はじめに
こんにちは!
「SvelteKit, Next.jsの導入事例紹介など 〜ニフティのフロントエンドの今とこれから〜」の司会進行を務めました新卒入社3年目の筑木(つづき)です。
先日2月21日にNIFTY Tech Talk #9として「SvelteKit, Next.jsの導入事例紹介など 〜ニフティのフロントエンドの今とこれから〜」を開催しました。
今回はその様子をレポートします!
イベント概要
NIFTY Tech Talkは、ニフティ株式会社の社員が主催するトークイベントです。
本イベントでは、ニフティ社員が業務を通じて学んだことを発信しています。
第9回目となる今回は「フロントエンド」に関するテーマで開催しました。
ニフティで現在使用されているフロントエンド技術や行っている取り組み、Web制作のお話など多岐にわたる内容でお送りしました。
今回の登壇テーマは下記となります。
- ニフティトップのNext.jsでのキャッシュ戦略を考えた話
- テンプレートエンジン + jQueryからNext.jsに置き換える
- ニフティのLP(ランディングページ)ができるまで
- 新サービスにSvelteKitを導入してみた!
- 社内にWebアクセシビリティを取り入れていきたいなぁと思っている話
また、今回のTech Talkのアーカイブ動画をYouTubeにアップロードしております。ぜひご覧ください!
内容レポート
各セッションから抜粋して、どのような内容だったかを紹介します!
ニフティトップのNext.jsでのキャッシュ戦略を考えた話
登壇者:会員システムグループ 佐々木 優
登壇資料はこちら
まず1つ目のLTは、@niftyトップページのキャッシュ戦略を考えた話です。
@niftyトップページは2022年7月にシステム基盤の刷新を行っており、刷新のタイミングでNext.jsを導入しました。

刷新については、過去に開催されたNIFTY Tech Talk #4 レガシーシステムからの脱却のレポート記事を参照ください。
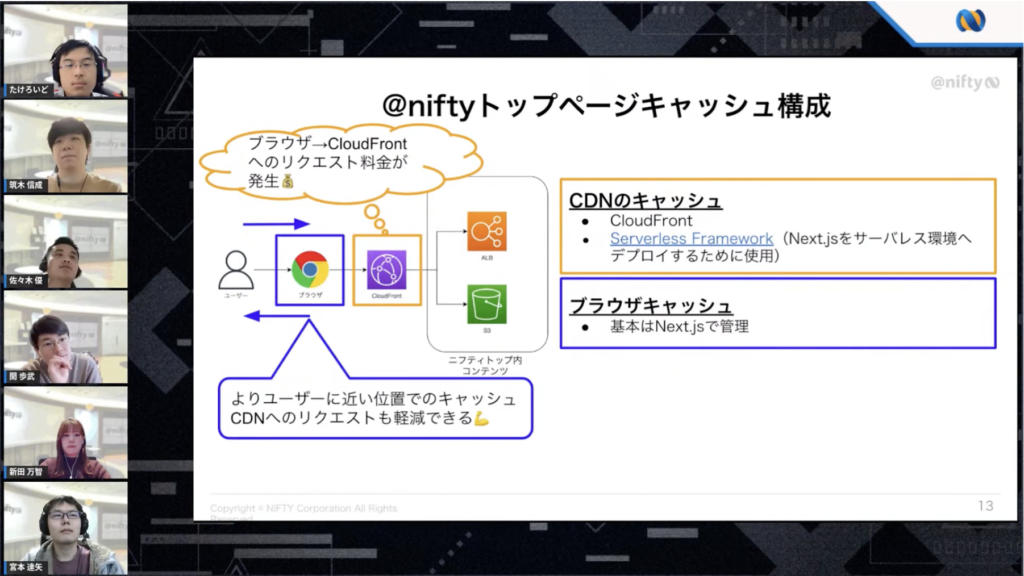
キャッシュの種類・内容・そしてどう分ける?
キャッシュにはCDNのキャッシュとブラウザキャッシュの2種類があり・・・
その違いについて分かりやすく説明してくださいました。

