この記事は、ニフティグループ Advent Calendar 2022 10日目の記事です。
はじめに
こんにちは!インフラシステムグループの仲上と申します。
今回は、Slackでインタラクティブなリマインダーアプリを作成したので、紹介したいと思います。
背景
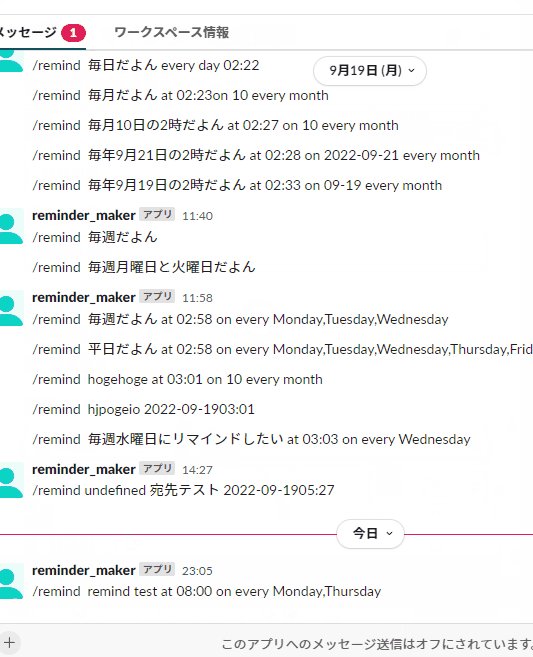
突然ですが、皆さんはSlackを使っていますか?Slackには優秀なリマインダー機能があり、繰り返し設定や日付時間指定、リマインド相手など細かいところまで設定することができます。
しかし、こちらの機能はコマンドの構文を覚えるのが大変です。特に繰り返し系のコマンドは少し複雑なので、覚えるまで苦労します。(英語ができれば自然と書けると思いますが、筆者は英語が全くできません!)
また、忙しいタスクの中で、コマンドを打ってリマインダーをセットするのは大変ですよね。
そこで、Slackのショートカットから呼び出せるインタラクティブなアプリを作ってみました。
インタラクティブとは
「対話」または「双方向」といった意味で、ユーザーがパソコンの画面を見ながら、対話をするような形式で操作する形態を指す。https://kotobank.jp/word/%E3%82%A4%E3%83%B3%E3%82%BF%E3%83%A9%E3%82%AF%E3%83%86%E3%82%A3%E3%83%96-901
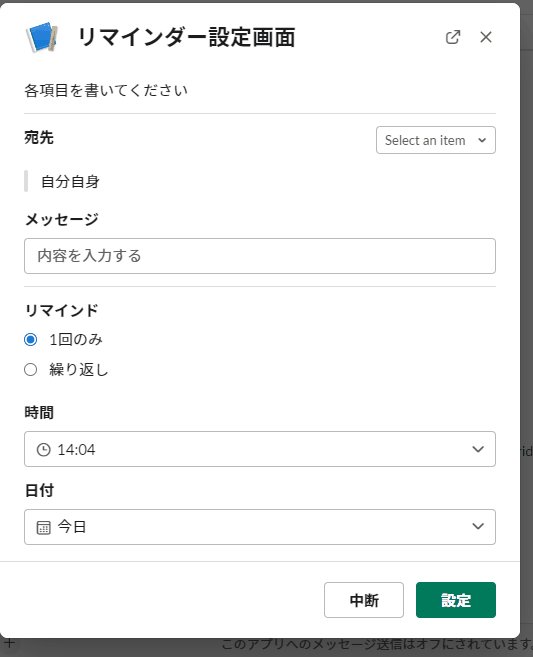
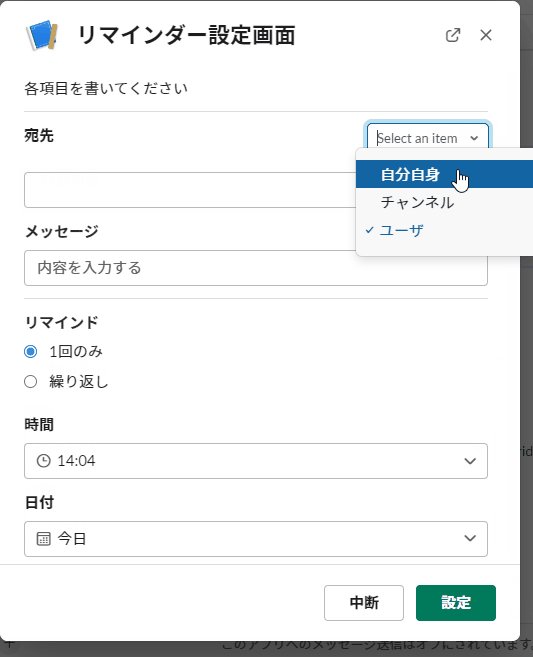
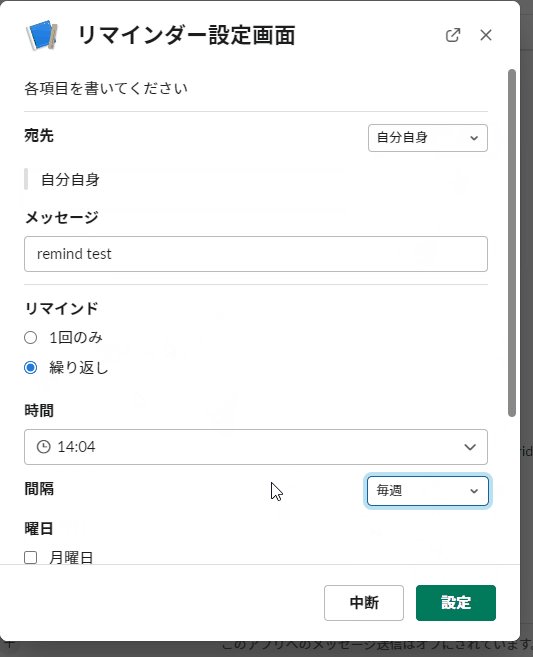
ここでは、modal(Slackのショートカットをクリックしたときに表示されるポップアップのこと)への入力内容に反応して自動で入力項目が書き換わっていることから「インタラクティブ」と呼ばせていただきました。
成果物

アプリには以下の機能があります
- 単発のリマインドセット
- 繰り返しのリマインドセット
- 毎日、毎週、毎月、毎年から選択
- 投稿先指定
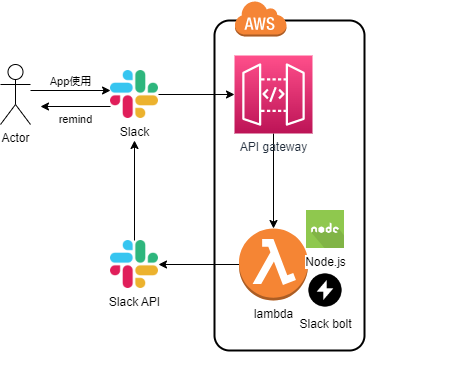
構成

Slackは公式ライブラリとして、Slack boltを公開しています。こちらのライブラリがとても便利なので、今回はNode.js + Slack bolt の構成でAWSのlambdaにデプロイしました。
デプロイには、Serverless Frameworkを用いています。
modal(ショートカットをクリックしたときに表示される画面)はSlack Block Kit を用いて作成しました。
費用については、リクエストに応じて課金されるので、個人で使用する分にはほとんどかかりません。(1月当たり数百円程度)
作り方
コードはすべてこちらのリポジトリに公開しています。
準備物
- Node.js(自分のローカルは v16.17.0)
- AWSアカウント
- AWS CLI のインストールとプロファイル設定
手順
1.Slackアプリの設定
2.環境構築系
3.Serverless Frameworkの整備
4.Lambda関数の準備
5.環境変数の設定
6.デプロイ
7.イベント通知先のURLを設定
より詳細な手順に関しては、以前別の社員がこちらの記事で紹介しているので、今回はコードとコマンドのみ紹介させていただきます。
1.Slackアプリの設定
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
