初めに
最近全てのシステムは人間というシステムの運用開発であるという考えを持ち始めた, 会員システムグループの2年目社員の関です.
システムにおいて最も重要なことは人間がいかに使いやすいかであると考えてアクセシビリティに興味関心を持ち, 社内に広げたいと考えています.
TechDayという社内イベントのLTでアクセシビリティに関して話したりもしました.
今回は社内で開いたオーサリングプラクティス輪読会という勉強会の中での課題の話をしたいと思います.
オーサリングプラクティス輪読会とは
オーサリングプラクティス輪読会はオーサリングプラクティスを輪読する会です.
オーサリングプラクティスって?
一言で言うとHTML/CSS/JavaScript/WAI-ARIA*を使用してどのようにアクセシブルなWebシステムの機能を作成するかについて実践的な記述方法が学べるWeb上のコンテンツです.*WAI-ARIAとは: HTMLだけでは表すことのできない構造や状態を表現するための仕様のことです.
以下のページで読むことができます.
ARIA Authoring Practices Guide-patterns.
輪読会では上記のPatterns一つ一つを読んで, どのようにHTML/CSS/JavaScript/WAI-ARIAを使って機能を作成すれば良いのかということを学んでいます.
オーサリングプラクティス輪読会で出した課題
オーサリングプラクティス輪読会では7回目までの理解度を測るための中間課題を出しました.
- 課題
- ダイアログ要素を使用したTODOリストをアクセシブルに作成する
- 要件
- React, Vue, Svelte, Solid.jsなどのライブラリは使っても良いが, React-modalなどのライブラリは使わずに自分で実装を行う
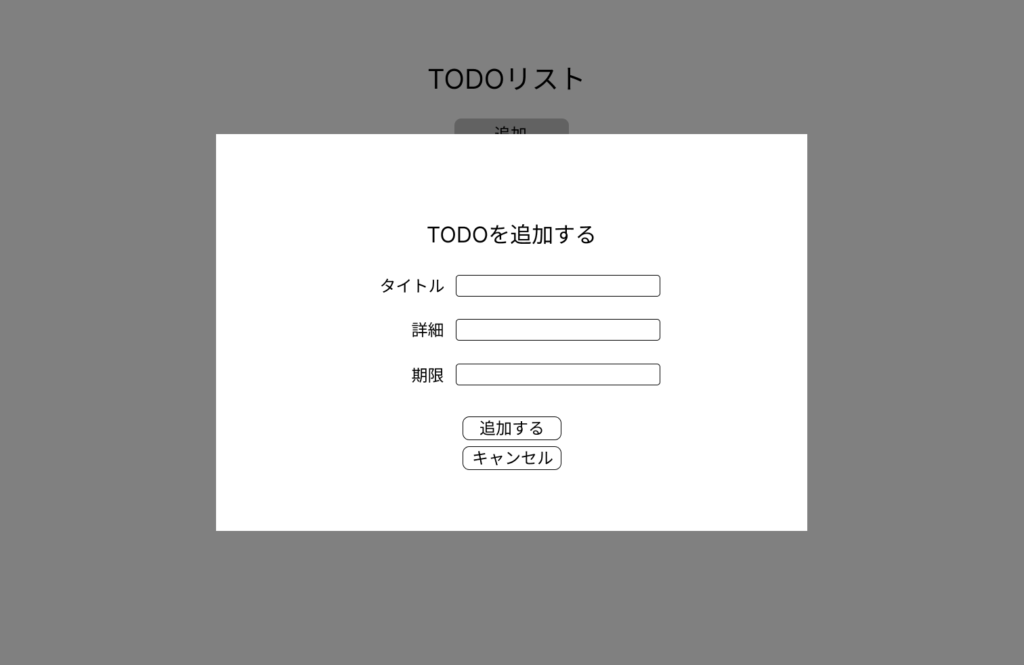
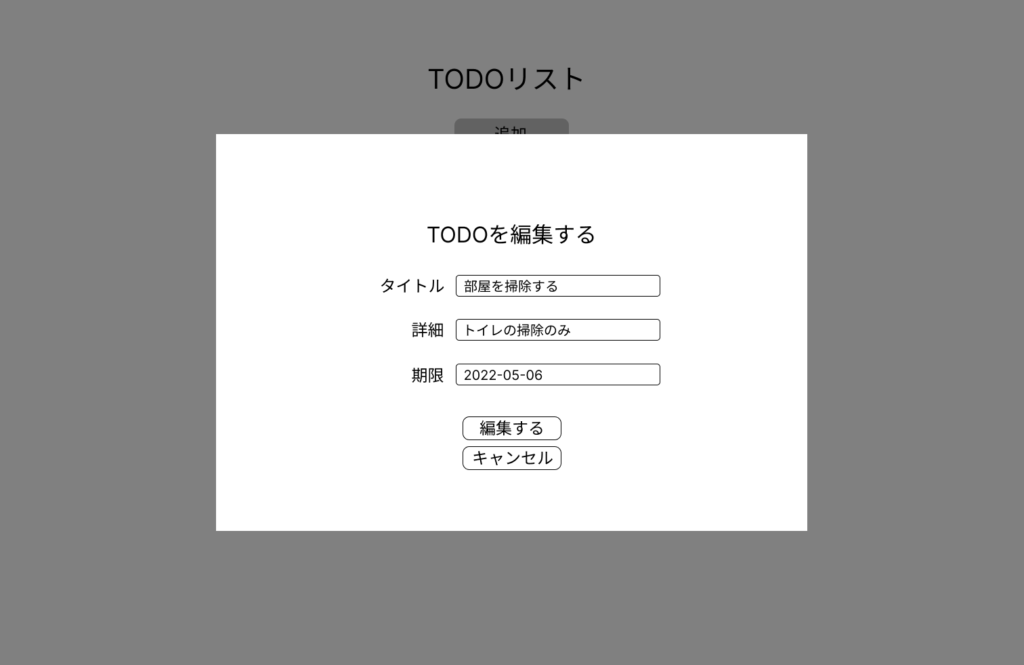
- 作ってほしいシステムのイメージ(以下のイメージを元にシステム作成を行なってもらいました)




以上です. 課題としてはモーダル要素部分以外は正直大したことはないように思えますが, 実は考慮することは結構あります.