キャッシュを行うにあたって、どのコンテンツをどうキャッシュする?と考えることに。
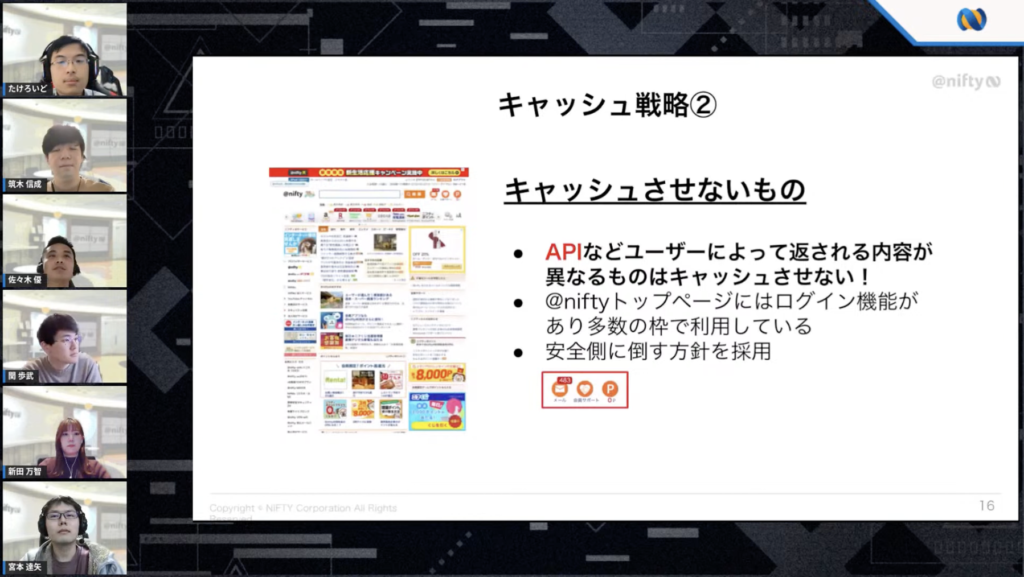
まず、キャッシュするコンテンツとしないコンテンツを分けました。
キャッシュするコンテンツは画像やCSSなどの更新頻度が低いコンテンツ・データ転送量が大きいコンテンツなどをあげられ、しないコンテンツとしてAPIを挙げられてました。
@niftyトップページでは、ログイン機能を用いた固有情報、つまりキャッシュする意味がないものがキャッシュされてしまう懸念があるため安全に舵を切ったとのこと。
確かに不明なコンテンツがキャッシュされていると意図しないコンテンツが出てしまったりする可能性がありますから、なるほどと思いました。

紆余曲折を経て無事リリース!
・・・と思いきや失敗談もあったとか。
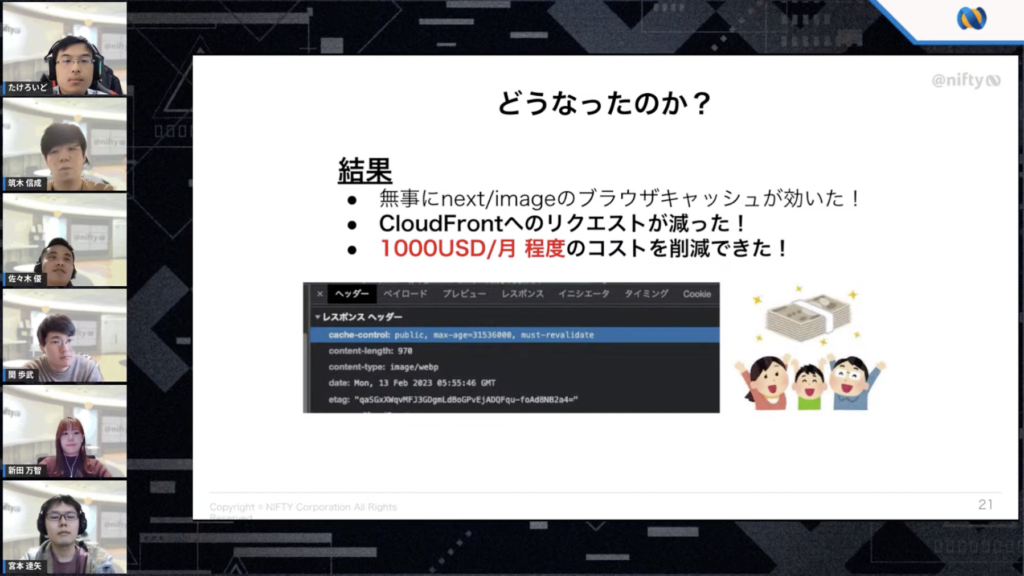
画像ブラウザキャッシュが短く設定されてたため、本来不要な画像のリクエストが発生し結果コスト増加を起こしてしまったとのこと・・・。想定外はあるあるですね。

