はじめに
こんにちは、ニフティ株式会社 基幹システムグループの多田 圭佑です。
今回はE2Eテストフレームワークである「Playwright」を使ってテスト自動化をしてみた記事になります。
Playwrightとは
Webブラウザのテスト自動化を実行するためのライブラリ
- 対応ブラウザ:Chromium、WebKit、Firefox、Edgeなど
- プラットフォーム:Windows、Linux、macOS
- 言語:TypeScript、JavaScript、Python、.Net、Java
ざっくりできること
- Webブラウザを操作して自動でテストコードを生成してくれる
- 作成したテストファイルでテスト実行、デバッグ
事前準備
- node.js の公式サイトからインストーラーをダウンロードしインストールする
- 18.17.0LTS(掲載時点のもの)
- Playwrightを開発プロジェクトのディレクトリ内にインストールする
- インストール中の確認項目
- TypescriptかJavaScriptどちらで使用するか
- 本記事ではTypeScriptを使用
- E2Eテストに使用するディレクトリ名
- デフォルトでは「tests」ディレクトリが作成される
- GitHub Actionsワークフローの追加
- デフォルトではfalse
- ブラウザインストールの有無
- デフォルトではtrue
- TypescriptかJavaScriptどちらで使用するか
- インストール中の確認項目
|
1 |
npm init playwright@latest |
使ってみた
実施環境
windows 10
自動コード作成編
テスト記録
ブラウザ操作ですぐにテストを生成できるツール。
以下のコマンドを実行後にWebサイトを操作するためのブラウザとテストコードをする記録のウィンドウが立ち上がります。
|
1 |
npx playwright codegen |
- ブラウザ
- この画面で操作した内容がテストコード記録に自動入力される
- 最初はテストを実施したいURLにアクセスするところから始める

- テストコード記録
- ブラウザで操作した内容が自動でコードとして記録される
- テストのコピー、クリア、および言語の変更を行うこともできる

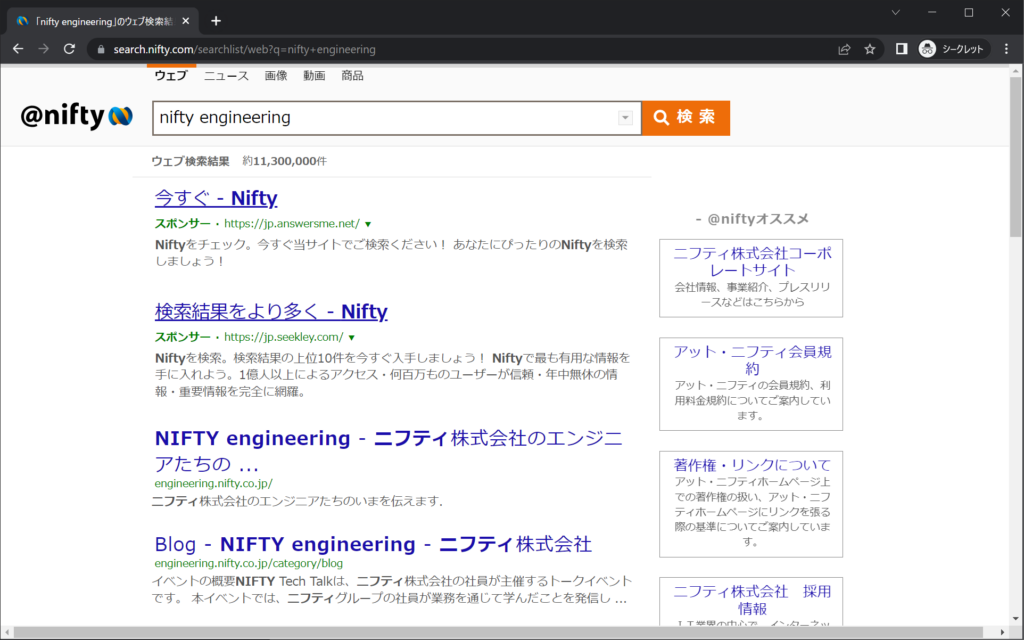
- nifty.comから「nifty engineering」を検索して「nifty engineering」にアクセスする
1.nifty.comにアクセスする

