はじめに
こんにちは。ニフティ株式会社の並木です。
今回は「Amazon API Gateway」と「AWS Lambda」を使ってAPIを作る方法についてご紹介いたします。
背景
以前「Zapierを使ってRSSフィードの更新をトリガーにしたTwitterへの自動投稿機能を作ってみた」で紹介した方法で、RSSフィードの更新をトリガーにしたX(旧Twitter)への自動投稿機能を作成したのですが、上記記事の「④Twitterに文章を投稿したい」で紹介した機能が2023年9月に使用できなくなってしまいました。(詳細:https://help.zapier.com/hc/en-us/articles/18657531069965)
別の方法で自動投稿機能を復活できないかという話になり、前から使用していた「Zapier」を流用しつつ、新たに「Amazon API Gateway」「AWS Lambda」「X API」を使用して、自動投稿を実現することにしました。
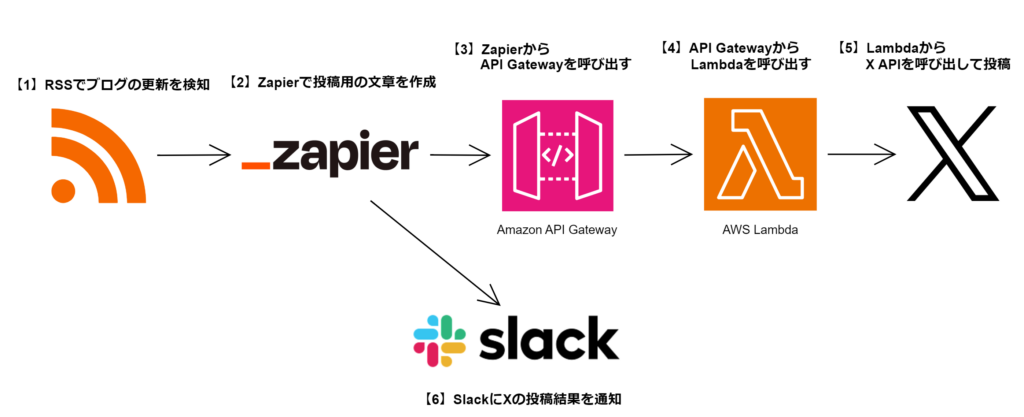
構成図は以下の通りです。