こちらはルールを追加することで対応完了!
リクエスト数も減り、月1,000USD程度のコスト削減に繋がったとのことでした!
およそ13万円・・・(2023年2月現在)。画期的ですね。

キャッシュを行う上でどのような考えを持って、どう取り組んでいけばいいか、どの点に注意すればよいかを1から学ぶことができたLTでした。
テンプレートエンジン + jQueryからNext.jsに置き換える
登壇者:会員システムグループ 宮本 達矢
登壇資料はこちら
続けて2つ目のLTはテンプレートエンジンとjQueryの構成をNext.jsに置き換える話です。
初めのLTと同じく@niftyトップページの刷新において行われた取り組みとして置き換えが行われたようです。
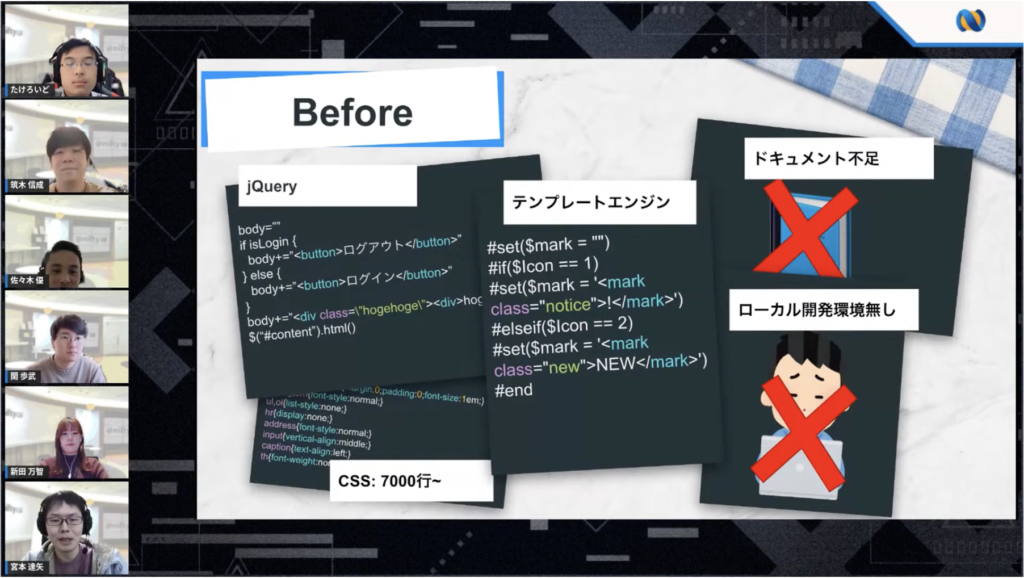
以前の環境では、約7,000行の巨大なCSSや、ローカルに動作環境がなく開発環境にアップロードを行なって動作確認を行なったり、ページ仕様のドキュメントが不完全だったりと課題が多くありました。

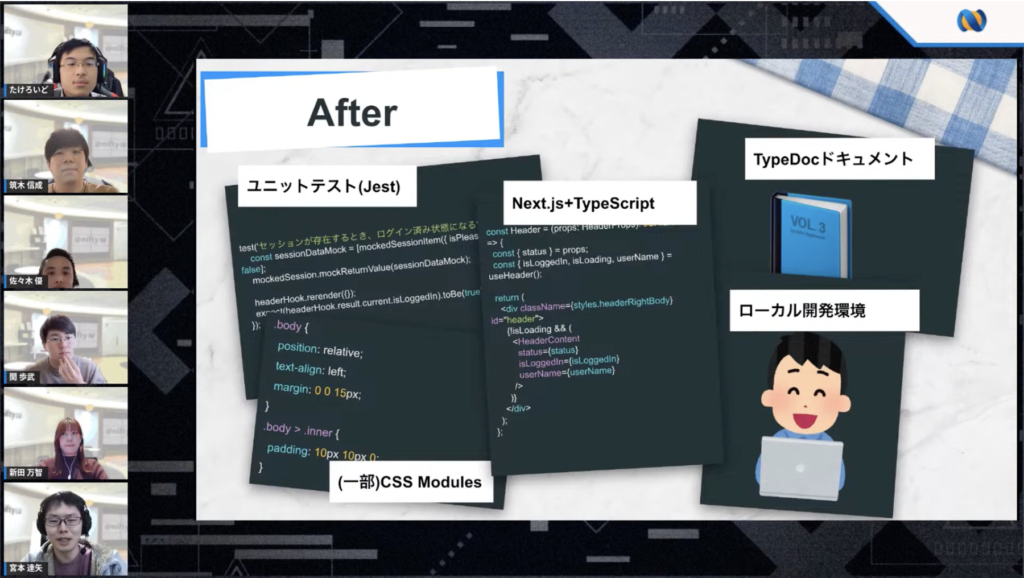
刷新後は見事、モダンな環境になりました!
アプリケーションの構成はNext.js + TypeScriptとなり、TypeDocを利用することで内容を充実させていきました。

