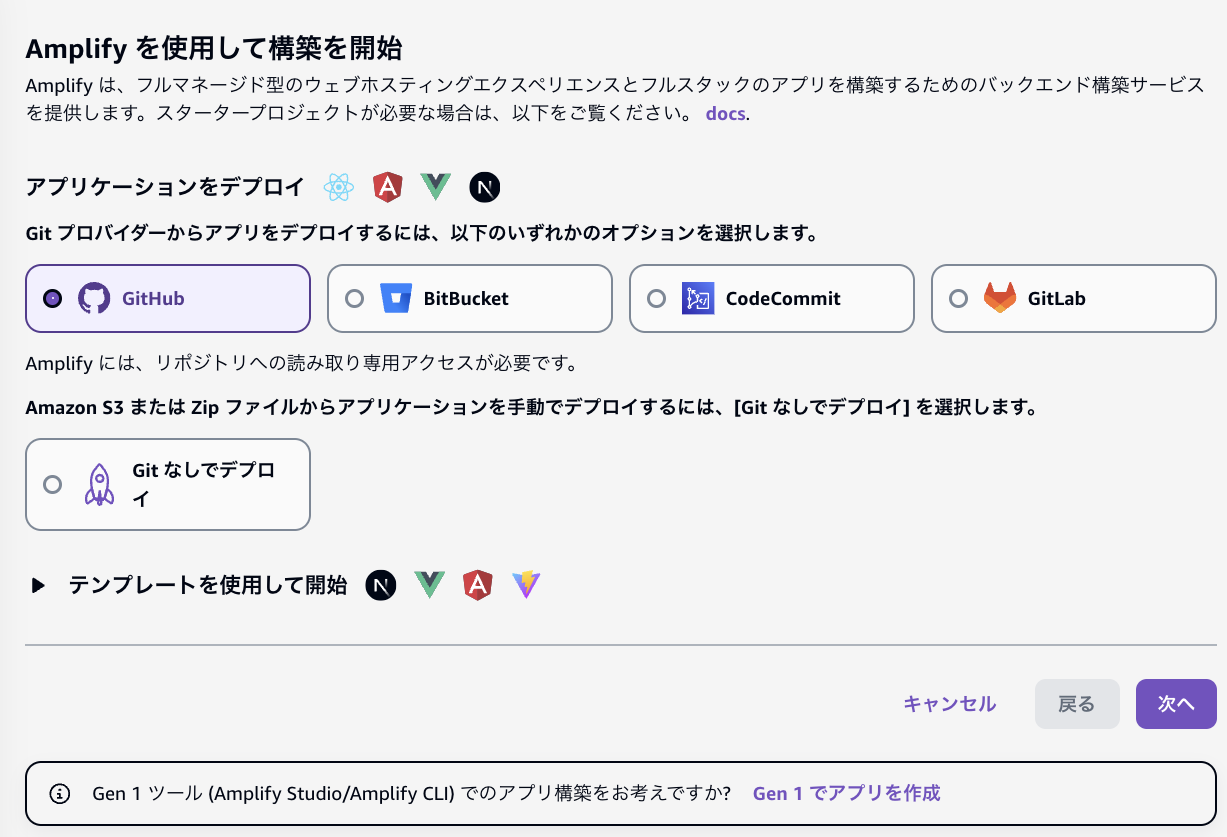
2. AWSにデプロイする

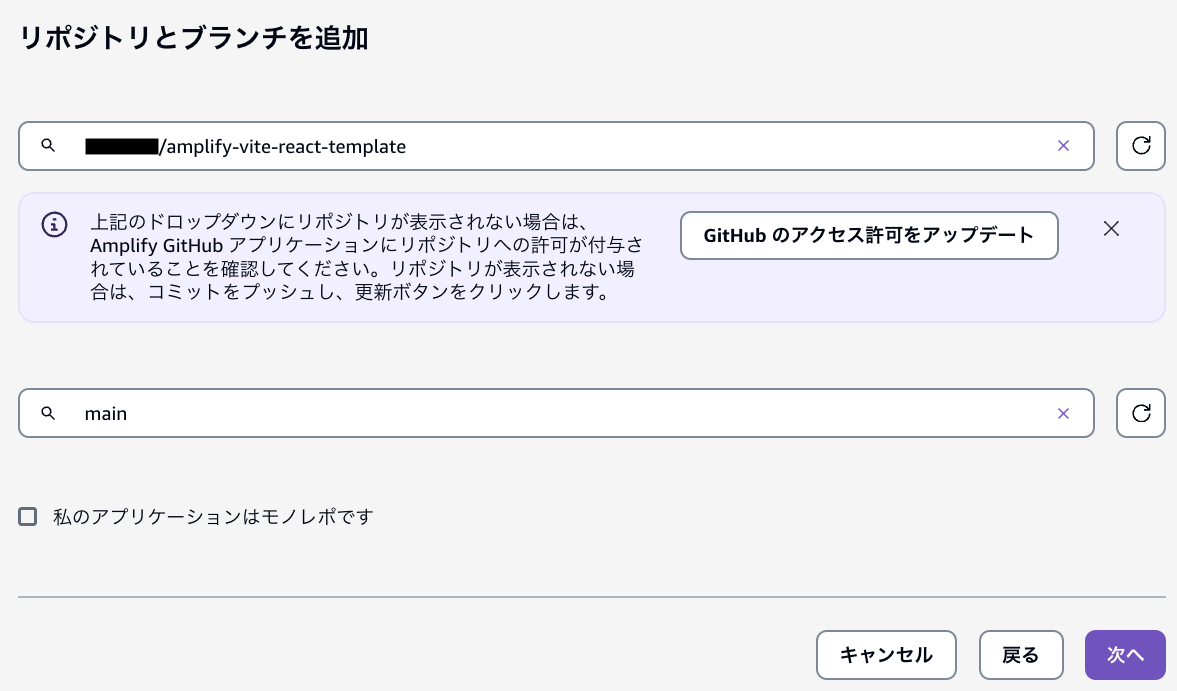
