こんにちは。ニフティ株式会社、新卒2年目の小林です。
弊社では新人のスキルアップを目的として、エンジニア定例と呼称される勉強会が毎年行われています。その集大成として開催された3日間の開発合宿、通称「エンジニア定例合宿」に参加しました。
詳細は「4年ぶりのリアルハッカソン合宿@ノジマ大磯スクウェアに行ってきました!」
をご覧ください。
私たち新卒2年目は、前年、未曾有の災禍によりエンジニア定例合宿が開催出来なかったため、新卒1年目の方々と一緒に参加する形となりました 🌸
この記事では、「ニフティ社内全ブカツまとめサイト」というテーマに取り組んだ過程と結果について共有します。
メンバーについて
小林
- 普段の業務:@nifty光などの回線サービスの開発・運用
- 今回の担当:機能の実装やレイアウト、DB操作(CRUD)周り
- なにか一言:経験の浅い技術に着手出来て面白かった。ご飯が美味しかった。
柴田
- 普段の業務:「マイ ニフティ」(iOS, Android, バックエンド)の開発・運用
- 今回の担当:環境構築やTerraformを用いたIaC化
- なにか一言:大磯おいしそ〜〜
テーマについて
テーマ
「ニフティ社内全ブカツまとめサイト」
背景
ニフティ社内には「ブカツ」と呼ばれる制度があります。こちらは一般的に言うと部活動のようなもので、ニフティでは社内間コミュニケーションアップを目的として費用補助を頂きながら活動をすることが出来ます(社内交流制度)。
例えばフットサル部やボルダリング部などのアウトドア系のブカツから、ボードゲーム部やeスポーツ部などのインドア系のブカツが設立されています。
私たちもブカツに参加しているのですが、他のブカツ含めて「いつ行われているか分からない」や「気になってはいるが、ブカツに参加する際の手順が分からない」などの懸念が見受けられました。
そのため、円滑にブカツの管理が出来るように「ニフティ社内全ブカツまとめサイト」を作成することに決定しました。
成果物について
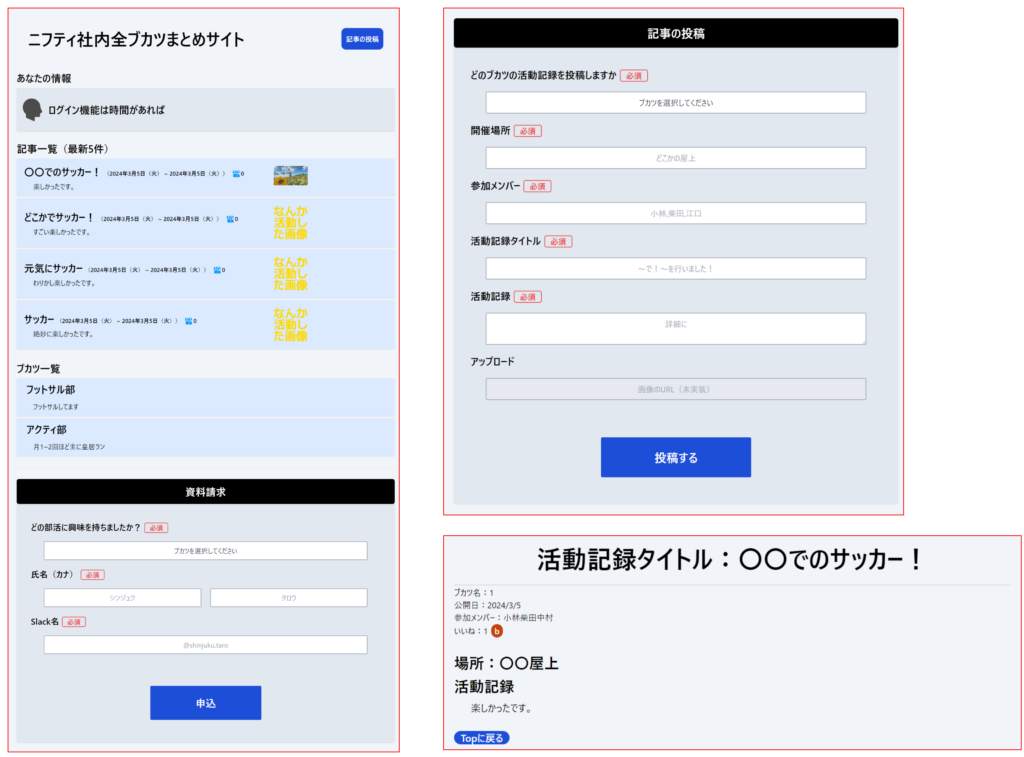
WEBサイト

期間内では左端のようなまとめサイトを作成することが出来ました。
事前に作成しておいた記事一覧が最新5件で表示されるようになっており、題名やアイキャッチ画像、開催日時、いいね数、概要を記事ごとにこの画面では見ることが出来ます。他にもブカツ一覧や申込フォームがあります。
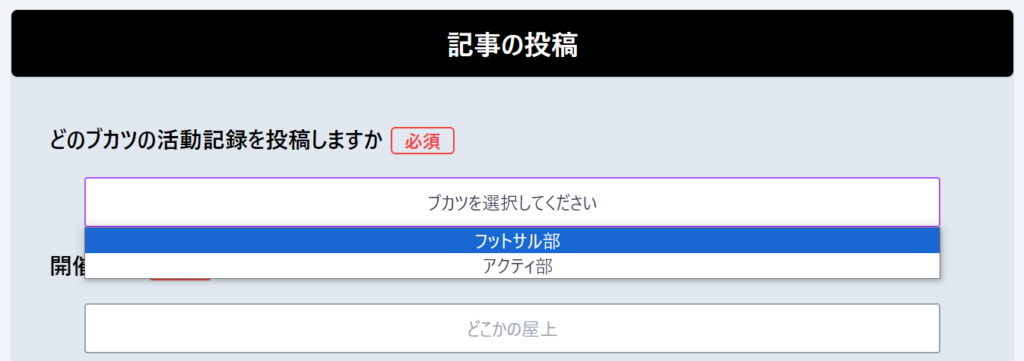
また、「記事の投稿」ボタンを押下すると、ブカツの選択を経て参加メンバーや活動記録(記事)を登録することが出来たり、左端のページより記事をクリックすると簡素にはなりますが活動内容の詳細なページが表示されます。