2.「nifty engineering」と入力して検索する

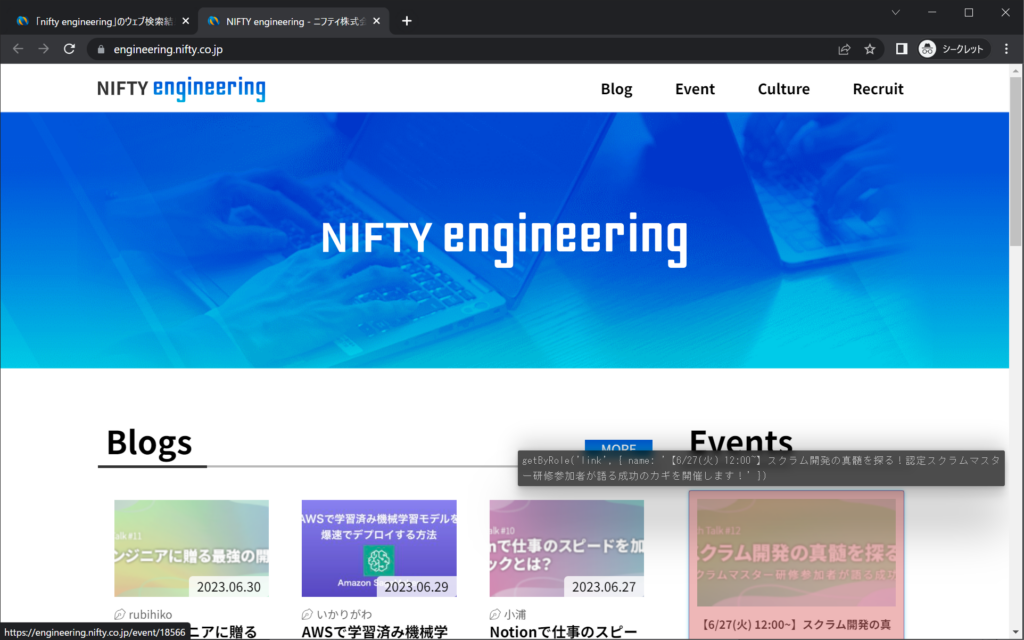
3.検索結果から「NIFTY engineering」を選択する

4.「NIFTY engineering」が表示される


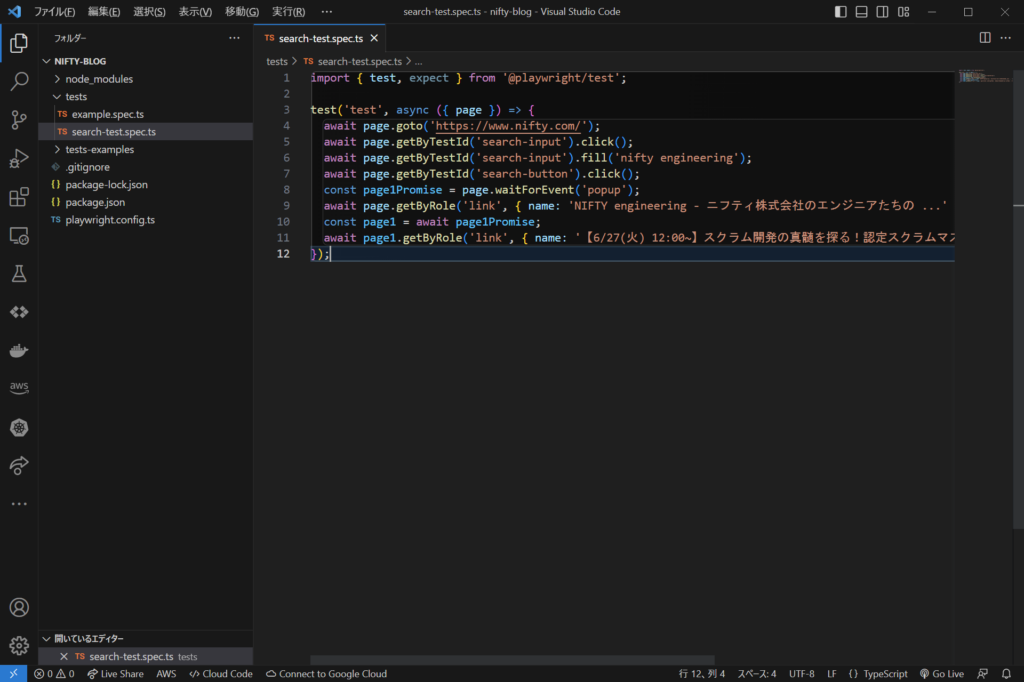
出来上がったコードがこちらとなります。
- page:ブラウザのタブ
- Locator:ページ上の要素(id, nameなど)を取得
- getByTestId:テストID(data-testid)で要素を取得
- getByRole:要素を役割別に取得
- waitForEvent:イベントハンドラーの待機(ex.ポップアップウィンドウなど)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { test, expect } from '@playwright/test'; test('test', async ({ page }) => { await page.goto('https://www.nifty.com/'); await page.getByTestId('search-input').click(); await page.getByTestId('search-input').fill('nifty engineering'); await page.getByTestId('search-button').click(); const page1Promise = page.waitForEvent('popup'); await page.getByRole('link', { name: 'NIFTY engineering - ニフティ株式会社のエンジニアたちの ...' }).click(); const page1 = await page1Promise; await page1.getByRole('link', { name: '【6/27(火) 12:00~】スクラム開発の真髄を探る!