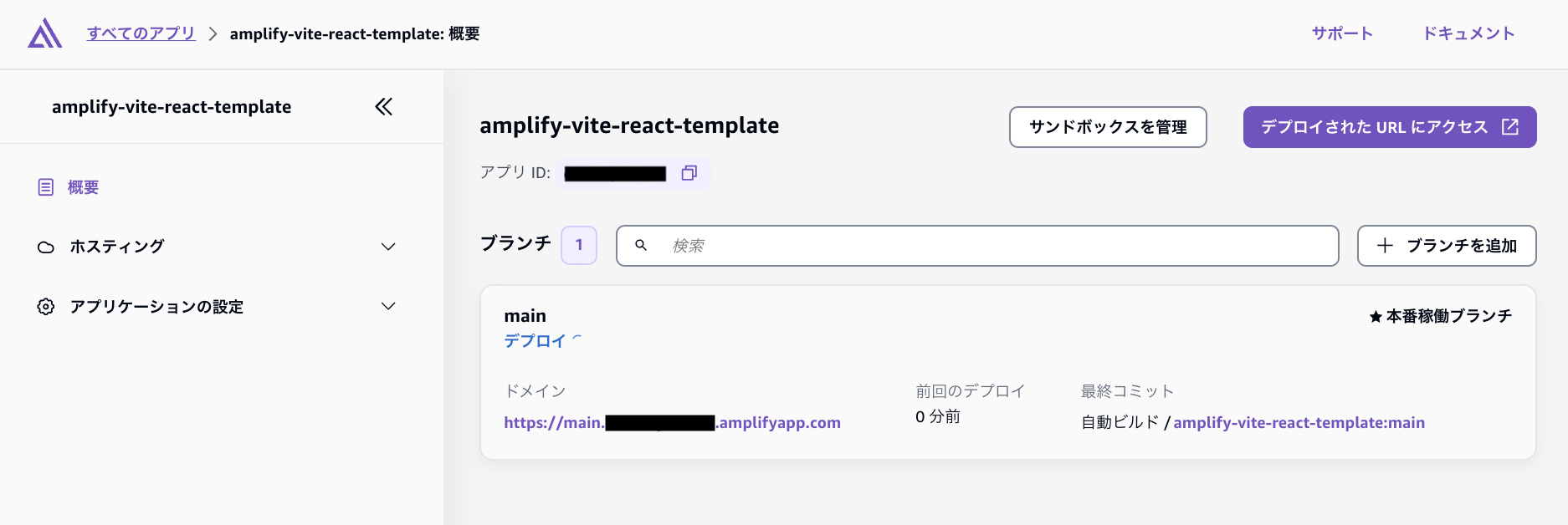
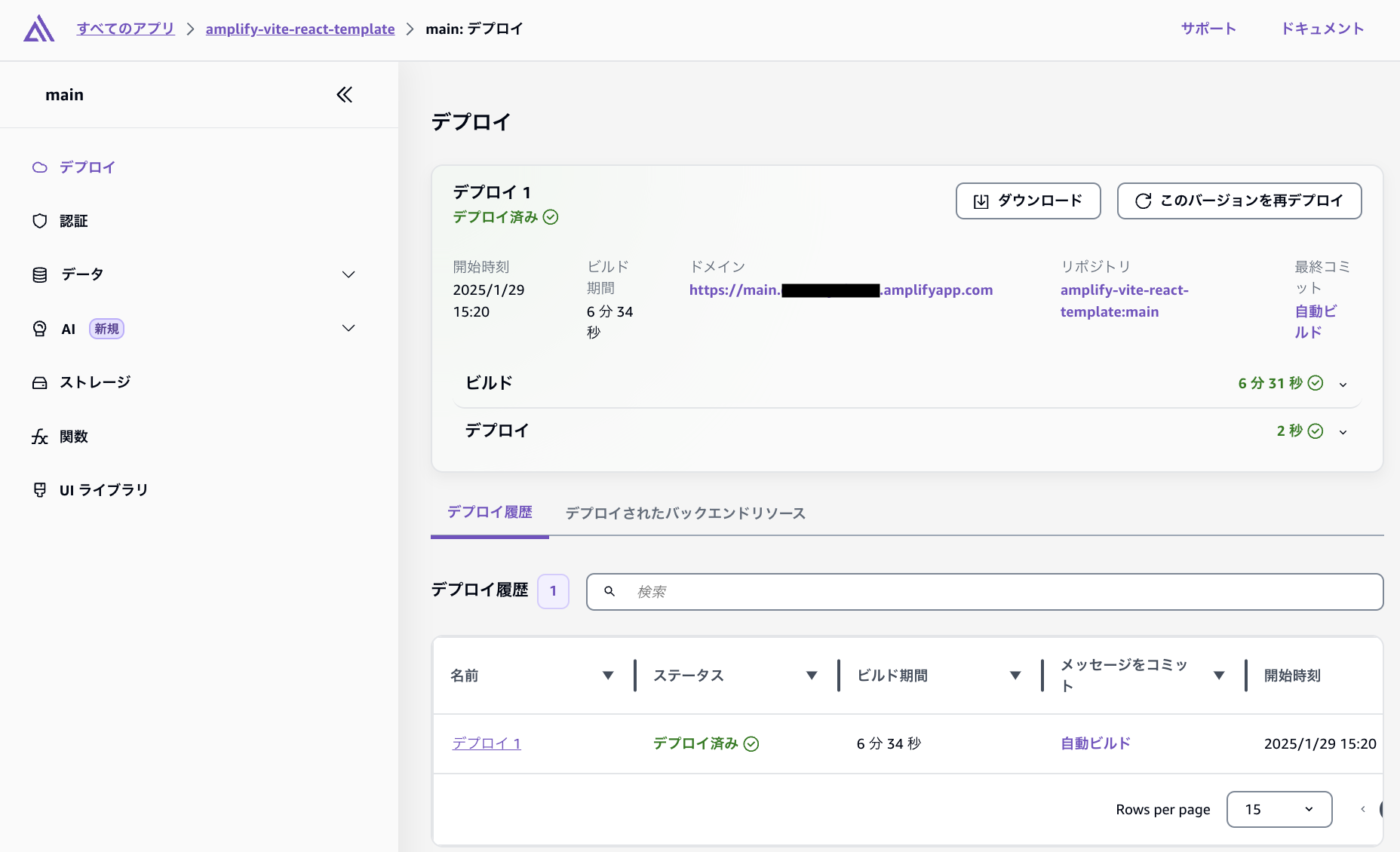
リポジトリを作成したら、Amplifyに連携します。