となると気になるのは・・・
この構成にどうやって書き換えていったのか気になりますよね。
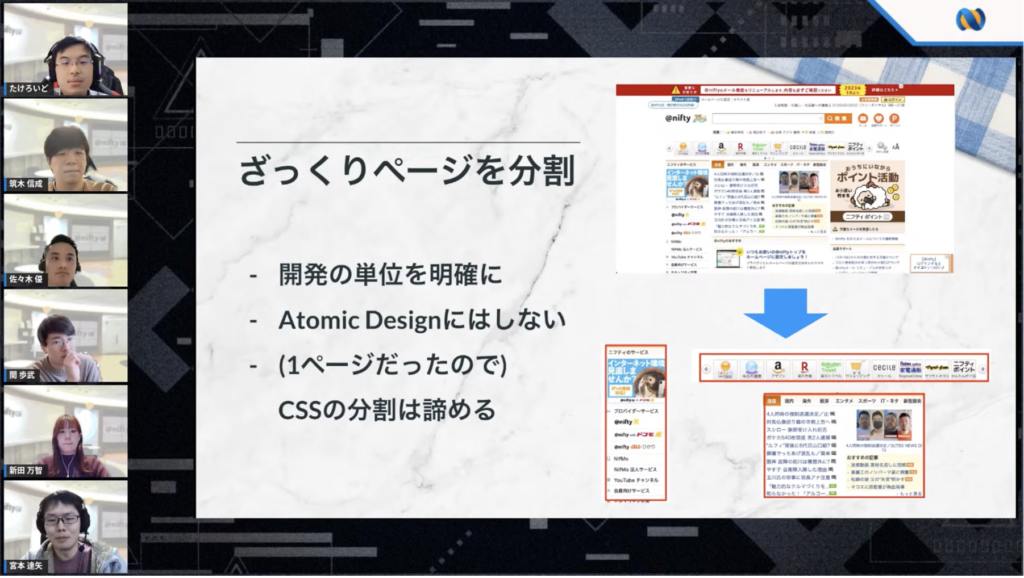
この構成にどう書き換えていったのか?
どう手をつけていくか、から着目を行い機能ごとに分けて開発を行う方針を固めたとのこと。
@niftyトップページはニュースの枠やサービスの枠など様々あるため、分割したということですね。

書き換えていく方法については、Reactで1から作成することに。
これはjQueryのコードから部分的に移植をすると、変更漏れによるstate化した変数のsetStateを通さない更新や、最適化されていない処理によるパフォーマンス悪化の可能性が否めないからだそうです。
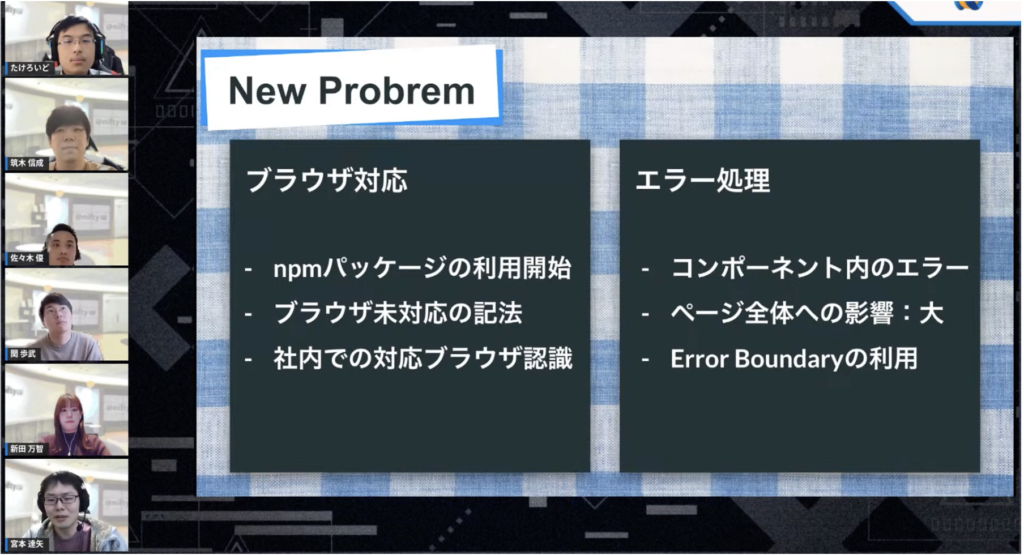
当然刷新したからハッピー!と思いきや、刷新したからならではの課題が出てきたとのこと。
具体的には、ブラウザ未対応の記法をしたためjsファイルが読み込まれずにエラーなどの問題等が起きていたなど・・・他にもあったみたいです。