認定スクラムマスター研修参加者が語る成功のカギを開催します!' }).click(); }); |
テストファイル作成編
生成されたテストコードを元にtestsディレクトリ配下にテストファイルを作成します。
(search-test.spec.ts というファイルを作成)

テスト実行編
以下の単位でテストを実行することができます。ブラウザは1つから複数で実行できますが、実行中はウィンドウが開かれず、結果のみがターミナルに表示されます。
- 全てのテストファイル
- テストファイル単位
- テストグループ単位
テスト実行するためには以下コマンドを実行します。
|
1 |
npx playwright test |
作成したテストファイルを実行した結果がこちらとなります。
|
1 2 3 4 5 6 7 8 9 10 |
PS C:\workspace\nifty-blog> <mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color">npx playwright test search-test.spec.ts</mark> Running 1 test using 1 worker 1 passed (18.7s) To open last HTML report run: npx playwright show-report PS C:\workspace\nifty-blog> |
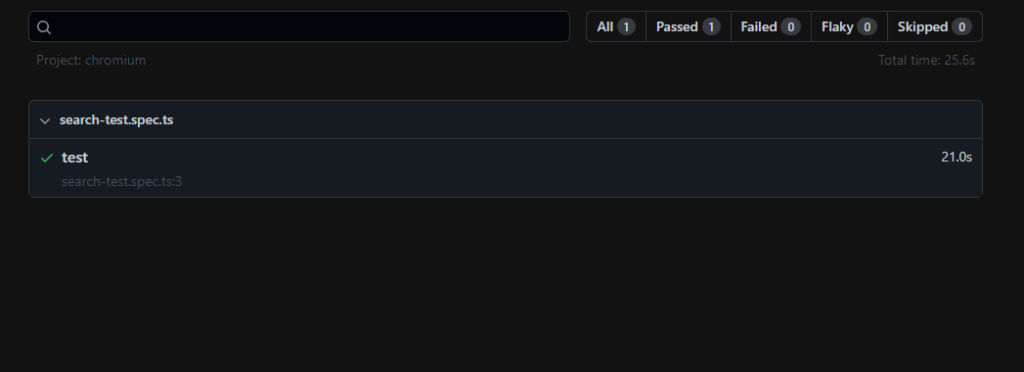
テストが完了すると結果を記す詳細ページが表示されます。
表示されない場合、「npx playwright show-report 」を実行してください。