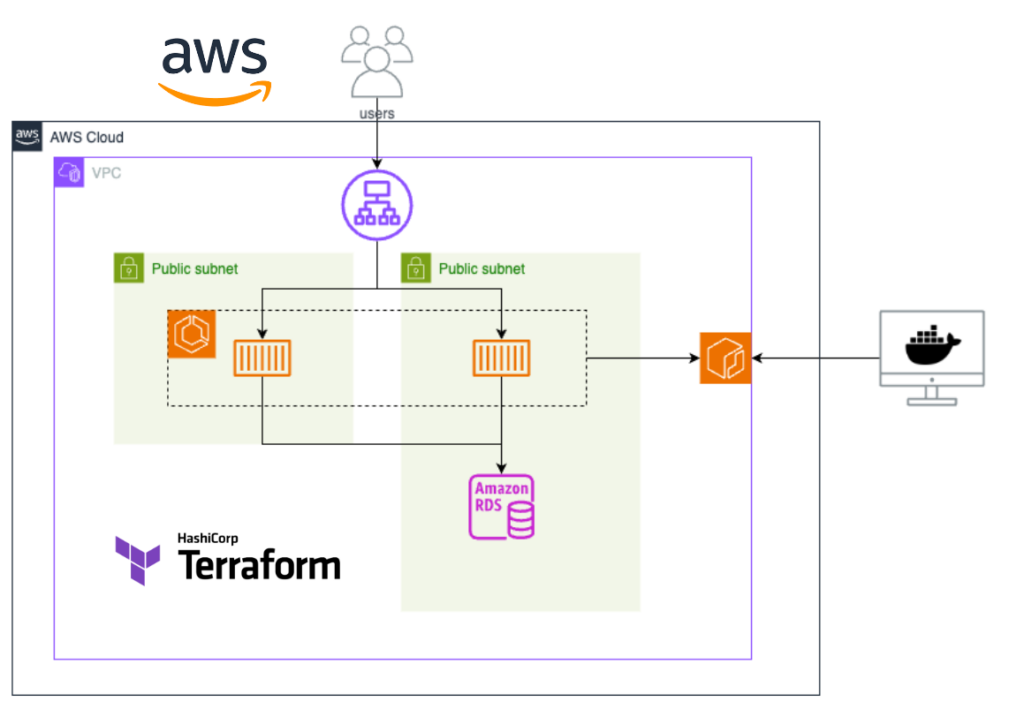
インフラ構成

インフラストラクチャについては画像の通りとなり、AWSのAmazon ECS(Fargate)やAmazon RDSを用いてWEBサイトの構築を完了させました。
また、Terraformを用いてIaC化を図ることで、運用負荷の削減やリソース全体の管理をより効率化することが出来ました。
3日間の過ごし方
1日目
- 簡単なハイレベルアーキテクチャをホワイトボードに5分程度で作成
- 要求定義
- ブカツ一覧が見たい
- 説明が欲しい
- 活動報告が見たい
- クラウド上で運用したい
- …
- 役割分担
- フロントエンド(Next.js × TailwindCSS)
- バックエンド (Next.js × Prisma)
- インフラストラクチャ (AWS × Terraform)
- Next.js のチュートリアルの実施
- Devcontainerを含めたコンテナ上環境構築
2日目
- DB設計
- 記事マスタとブカツマスタを作成
- 実装
- ローカル環境にてDB接続を実現し、DB操作も実装
- READ:記事一覧の取得
- CREATE:記事の投稿
- UPDATE:いいね機能
- DELETE:実装せず
- 最新5件の記事を表示と、ブカツ紹介や活動報告ページへの遷移
- TailwindCSSを用いたレイアウト修正
- ローカル環境にてDB接続を実現し、DB操作も実装
- インフラ構築
- Terraformを用いてAWSリソースを作成
- WEBサイトへアクセスが出来ることを確認
- Amazon RDSへの疎通を確認
- 遊び心で記事にいいね機能を追加
- 記事がいいねされた際は、Incoming Webhookを用いてSlack上に通知されるように
3日目
- 発表用資料作成
- 時間を鑑みて追加機能の実装は困難と判断
工夫したところ
現在のDBマスタからブカツ一覧を取得するように

DB設計を経て作成したブカツマスタを用いて、ブカツ一覧を一元管理できるようにしました。その結果、ハードコーディングを回避することが出来ました。
Terraformを用いたIaC化
「インフラ構築」にもある通り、AWSリソースの構築はTerraformにより実現しています。当初は「ローカル実行でもいいから実際に操作できたら嬉しい」という会話をしていましたが、2年勤務した中で学んだTerraformの経験を活かすため、挑戦することにしました。
まず、「一旦1から作成してみるか💪」で積極的に行動できたことが素晴らしく、そしてエラー解消に数時間苦悩しつつも乗り越えたことで、とても良い経験が出来たと思います。
いいね機能とSlackへの通知機能の実装