構成図の【1】【2】については、「Zapierを使ってRSSフィードの更新をトリガーにしたTwitterへの自動投稿機能を作ってみた」の①~③の処理をそのまま流用します。
【5】の手順は「LambdaでX APIを呼び出してみた」に記載しています。
【3】【6】の手順は「ZapierでX投稿するAPIを呼び出して結果をSlackに通知してみた」に記載しています。
「【4】API GatewayからLambdaを呼び出す」が今回の説明範囲になります。
「Amazon API Gateway」とは
AWSのサービスの一つで、これを利用することで簡単にAPIを作成することができます。
API Gatewayが窓口となり、受け取ったリクエストを他のAWSサービス(今回はLambda)に渡して処理を行います。
APIの作成と同時に、APIキーを作成することもできます。(今回、ZapierからAPI Gatewayを呼び出すような構成にしたのは、APIキーによる認証をしたかったというのも理由の一つです)
「Amazon API Gateway」から「AWS Lambda」を呼び出す
Lambda関数は既に作成済みであることを前提として説明します。
Lambda関数の作成方法については、以前投稿した「LambdaでX APIを呼び出してみた」を参照してください。
API Gatewayの作成
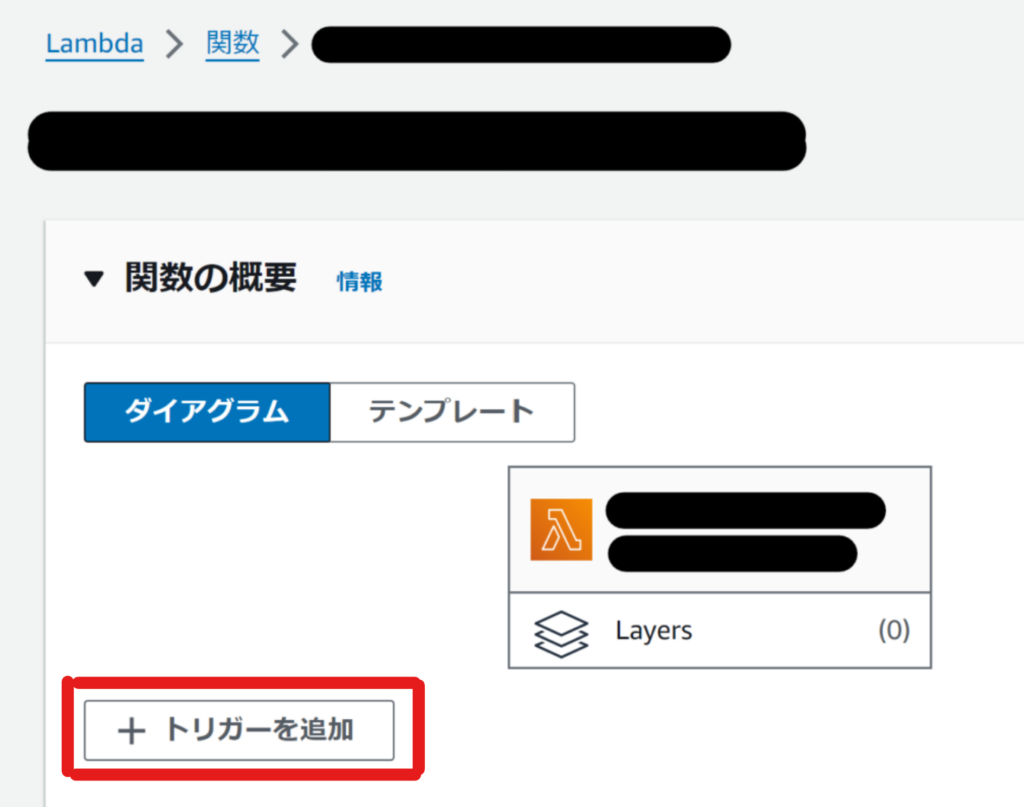
作成したLambda関数の「関数の概要」の「トリガーを追加」を押下します。

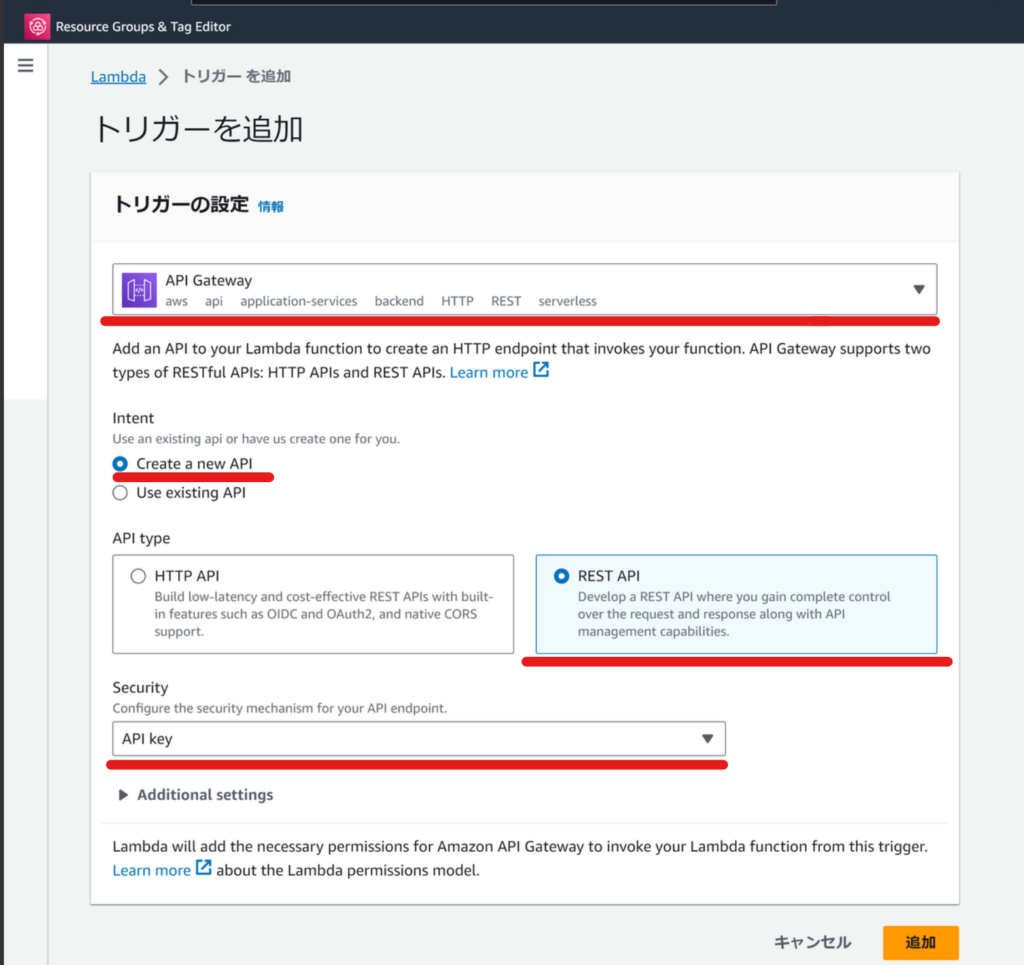
以下の内容でトリガーを追加します。
- 「API Gateway」を選択
- Intent:Create a new API
- API type:REST API
- Security:API Key