ニフティのLP(ランディングページ)ができるまで
登壇者:事業開発グループ 新田 万智
登壇資料はこちら
3つ目のLTはランディングページができるまで、できてからの改善活動についてのお話です。
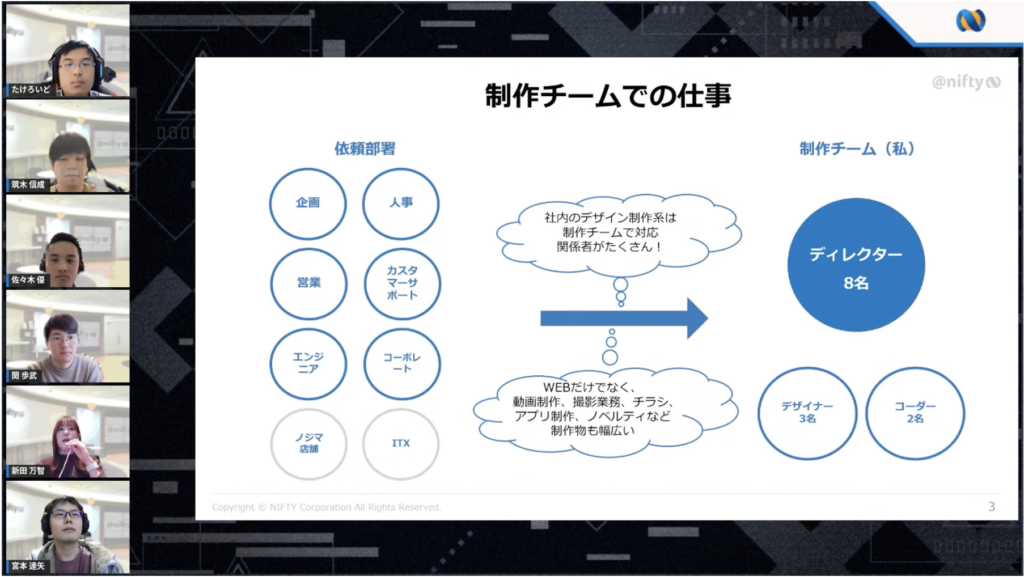
ニフティの制作チームはデザイン制作系、動画制作、撮影業務、アプリ制作など幅広い範囲を作成、関係者がとても幅広いチームです。

依頼が来てから公開までの流れを紹介してくださったり、公開から後の活動についても発表されました。
ニフティのWeb制作の特徴は、取り扱っているサービスが自社サービス!ということもあり、公開までが目標ではなく公開後にくる改善提案やそれに対する改善策を考えることが多いのが特徴です。
また、幅広い制作を行なっているため、動画やロゴ制作の経験を積むことができたり新規サービスリリースの経験を積むことができるのもまた1つの特徴となっています。
このLTでは、改善活動の一例も紹介してくださいました。
突然ですが、下の画像を見てどちらのLPの方が良いと思いましたか?

