この記事は、ニフティグループ Advent Calendar 2022 17日目の記事です。
こんにちは、会員システムグループのたけろいどです。アドベントカレンダーも中盤になってきました。一年が早い…
概要
本記事ではエンジニアチームとデザインチームの連携について詳しく書いていきます。
ニフティでサービス開発する際はエンジニアチーム・デザインチーム・企画チームが協力してサービスを作り上げています。
しかし協力といっても当時は頻繁にコミュニケーションをとれていませんでした。とくにエンジニアチームとデザインチームのコミュニケーションは少なかったです。
その状態を改善するために行なっていることを紹介します!
いままでの流れ
まずはいままでのサービス開発の流れを紹介します。
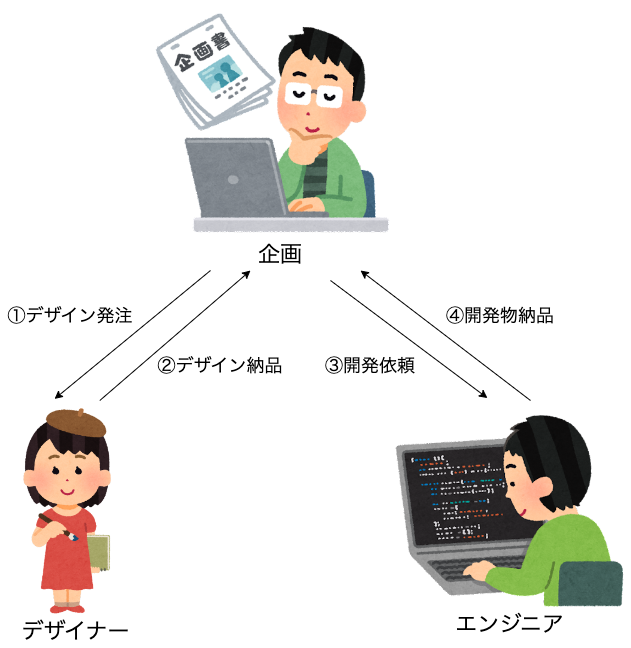
従来は企画チームがデザイナーチームに依頼してデザイン作成を行い、その後にエンジニアチームがデザインを見ながら開発をする流れでした。 図にするとこうなります。これを便宜上、旧フローと呼びます

旧フローのメリット
- 企画チームが進捗把握しやすい
- エンジニア視点では1対1の関係でフローがわかりやすい
旧フローのデメリット
- 小さな修正でも企画を通すためリリースまでのスピードが落ちる
- 高機能なサービス開発には不向き
HTML・CSS・JSでできることは数年前の比ではありません。リッチなWEBページを作ることも多くなり、確認事項はどんどん増えていました。その状況下で旧フローだと認識の齟齬が発生しやすくサービス提供までのスピードが落ちてしまうのは自明でした。
これからの流れ
そこでそのフローに手を加えることにしました。
デザイナー・エンジニアが一緒になって作る体制を整え、そこにデザイン依頼を投げてもらう形です。ここでは新フローと呼びます。

新フローのメリット
- デザインにエンジニア視点が入り、振る舞いについて理解が深まる
- デザイナーの意図を理解した上で開発に取り組める
新フローのデメリット
- 企画が進捗把握しづらい
- デザイナーとエンジニアの関心ごとが異なりコミュニケーションがうまくいかない
他にも細かな課題は残されていますが、基本的にはいままでのコミュニケーション不足からなるものです。次のセクションではデメリットとどう向き合っているか書いていきます。
デメリット向き合い方
主にデザイナー・エンジニアの会話をふやすことを目標にしています。企画とはスクラム開発を通じて進捗確認など行なっています。それぞれ詳しく書いていきます。
スクラム開発
スクラム開発はスプリントレビューがあるため進捗を細かい単位で確認できます。またスプリントレビューはコミュニケーションの場でもあります。作ったものを見ながらレビューするため互いの認識を合わせるにとても役に立ちます。
特にサービス開発始めは文言や動作などで細かな齟齬が多発しがちです。それをタスク化し修正を都度行っていけるスクラム開発はエンジニアとしても助かっています。
スクラム開発をしていくことでコミュニケーションが増え、より良いサービス開発ができています。
フロントエンド知見共有会
ニフティではフロントエンド知見共有会という社内勉強会を毎週開催しています。フロントエンドに興味のある人が集まり、自由にLT・雑談をするという会です。当初はエンジニアが集まりフロントエンドについてエンジニア同士でお話しをしていました。
この場にデザイナーの方を招くことで知見を共有してもらい互いのことを知ってもらうことができています。先日はカラーユニバーサルの話題でした。ニフティでもカラーユニバーサルを意識していることやそれをデザインに落とし込む時の注意点などを教えてもらいました。
互いの価値観について知る場としてとても有効に働いています。
デザインシステム輪読会
現在は企画段階ですがデザインシステム輪読会を開こうと考えてます。こちらの本を輪読しデザイナー・エンジニアともに同じ知識をつけていこうという狙いです。
またデザインシステムは効率の良いデザインを作成できるだけでなく会社のブランディングを高めることもできます。こういった活動をデザイナー・エンジニア共にしてコミュニケーションを深めていきたいと思ってます。
デザインシステム輪読会の活動は別のブログで書いていこうかなと思います。(次回予告
まとめ
サービス開発でのエンジニアがどうデザイナー・企画と連携しフロントエンド改善に向かっているのか書きました。
まずは密にコミュニケーションをとり、互いにリスペクトし合える環境を整えていっています。まだまだ課題は山積みですがお客様目線のサービスを素早く提供できるように頑張っています。
明日は、@mh36さんの記事です。
Amazon Cloud WatchLogsのお話しみたいです。楽しみです!