連携すると、自動でビルドとデプロイが走り、 amplifyディレクトリ内の情報をもとにAWSリソースが作られていきます。




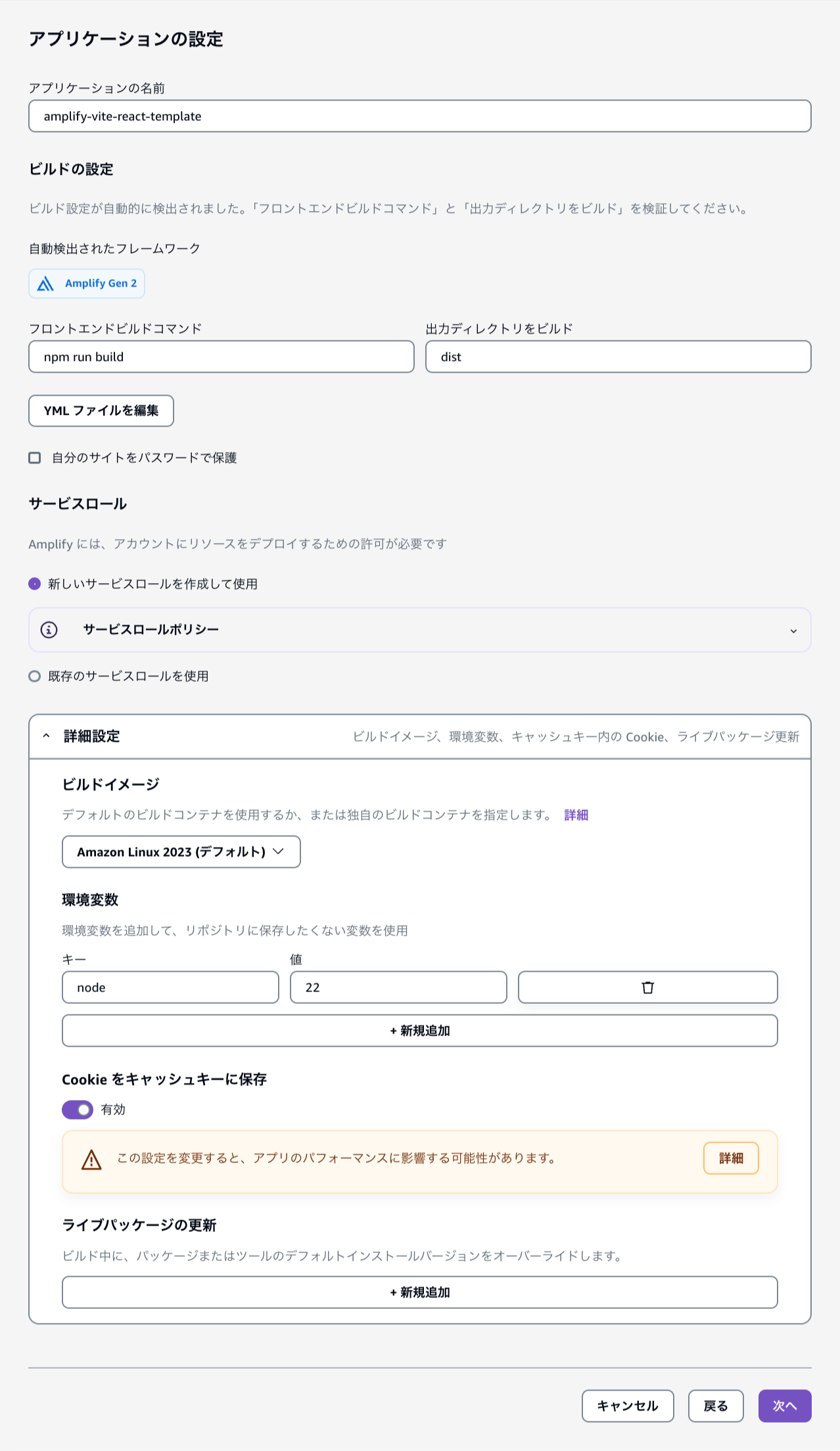