今回の場合は、右側のLPの方が結果が良くなりました。
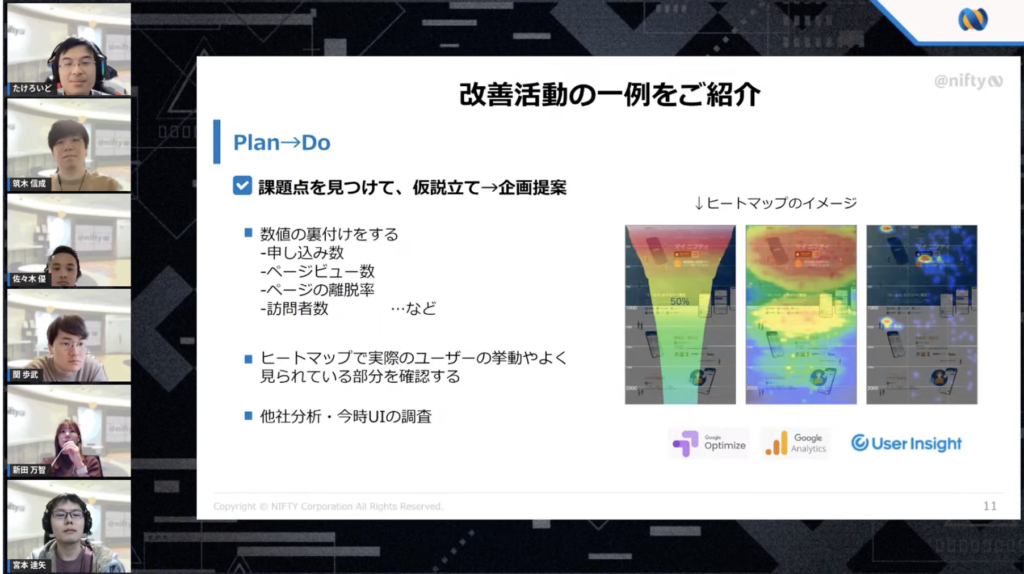
PDCAで改善活動をされており、Plan → Doでは課題を見つけ、そこから仮説を立て提案を行う取り組みがされています。
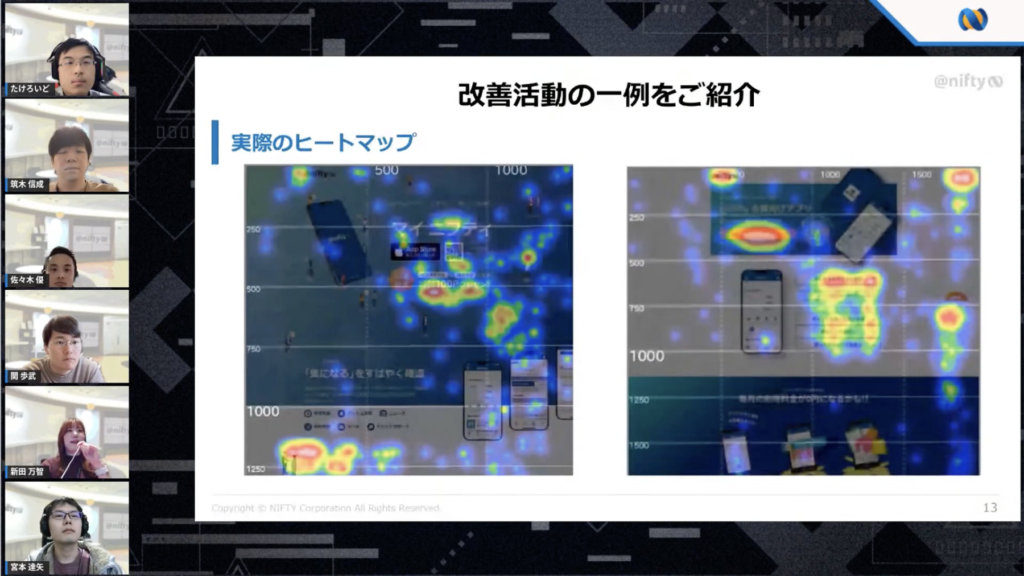
課題を見つけるときはヒートマップやGoogleの分析ツールを利用し見つけています。
イメージで見るとすごくわかりやすいですね。