これでAPI Gatewayが作成されました。同時にAPIキーも作成されています。
このAPIキーを知っている人のみが、今回作成するAPIを利用できます。
APIキーは、ZapierからAPIを呼び出す時に使用します。(構成図の【3】で使用します)
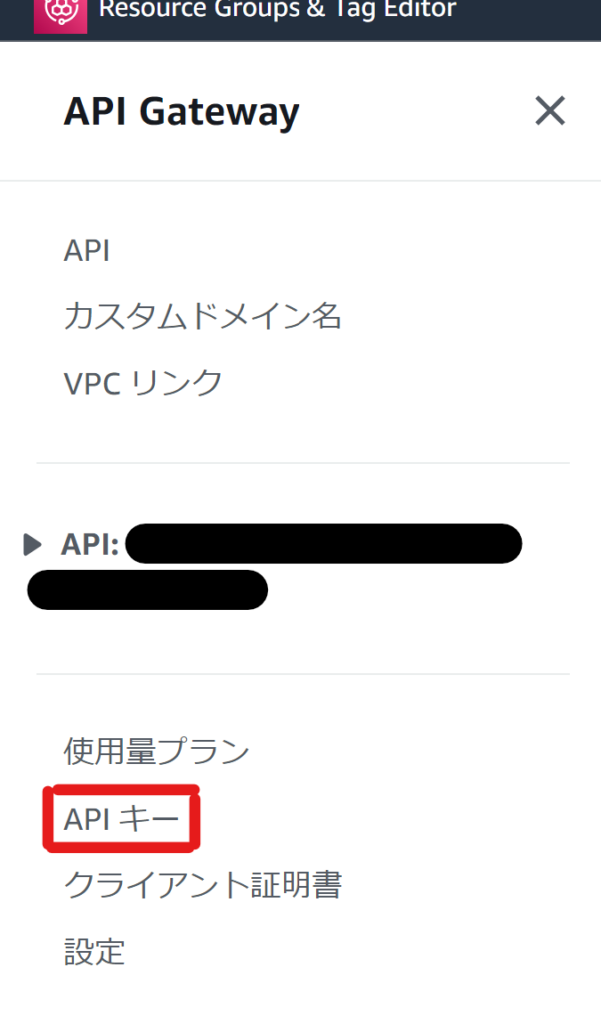
作成したAPIキーは、コントロールパネルの左メニューの「APIキー」から確認できます。