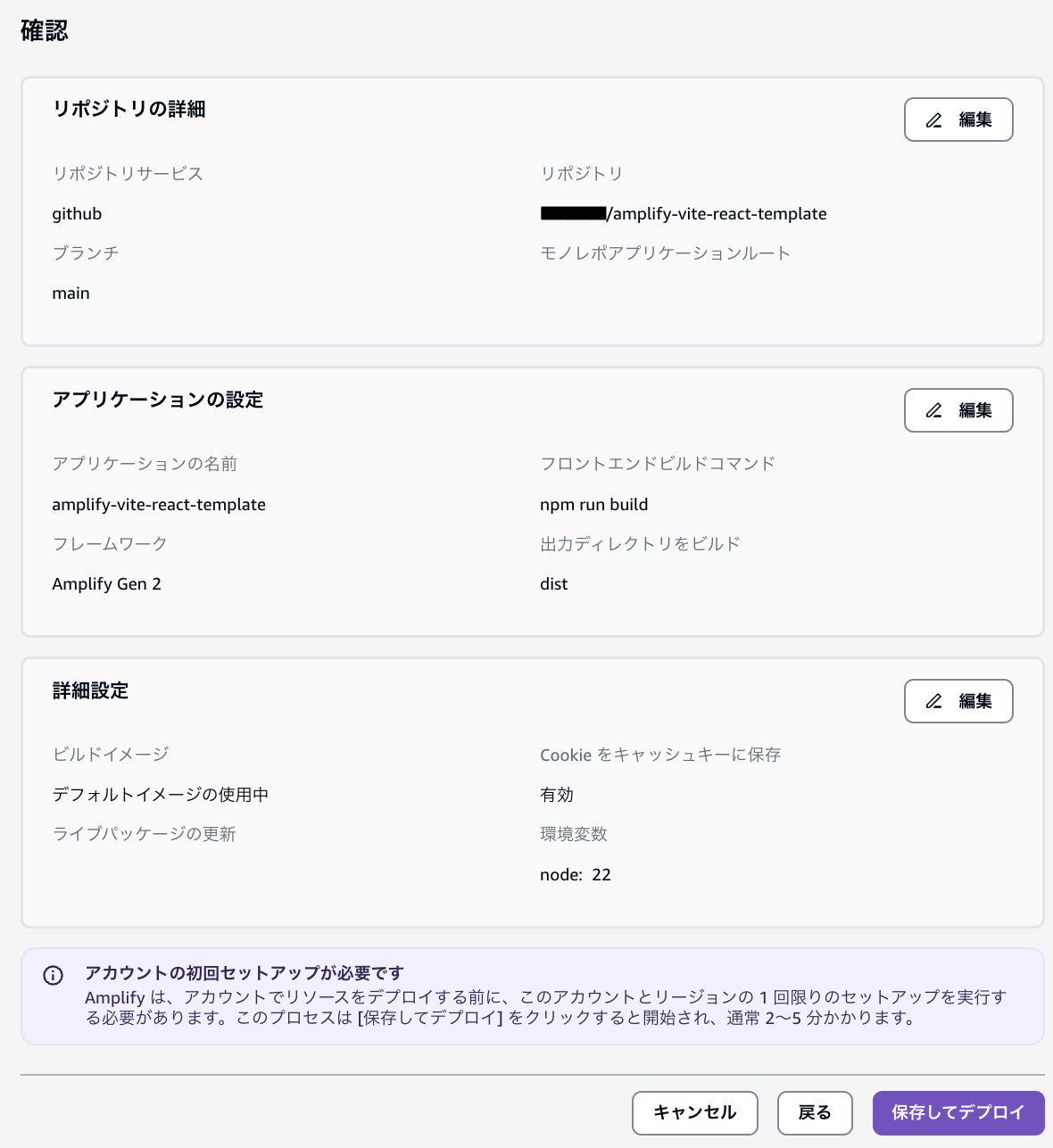
「3. アプリケーションの設定」にて、Node.jsのバージョンを指定したい場合は詳細設定のタブを