実際にこの改善を行ったところ、アプリのダウンロード率は改善前は9%だったのに対し、22%まで改善されました! 
Check → Actionでは、効果検証を進める中で色々な視点で見ることが大事でLPに誘導する前のバナーやアプリ画面に問題がないかなども見ています。
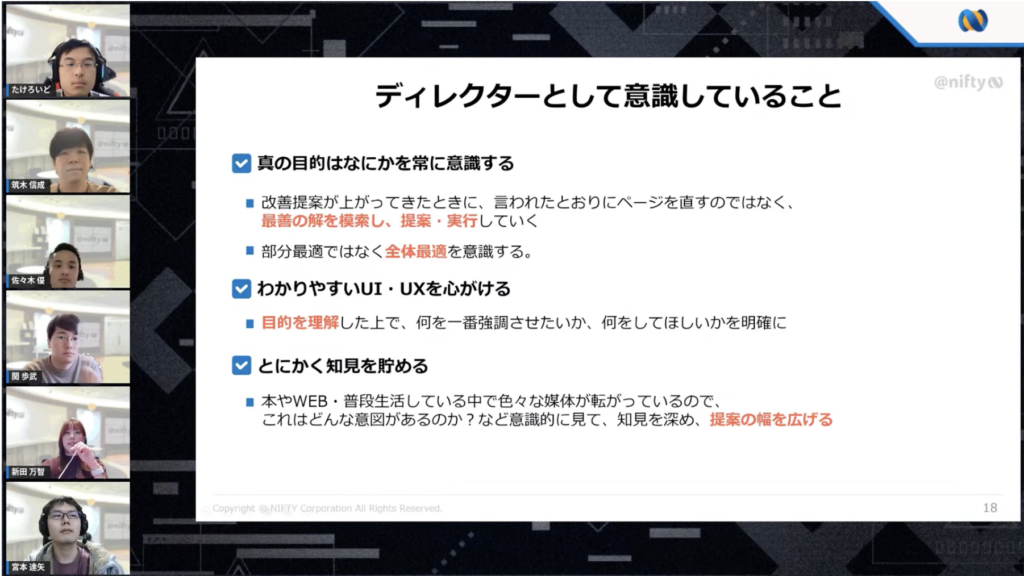
最後はディレクターとして、意識されていることを共有されました。

新サービスにSvelteKitを導入してみた!
登壇者:会員システムグループ たけろいど
登壇資料はこちら
4つ目のLTはv1.0.0がリリースされたSvelteKitを導入し、リリースを行なった話です。
Svelte愛が感じられるLTで、Svelteを導入する利点や導入に選ばれた理由などが語られました。
広告ブロックアプリAD Cleaner の申し込みフォームのフロント部分がSvelteKitでできています。
スピード感のあるリリースができたのはSvelteKitのおかげとのことでした。
SvelteKitのポリシーとして「高速、楽しい、柔軟」があり、高速で動作し、書いていて楽しい!どんな環境でも柔軟に対応できる。
とても素晴らしいですね。

公式ドキュメントも充実しています。
書き方もVue Likeでとっつきやすいです。が、それだとVueで良くない?ともなりますよね。
Nust3もありますしSSRでは問題なさそう。Nust3はバージョンが1.0になりました。

ですが、Svelteは「コンパイラ」です。
ここが他とは異なり、JavaScriptにビルドされるという特徴があります。
Svelteは仮想DOMを使わないのでより速いし、学習コストが低い、コード記述量が少ないなど多岐にわたって強い点があり、SvelteKitが選ばれました。
プロダクトに採用されるメリット・デメリットも取り上げられました。



社内にWebアクセシビリティを取り入れていきたいなぁと思っている話
登壇者:会員システムグループ 関 歩武
登壇資料はこちら
5つ目のLTは、Webアクセシビリティを社内に取り入れていく取り組みの話です。
Webアクセシビリティとは、Webページにある情報や機能の利用しやすさのことであり様々な人々、様々なデバイスが利用しやすい状況を作っていきましょうという取り組みのことです。
関さんの担当されているシステムでは、改善できる点がいくつかあり社内で広めていく活動を始められました。
その活動として大きく2つに分けられます。
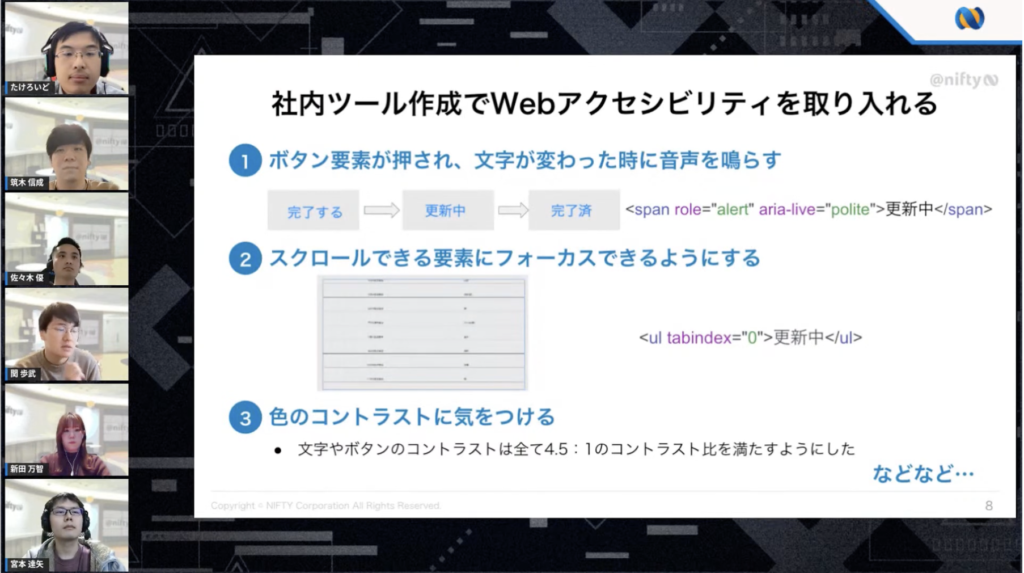
1つ目は社内ツールの作成です。
実際に良かった点としてJIS X 8341-3:2016の早見表を参考にされてチェックリストを作ったり、支援ツールを実際に使ってみるなどの取り組み内容が話されました。