display_information: name: reminder_maker features: bot_user: display_name: reminder_maker always_online: false shortcuts: - name: リマインダーセット type: global callback_id: socket-mode-shortcut description: リマインドコマンド生成 oauth_config: scopes: bot: - channels:history - chat:write - reminders:write - reminders:read - commands settings: event_subscriptions: request_url: https://example.com # イベント送信先。後で変えるので一旦適当 bot_events: - message.channels interactivity: is_enabled: true request_url: https://example.com # イベント送信先。後で変えるので一旦適当 org_deploy_enabled: false socket_mode_enabled: false token_rotation_enabled: false |
2.環境構築系
Serverless Framework の設定
|
1 2 3 |
$ npm init (npm initの設定はすべて何も入力せずEnterでOK) $ npm i -g serverless # Serverless Frameworkインストール |
ライブラリの準備
|
1 |
$ npm install @slack/bolt |
3.Serverless Frameworkの整備
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
service: serverless-bolt-js frameworkVersion: '3' provider: name: aws runtime: nodejs14.x region: ap-northeast-1 environment: SLACK_SIGNING_SECRET: ${env:SLACK_SIGNING_SECRET} SLACK_BOT_TOKEN: ${env:SLACK_BOT_TOKEN} functions: slack: handler: app.handler events: - http: path: slack/events method: post plugins: - serverless-offline |
4.Lambda関数の準備
今回コードが長くなってしまったので、ピックアップして紹介します。
全文はGitHubのリポジトリを見てください。
この辺りはNode.js + Lambda でインタラクティブアプリを作るための初期化です。
|
1 2 3 4 5 6 7 8 9 10 11 |
// Initialize your custom receiver const awsLambdaReceiver = new AwsLambdaReceiver({ signingSecret: process.env.SLACK_SIGNING_SECRET, }); // Initializes your app with your bot token and the AWS Lambda ready receiver const app = new App({ token: process.env.SLACK_BOT_TOKEN, usr_token: process.env.SLACK_USER_TOKEN, receiver: awsLambdaReceiver, }); |