開き、環境変数に画像の通りに設定してください。
また、個人の好みですが、YMLファイルを編集し、nvm(Node Version Manager)を使ってNode.jsのバージョン指定や、npmではなく、pnpmやyarnを使う設定を入れることができます。




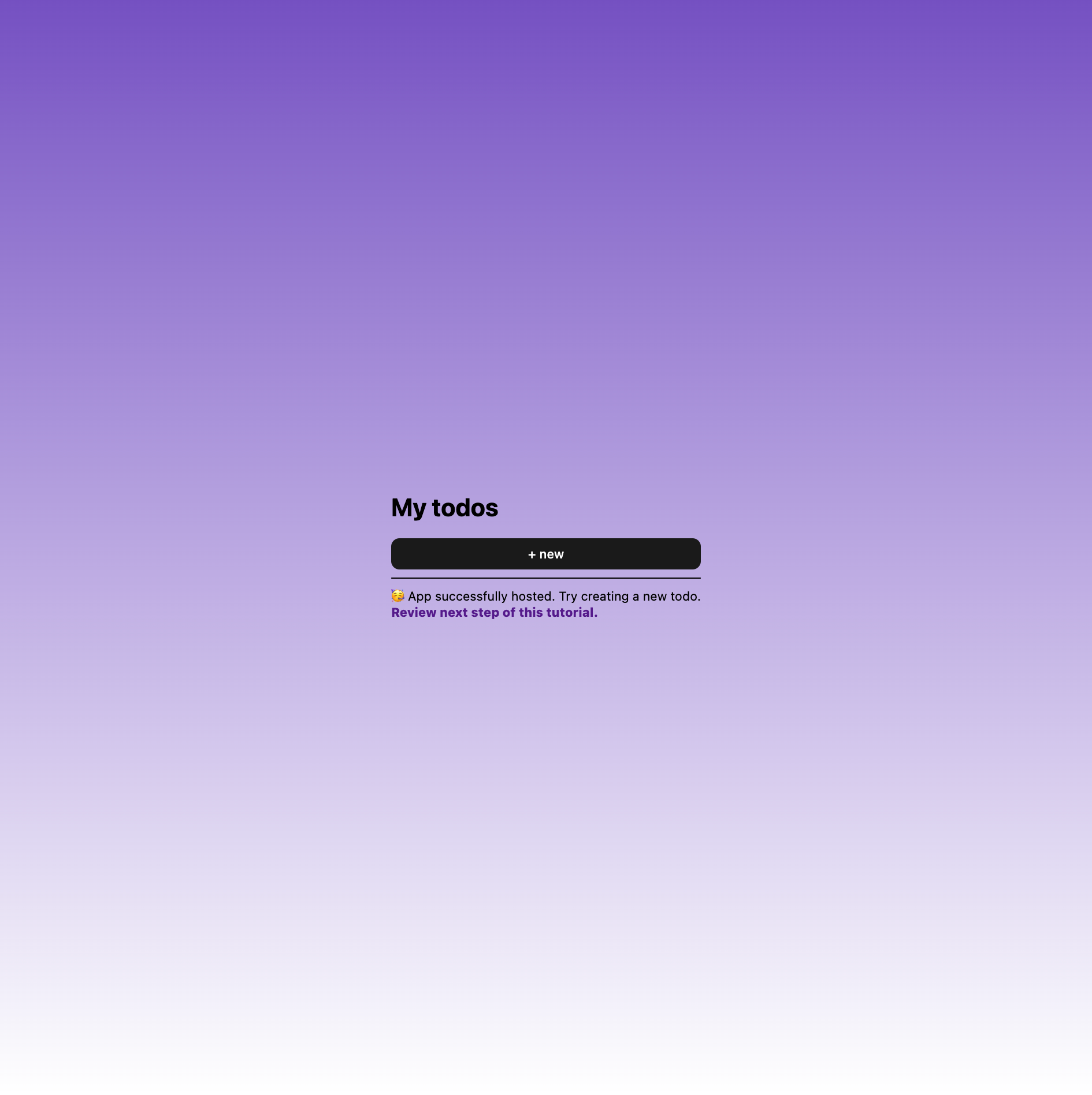
アプリケーションが無事にAWSにデプロイできました!