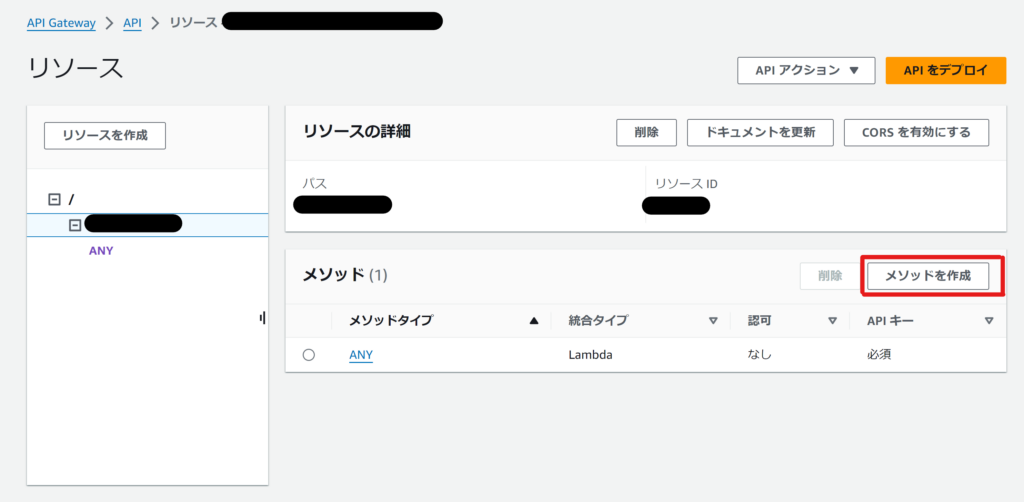
メソッドの作成
作成したAPI Gatewayのリソースでメソッドを作成していきます。
「メソッドタイプ:ANY」のメソッドがデフォルトで作成されていますが、こちらは不要なので削除します。

以下の内容でメソッドを作成します。
- メソッドタイプ:POST
- 統合タイプ:Lambda関数
- Lambda プロキシ統合:無効
- Lambda 関数:作成したLambda関数を選択
- 「API キーは必須です」にチェックを付ける
Lambdaプロキシ統合とは、APIのリクエスト時の様々な情報をLambda関数のeventパラメータに渡してくれる機能です。(詳細:プロキシ統合のための Lambda 関数の入力形式)
Lambdaプロキシ統合を有効にすると、APIのリクエストパラメータとLambda関数のeventパラメータのキーをマッピングしなくて済むため便利なのですが、「LambdaでX APIを呼び出してみた」で実装したLambda関数の修正(eventパラメータから値を取り出す辺りの処理の修正)が必要となってしまうため、今回はLambdaプロキシ統合を無効にして進めたいと思います。
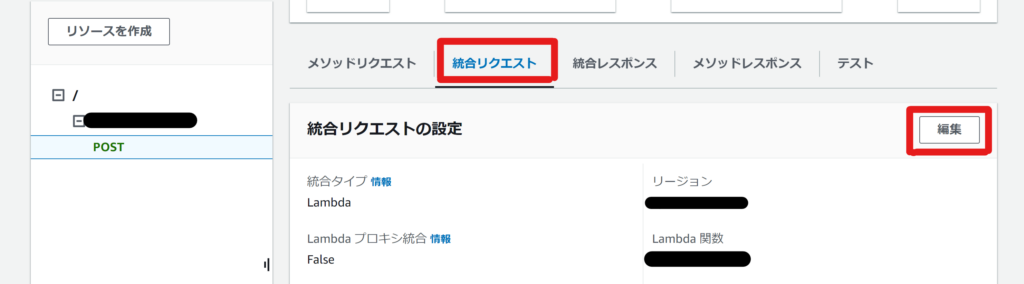
統合リクエストの編集
統合リクエストのマッピングテンプレートを編集していきます。
統合リクエストとは、API Gatewayからのリクエストを受け取り、必要に応じて変換してバックエンド(今回はLambda)に渡すものです。
統合リクエストのマッピングテンプレートを編集することで、APIのリクエストパラメータとLambda関数のeventパラメータのキーをマッピングすることができます。
統合リクエストの「編集」ボタンを押下します。