ショートカットが押された時の動作を定義しています。
|
1 2 3 |
app.shortcut('socket-mode-shortcut', async ({ shortcut, ack, context, logger }) => { ~ } |
送信先の選択肢が変更された時のmodal更新を行っています。
Slack boltでは、app.actionにactionIDを渡してあげることでボタンが押された時の動作を定義することができます。
|
1 2 3 |
app.action('actionId-3', async ({ ack, context, logger, body, payload }) => { ~ } |
送信ボタンが押された時の制御をしています。
|
1 2 3 |
app.view('modal-id', async ({ ack, body, view, client, logger, payload, context }) => { ~ } |
最後にLambda関数のイベント処理を書いて完成です。
|
1 2 3 4 |
module.exports.handler = async (event, context, callback) => { const handler = await awsLambdaReceiver.start(); return handler(event, context, callback); }; |
5.環境変数の設定
|
1 2 |
$ export SLACK_SIGNING_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx $ export SLACK_BOT_TOKEN=xoxb-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx |
6.デプロイ
|
1 |
$ sls deploy |
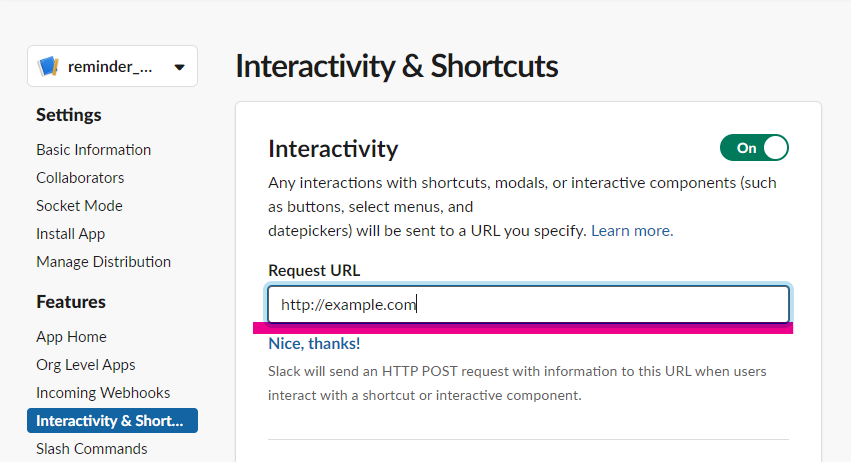
7.イベント通知先のURLを設定
デプロイ後に表示されたURLをここに書きます。

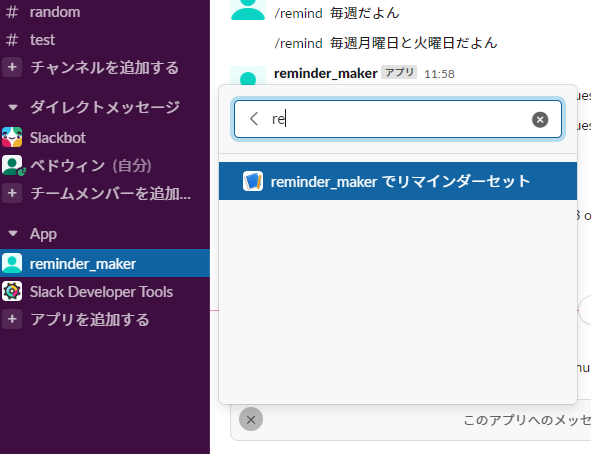
動作確認
すべての設定が完了すると、ショートカットが選択できるようになっているはずです。
ここをクリックすると、最初に紹介したmodalが表示され、リマインドが登録できると思います。

まとめ
今回は、Slackのリマインド設定を楽にするために、インタラクティブなアプリを作成してみました。
Slack boltに初めて触ってみましたが、イベントの制御が非常に優秀でとても使いやすかったです。また、今回のように動きを持ったアプリのほうが、使っていて楽しいなと感じました。
普段コードをあまり書かないため、今回書いたコードはとても長くなってしまいました。modalのブロック部分はほかのjsonファイルに保存して、適宜呼び出すような形にしたほうが良いかもしれません。
また、現状はリマインドの登録機能のみ実装されているので、削除機能やリスト表示機能なども追加したいと考えています。
皆さんもぜひ使ってみてください!
次回予告
明日は「@ibukinakamura」さんの「Google Colaboratoryで自然言語処理モデルT5をチューニングする」です!お楽しみに!
参考
https://slack.dev/bolt-js/ja-jp/tutorial/getting-started
https://slack.dev/bolt-js/ja-jp/deployments/aws-lambda
https://api.slack.com/block-kit