このテンプレートはDynamoDBとAppSyncのGraphQLを使ったTodoリストになっています。
Todoを追加すると、1つのDBに保存され、他のユーザーに対して描画更新を行う処理になっています。
Amplifyの設定ファイルについて
amplifyディレクトリ内でバックエンドとして使うAWSリソースの定義をしています。
|
1 2 3 4 5 6 7 8 |
├── amplify │ ├── auth │ │ └── resource.ts │ ├── backend.ts │ ├── data │ │ └── resource.ts │ ├── package.json │ └── tsconfig.json |
amplify/backend.tsがバックエンドを定義している大元になります。
現在はauth(AWS Cognito)とdata(AppSync + DynamoDB)の設定がされています。
amplify/auth/resource.tsでは認証にメールやパスワード、電話番号など、何を使うのか、の設定ができます。外部IDプロバイダー(GoogleやAmazon、Appleなど)も設定可能です。
amplify/data/resource.tsではスキーマ定義がされており、必要なデータ構造を定義してあげることで、自動でDynamoDBにテーブルが作られ、AppSyncと連携されます。
現在ではTodoリストに登録された文字列のみ定義されています。
|
1 2 3 4 5 6 7 |
const schema = a.schema({ Todo: a .model({ content: a.string(), }) .authorization((allow) => [allow.publicApiKey()]), }); |
以下のようにリレーションの設定もできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
const schema = a.schema({ Rooms: a .model({ roomId: a.id().required(), // 必須項目 roomName: a.string().required(), maxCapacity: a.integer().required(), currentCapacity: a.integer().required(), status: a.enum(["OPEN", "CLOSED"]), users: a.hasMany("Users", "roomId"), // Added relation to Users }) .identifier(["roomId"]) // Primary Key .authorization((allow) => [allow.publicApiKey()]), Users: a .model({ userId: a.id().required(), // 必須項目 roomId: a.id().required(), userName: a.string().required(), room: a.belongsTo("Rooms", "roomId"), // Added relation to Rooms }) .identifier(["userId"]) // Primary Key .authorization((allow) => [allow.publicApiKey()]), }); |
authとdataの他にもstorage(Amazon S3)の設定が可能で、ファイルのアップロード・ダウンロードなどの機能が追加できるみたいです。
data(AppSync + DynamoDB)の操作方法
テンプレートではsrc/App.tsxでDBに更新があった際に描画更新を行うSubscribe設定と表示されたプロンプトに入力したテキストをDBに登録する処理を行っています。
|
1 2 3 4 5 6 7 8 9 |
useEffect(() => { client.models.Todo.observeQuery().subscribe({ next: (data) => setTodos([...data.items]), }); }, []); function createTodo() { client.models.Todo.create({ content: window.prompt("Todo content") }); } |
create関数の他にもupdate関数やdelete関数も使用可能です。また、list関数やget関数を使用することで、対象のDBに保存されている全データのリスト取得やフィルターでデータを絞ることも可能です。
リアルタイムイベントのSubscribe設定にも4つ種類があり、データが新規作成されたことを検知するonCreate、すでに入っているデータが更新されたことを検知するonUpdate、データが削除されたことを検知するonDelete、全てをまとめたobserveQueryがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
const createSub = client.models.Todo.onCreate().subscribe({ next: (data) => console.log(data), error: (error) => console.warn(error), }); // Subscribe to update of Todo const updateSub = client.models.Todo.onUpdate().subscribe({ next: (data) => console.log(data), error: (error) => console.warn(error), }); // Subscribe to deletion of Todo const deleteSub = client.models.Todo.onDelete().subscribe({ next: (data) => console.log(data), error: (error) => console.warn(error), }); |
Subscribeを止めたい時は sub.unsubscribe();で解除できます。
まとめ
以上が私たちが調べたAWS Amplifyの情報になります。
他にもAWS Lambdaと簡単に連携できたり、直近ではAI kitというものを使うと簡単にAIとの会話やAIによる画像生成が可能になったみたいです。
また、公式ドキュメントを読むのやだ!って方にはAmazon Q Developerを使ったコード提案に対応しています。現時点では日本語未対応ですが、うまく活用すれば、わざわざ日本語の記事を探さなくてもAWS Amplifyで開発できそうですね。
アプリケーション開発を簡易化できるAWS Amplifyの今後の機能に注目していきたいと思います!