各テストコードに緑のチェックマークがついています。これはテストが成功したという意味です。

デバッグ編
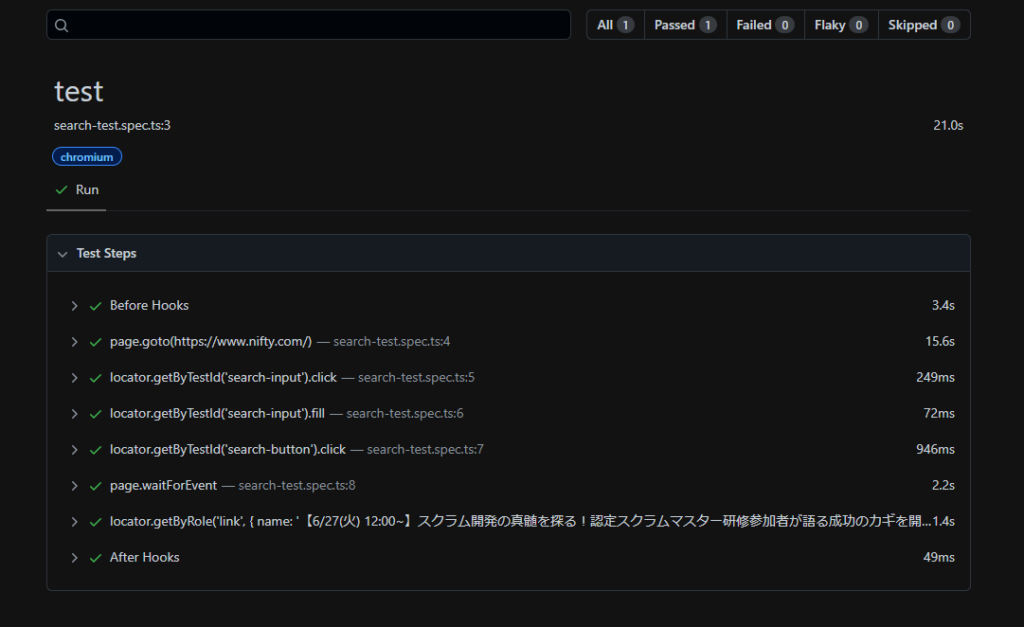
UI Modeは、テストの作成・実行を視覚的にサポートするためのツールとなります。テストファイルを実行、デバッグした結果をリアルタイムで閲覧することが可能となります。
UI Modeを開くには次のコマンドを実行します。
※Playwright v1.32.0以上
|
1 |
npx playwright test --ui |
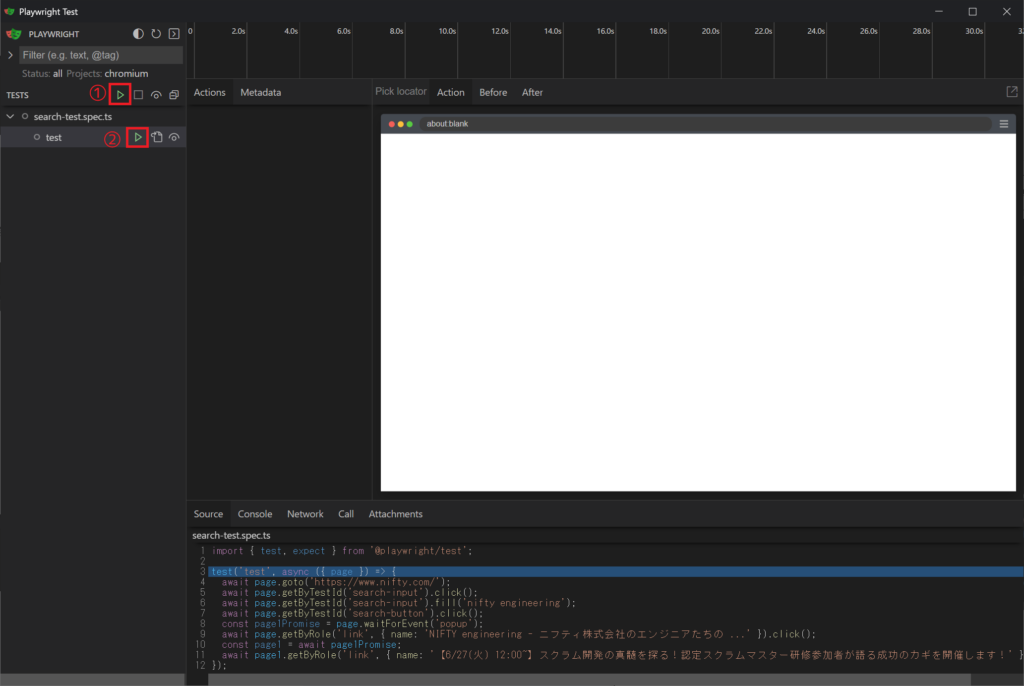
赤枠のアイコンを押すことでテスト実行ができます。
①テストファイル単位
②テストグループ単位