2つ目に勉強会の開催を行われました。
実際の実装方法からアクセシビリティを学ぶ形式にし学びやすい体制を導入。こちらは主催した社内勉強会の課題でアクセシビリティ的に優れているTODOリストの課題を出した話
というブログ記事にもなっていますのでぜひご確認ください。
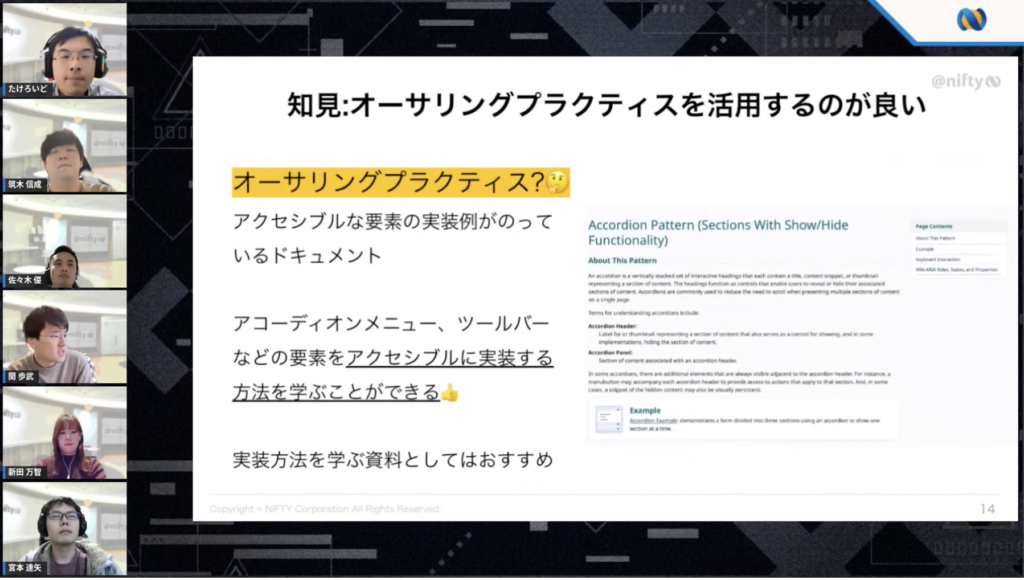
こちらの勉強会では、オーサリングプラクティスを活用されました。
オーサリングプラクティスとは、アクセシブルに要素を実装する例がまとめられているドキュメントとなっており実装方法を学ぶ資料として最適だったようです。
また、ただ輪読するのではなく実装を体験する方が理解度が上がるため作ったものを後で見返すこともできとてもよかったと好評でした。

最後に今後やっていきたいこととして、向上施策の実施やその効果をまとめたり、関さんが担当されているシステムの不足点を取りまとめて改善していきたいと夢を語っていただきました!
システムを全ての人に便利に使ってもらえるサービス、良いですね。
Webアクセシビリティを勉強する上で参考になる本も紹介されてましたので、気になる方はアーカイブ動画をチェックしてみてください。
まとめ
今回のTech Talkはフロントエンドの技術だけでなく、制作までの流れなど幅広い範囲を聞くことができて私自身勉強になりました。
短い1時間の枠だったため、話しきれなかった内容もありましたが参考にできるものがあれば幸いです。
ニフティでは、フロントエンド勉強会を開催しており日々フロントエンドの技術についてディスカッションを行なっています。
また機会があれば、Tech Talkもしくは別の形でできればいいなと思っています。