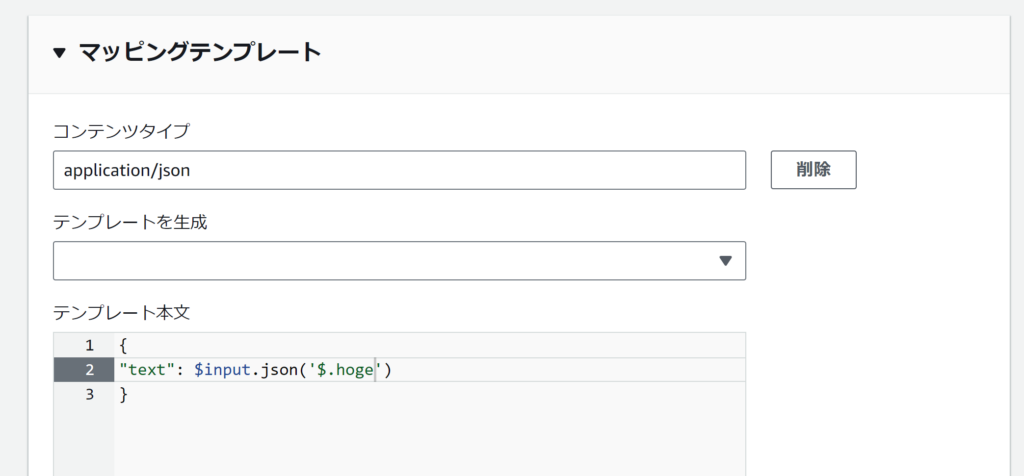
マッピングテンプレートに以下を入力します。
- コンテンツタイプ:application/json
- テンプレート本文:{“text”: $input.json(‘$.hoge’)}

統合リクエストのマッピングテンプレートに上記を記載することで、JSON形式でAPIのリクエストパラメータを受け取れるようになります。
curlコマンドで表現すると以下のような形です。
|
1 |
$ curl https://aaa/bbb/ccc -X POST -H "Content-Type: application/json" -d '{"hoge":"値"}' |
「hoge」で受け取った値が「LambdaでX APIを呼び出してみた」のLambdaのコードの39行目のtext = event['text']に渡るようなイメージになります。
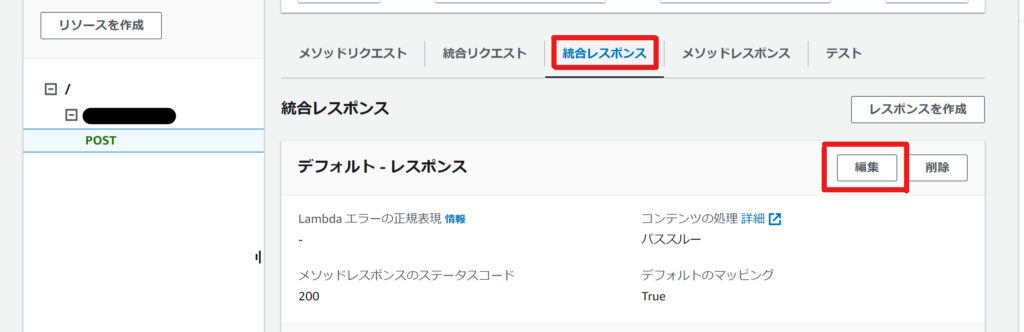
統合レスポンスの編集
統合レスポンスとは、バックエンド(今回はLambda)からのレスポンスを操作するものです。
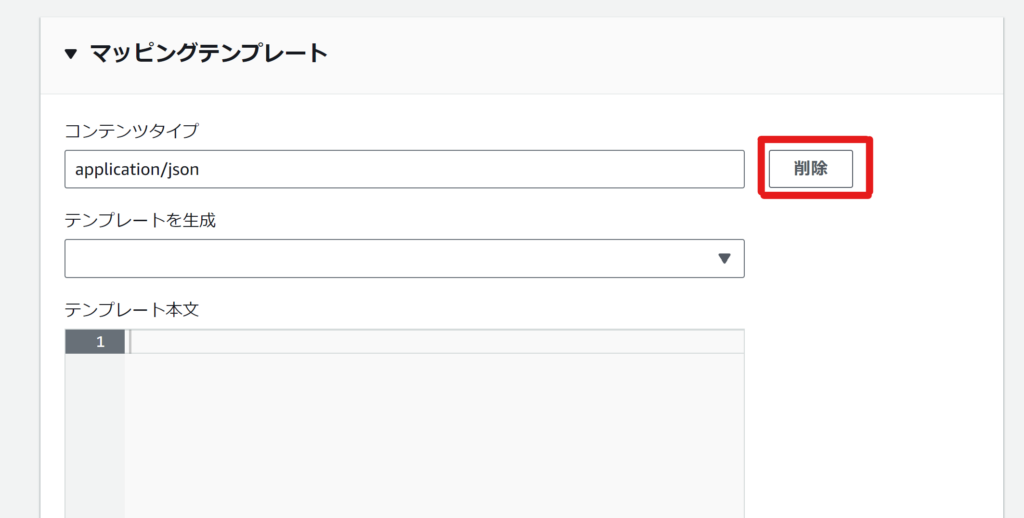
今回はLambda関数からのレスポンスをそのままAPIのレスポンスとして使用するため、マッピングテンプレートを削除します。
統合レスポンスの「編集」ボタンを押下します。

