はじめに
こんにちは。入会システムチーム高畑と申します。
ニフティでは打ち合わせ等にGoogle Meetを使用しています。Google Meetで打ち合わせ開始時に誰がいて誰がいないのか、全員参加しているかを確認する時間が発生してしまうため、今回は予め作成したリストからMeet画面に出席していない人を表示するChrome拡張機能を作成しました。
Google Meetでは出席機能が提供されておりGoogleカレンダーの参加者情報を元に出席状況を確認できます。しかし、Googleカレンダーに紐付いていなかったり、複数の会議でURLを使いまわしたりしている場合には、Googleカレンダーの参加者リストとは別管理で誰がいないかを確認したい場合があるため拡張機能の作成に至りました。
拡張機能開発概要
Chrome拡張機能はHTML/CSS/Javascriptの知識があれば簡単に作成することができます。
ディレクトリにmanifest.jsonという名前の拡張機能の設定ファイルとHTML/CSS/JavaScript、画像等を配置し、zipにまとめれば完成です。manifest.jsonは以下のように拡張機能の名前や画面右上のアイコンクリック時にポップアップ表示するHTMLファイル名、アイコン画像のファイル名等を指定します。
ポップアップ以外にも設定次第で今タブで開いているページにJavaScriptを追加し内容を書き換えたり、バックグラウンドでJavaScriptを実行したりできるため、翻訳やブックマーク等さまざまな用途に活用できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "manifest_version": 3, "name": "名前", "version": "0.0.1", "description": "誰が居ないかを通知する拡張機能。", "action": { "default_popup": "ポップアップとして表示したいHTMLファイル名" }, "icons": { "128": "アイコンファイル名" }, } |
この拡張機能でできること
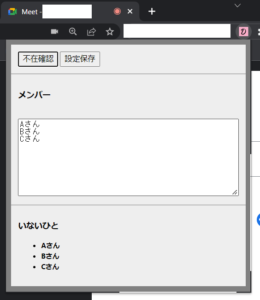
この拡張機能ではMeetの参加者から予め作成したメンバーリストに存在しない参加者をリスト表示します。

Meetを開いている際に拡張機能のアイコンをクリックしメンバーリストを入力します。
その後、「不在確認」ボタンをクリックすることで、MeetのHTMLをパースして得た出席者のリストと入力したメンバーリストを照合し、出席していない人のリストを表示します。
メンバーリストはMeetのURL毎にローカルストレージに管理しているため、別のMeetのURLでは別のメンバーリストを持たせることができます。

オプション画面からMeetのURLごとの設定状況を確認できます。不要な設定はこのページで削除することができます。

拡張機能を使いたい
Chrome拡張機能として配布していませんが、ソースコードを配布していますのでデベロッパーモードとして導入することができます。導入方法の詳細は以下URLを参照ください。
https://github.com/octop162/dareinai
実現方法
拡張機能の紹介は以上ですが、ここからは実装方法のデータ受け渡し部分について説明します。データの受け渡し部分以外はHTML/CSS/JavaScriptでの開発のため通常のWebページと大差ありません。
Chrome拡張機能には3通りのJavaScriptを当てることができます。
- default_popup:Chrome右上アイコンから表示される小さい画面に当てるJavaScript
- content_scripts:タブで開いているページのHTMLに当てるJavaScript
- background:開いているページとは別にバックグラウンドで動作するJavaScript
今回は画面右上に表示する小さい画面にタブのMeet画面で表示している内容をもとにしたリストを表示したいため、default_popupとcontent_scriptsの間でデータのやり取りをする必要があります。default_popupの画面からMeetのDOMを直接参照することはできません。
default_popupとcontent_scriptsの間でデータのやり取りをするためにはchrome.tabs.sendMessageを使用することができます(参考)。ここではボタンクリック時に{ action: “GET_MEMBERS” }を付加してメッセージを送信しています、結果は非同期で指定した関数(ここではshowAbsentees関数)にコールバックされます。
|
1 2 3 4 5 6 7 8 |
// popup.js // 不在確認クリック時にmeetのDOMから現参加者を取得する $("#confirm").on("click", function () { chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => { chrome.tabs.sendMessage(tabs[0].id, { action: "GET_MEMBERS" }, showAbsentees); }); }); |
送信されたメッセージはchrome.runtime.onMessage.addListenerで受け取ることができます。受け取った{ action: “GET_MEMBERS” }を元にして処理内容を判別し、sendResponseに返したいオブジェクトを入れると元のJavaScriptにコールバックされます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// content.js /** * ポップアップからメッセージを受け取り、メンバーリストを配列として返す * HTML構造が変化した場合ここのセレクタを修正する */ chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) { if (message.action === "GET_MEMBERS") { switch (message.action) { case "GET_MEMBERS": let members = document.querySelectorAll( "div[role='list'] > div[role='listitem'] > div > div > div > span:first-child" ); sendResponse(Object.values(members).map((member) => member.textContent)); return true; } } }); |
これで現在の参加者を配列として受けとれますので、あとは元のJavaScriptで照合すれば今回実現したかった不在者のリストを作成することができました。
感想と展望
Chrome拡張機能はデータの受け渡し部分以外は通常のHTML/CSS/JavaScriptの範囲で実装できるためそこまで大変でなく、日々のちょっとした不満の解決策としてとても便利に感じました。
今回はjQueryでサクっと作成してしまいましたが、HTMLの生成部分等が読みづらい箇所があるため、React.jsで書き直したいです。また、機能拡張としては欠席者が表示されるだけで本日お休みなのかたまたま不在なのか判別できないため状況確認できるようになると尚良くなると思いました。