課題の答え
課題の答えも自分で考えて作成しました(ゆえに不足している点がある気がします).
答えにおいて肝になる点を何点か以下で紹介します.
モーダルウィンドウを表示しているときのキーボードフォーカスについて
これがモーダルを自分で実装する際の最も難関な部分だと思います.
アクセシブルなモーダルを1から作るとなると以下の部分を考えなければなりません.
- フォーカスの移動
- モーダルを開いている間はフォーカスをモーダル上に留めなければならない
- モーダルだということを
支援技術*に伝える(*支援技術: スクリーンリーダーなどの障がい者等が使用する装置, ソフトウェアの総称です.)- role=modalなどを使用して支援技術*にモーダル要素であることを伝える必要があります
- モーダルのデザイン
- 視覚的にモーダルだとわかるように, モーダルが表示されているときは元のページは灰色などでマスキングすることが理想です
これを一から作るとなると大変です.
現状のHTMLにはdialogという要素が存在しており, これを使うことで簡単に上の要件を満たしたモーダルを作成することが可能です.
dialog要素は2022のInteropにて2022年以内に現在の主要ブラウザの全てで対応するようにすり合わせを行なっています.そのため, 2022年7月現在すでに主要なブラウザは対応している状態です.
Interop 2022: browsers working together to improve the web for developers.
そのため, 今回のシステムではHTMLのdialog要素を使用してモーダルウィンドウを作成しました.
|
1 |
<dialog></dialog> |
dialog要素を使うことで非常に簡単にモーダルが作成できるため, 非常に便利だと感じました.
音声でそれぞれの操作が認知できるか
チェックボックスをチェックしたかどうか?は目が見えないなど視覚にハンデを持っている人にとっては認識できないかもしれません.
その場合には, そのような操作は逐次音声として伝える必要があります.
どのように実装したか
今回はこれを解決するために以下のように画面には表示されないが, 支援技術には認識されるHTML要素を作成しています.
|
1 2 3 4 5 6 7 |
<div className={styles.visuallyHidden} id='notes_save_status' role='alert' > {alertText} </div> |
要素にはrole='alert'を設定して中身に変更があった場合は支援技術が検知するようにしています.
React側のコードは以下のようになっています.
|
1 |
setAlertText(`${title}のTODOを完了しました`); |
上記は完了の例ですが, setStateでalertTextを切り替えることでTODOリストへの追加, 編集, 削除, 完了, 未完了などが支援技術を通してユーザに伝わるようにしています.
WAI-ARIAを適切に設定しているか
今回のモーダル要素は複数存在するため, どのモーダルが表示されたのかをWAI-ARIAを使って支援技術に伝える必要があります.そのため, 今回は以下の二つのWAI-ARIAを設定しなければなりません.
| ariaの名前 | 説明 |
| aria-describedby | Dialog要素の中にタイトル以外にダイアログを説明する要素がある場合にそのIDを指定する |
aria-labelledby | Dialog要素内のタイトル要素のIDを指定する |
実際に設定すると以下のようなHTMLになります.(実装ではDialogコンポーネントを作っていたので微妙に違います).
|
1 2 3 4 5 6 |
<dialog aria-describedby='deleteDialogDesc' aria-labelledby='deleteDialogLabel' .../> <h2 id="deleteDialogLabel">{title}</h2> <div aria-describedby='deleteDialogDesc' > {`${todoVal[parseInt(selectTodoId)]?.title}`}のTODOを削除しますか? </div> </dialog> |
上記は削除要素の例ですが, タイトルであるh2をaria-labelledby, 削除の文章にaria-describedbyを指定しています(削除の確認の文章は説明ではないので設定する必要はなかったかもしれません).
削除以外の要素はフォーム以外に説明する要素はないのでaria-describedbyは設定していません.
まとめ
今回の勉強会で課題の作成と答えの作成をしてみて, 現在のモダンフレームワークでどのようにアクセシブルなシステムを作成するのか, どのように要件を考えていくのかなどがなんとなくわかってよかったと思います.
将来的にこの経験を業務にも活かして, 全ての人間が使いやすいシステムの構築を目指していきたいと思います.