マッピングテンプレートの「削除」ボタンを押下します。

統合レスポンスのマッピングテンプレートを削除することで、「LambdaでX APIを呼び出してみた」のLambdaのコードの51~60行目のreturnの内容が、APIのレスポンスとしてそのまま返却されるようになります。
APIのデプロイとテスト
API Gatewayの設定が完了したので、「APIをデプロイ」ボタンを押下してAPIをデプロイしてみます。(Lambdaについてもデプロイが実施されていることを確認してください)

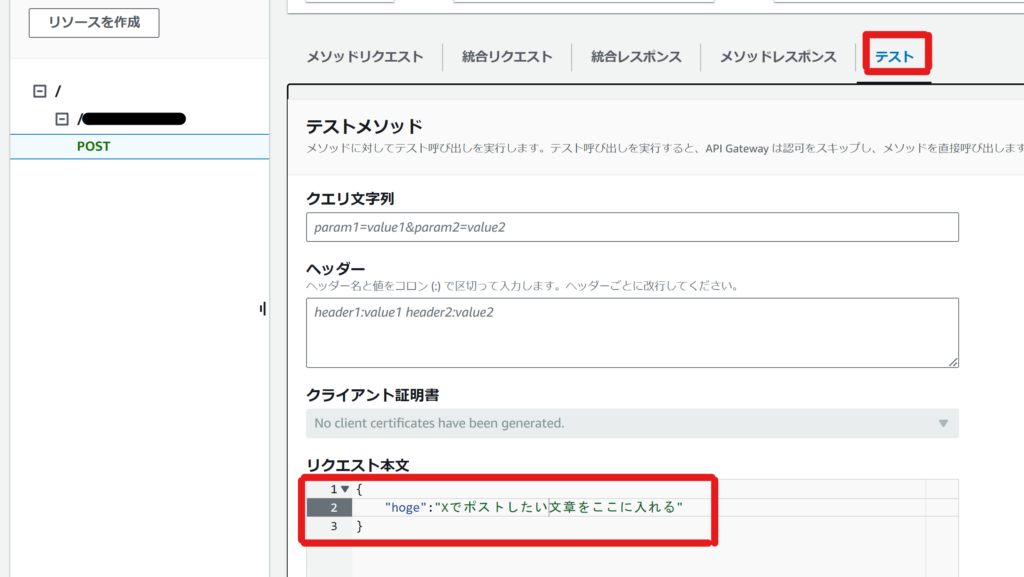
デプロイが完了したら、テストをしてみます。
リクエスト本文にJSON形式でリクエストパラメータを入力し、テストを実行します。
Xに文章が投稿できていれば成功です!

おわりに
統合リクエストと統合レスポンスの設定周りがよく分からず苦戦しました。
上記のテスト機能を活用し、設定を少しずつ修正しながらテストを繰り返し実施することで、やりたいことを実現することができました。