2日目が終了する数十分前までは、Slackへの通知機能を実装しようという考えはありませんでした。
活動のモチベーションをあげることを目的としていいね機能を作成した後、「みんなが触るタイミングで通知機能あったら面白くない?笑」から始まり、Slackの機能であるIncoming Webhookを用いて実現しました。とても簡単に実装ができ、数分程度で完成させることが出来ました。
学んだこと
時間配分の難しさ
後悔していることの1つに、「もっと機能を実現できたのではないか」と考えています。
短期間でサービスとして完成させる上では、ある程度の「見た目」は必要だと思っており、「1機能が完成するとTailwindCSSを用いてレイアウトを作成し、またある1機能が完成すると…」の繰り返しで実装していきました。
この時点で想定以上の時間がレイアウトの作成に掛かったのは事実であるため、3日目にはレイアウトを考慮せずに機能の実装に時間を掛ければ良かったのかもしれないと思ってしまいました。
しかし、今回のエンジニア合宿については、皆さんに触って頂いた際に評判がとても良かったため、見た目にもこだわって良かったと嬉しさを感じています。この経験を通して、実際の業務については納品先が求めていることを明確化し、時間配分を見極めたいと思います。
ORMを用いたDB操作とサーバサイドとの連携
今までは、DB操作についてハンズオンや既存のコードを拡張することでのみ触れてきましたが、実際に0からサービスを作る過程でORMを用いてサーバサイドから操作が出来るように新規作成することは今まで行わなかったため、面白い体験になりました。
公式のドキュメントを参照しながら実装し、実現出来た時はとても嬉しかったです。
0からAWSリソースを作成する経験ができた
業務でAWSやTerraformを触ることはありますが、既存に構築されている環境への追加や修正に限っていました。今回ハッカソン形式で開催されたことで、よく使われるAmazon ECS, Amazon RDSの構成を0からAWS環境を構築する経験が出来たため、今後の業務にも活かしていきたいと思います。
まとめ
本記事を読んでいただきありがとうございました。
メンバーとして2人体制で行ってはいましたが、実用的に活かせるサービスを作れたと自負しています。もう少し時間があれば実際に運用が出来るサービスとして確立出来るかもしれません。
今回のエンジニア合宿では他の業務を大きく意識せず、特定のプロダクトの開発にのみ着手することが出来たこともあり、ある1つのサービスをインフラも併せて完成まで導けました。その経験はとても大きいものだと思っています。その反面、色々な業務を並行して遂行していく際のスケジュール管理についても同時に考慮することができたため、工数としての尺度として今回の体験と比較が出来ることを期待しています。