設定は?
playwright.config.ts でテストに関する設定をすることができます。
デフォルトで設定されているブラウザ(projects)はchromium、firefox、webkit(Safari)となっています。
Edgeなど別ブラウザを追加したい場合、projects内に加えてあげる必要があります。
またデフォルトではタイムアウト時間が30秒となっており、時間を変更したい場合は追記する必要があります。(タイムアウトをさせない場合は「0」を設定する)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
import { defineConfig, devices } from '@playwright/test'; /** * Read environment variables from file. * https://github.com/motdotla/dotenv */ // require('dotenv').config(); /** * See https://playwright.dev/docs/test-configuration. */ export default defineConfig({ testDir: './tests', /* Run tests in files in parallel */ fullyParallel: true, /* Fail the build on CI if you accidentally left test.only in the source code. */ forbidOnly: !!process.env.CI, /* Retry on CI only */ retries: process.env.CI ? 2 : 0, /* Opt out of parallel tests on CI. */ workers: process.env.CI ? 1 : undefined, /* Reporter to use. See https://playwright.dev/docs/test-reporters */ reporter: 'html', /* Shared settings for all the projects below. See https://playwright.dev/docs/api/class-testoptions. */ use: { /* Base URL to use in actions like `await page.goto('/')`. */ // baseURL: 'http://127.0.0.1:3000', /* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */ trace: 'on-first-retry', }, <mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-vivid-red-color"> timeout: 60000, // 60秒</mark> /* Configure projects for major browsers */ projects: [ { name: 'chromium', use: { ...devices['Desktop Chrome'] }, }, { name: 'firefox', use: { ...devices['Desktop Firefox'] }, }, { name: 'webkit', use: { ...devices['Desktop Safari'] }, }, ], }); |
ポイント
- テストを実施したいファイルを作成したい場合
- インストールの際に設定したディレクトリ内にテストファイルを配置する
- テストファイルの拡張子に「.spec.ts」または「.test.ts」を付ける
- javascriptの確認ダイアログでどちらを選択したかは自動コード作成では取得できません。
- そのため以下のようにコードを追記する必要があります。
|
1 2 3 4 |
// ダイアログで「はい」を選択する dialog.accept(); // ダイアログで「いいえ」を選択する dialog.dismiss(); |
- テストコードの量が増えたらtest.step等で区切って上げた方が可読性が上がります!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { test, expect } from '@playwright/test'; test('test', async ({ page }) => { await test.step('nifty.comから「nifty engineering」を検索', async () => { await page.goto('https://www.nifty.com/'); await page.getByTestId('search-input').click(); await page.getByTestId('search-input').fill('nifty engineering'); await page.getByTestId('search-button').click(); }); await test.step('「nifty engineering」にアクセスする', async () => { const page1Promise = page.waitForEvent('popup'); await page.getByRole('link', { name: 'NIFTY engineering - ニフティ株式会社のエンジニアたちの ...' }).click(); const page1 = await page1Promise; await page1.getByRole('link', { name: '【6/27(火) 12:00~】スクラム開発の真髄を探る!認定スクラムマスター研修参加者が語る成功のカギを開催します!' }).click(); }); }); |









