はじめに
はじめまして!新卒1年目の仲上、金澤、松阪です!
ニフティグループでは新人の技術力向上のため、毎年エンジニア定例という勉強会が行われています。先日、その集大成として3日間にわたる開発合宿、通称「エンジニア定例合宿」が開催されました!
※詳細についてはこちらをご覧ください(今年もコロナ禍のため、リモートでの開催となりました)
本記事では、私たちのチームがエンジニア定例合宿で開発したツール「e-sportsコム」を紹介します。
メンバー紹介
仲上(バックエンド担当)
- 普段の業務:会員サポートweb運用・開発
- 一言:筋肉は百薬の長、あればあるほど良い
金澤(バックエンド・DB設計担当)
- 普段の業務:バックボーンネットワーク運用
- 一言:社内Slackのアイコンを検討中
松阪(フロントエンド・インフラ・開発環境整備担当)
- 普段の業務:ニフティニュースの開発・運用・保守、マイ ニフティiOS版の開発
- 一言:時すでにSexy
サービス紹介
背景
現在、e-sportsは新興競技として注目されており、世界的にも非常に盛り上がりを見せている市場となっています。日本も例外ではなく、2021年のe-sports市場は2018年の倍近い市場規模になることが見込まれています。
引用:https://prtimes.jp/main/html/rd/p/000008428.000007006.html
しかしながら急速な発展に整備が追い付いていない状態でもあり、特にe-sportsの大会情報を集めるときなどにそれが顕著です。e-sportsの大会サイトは大会運営が各自作っているため、サイトの構成やデザインがバラバラでほしい情報を見つけるのに時間がかかってしまいます。また、e-sports関連のサイトはe-sportsに関する総合まとめサイトのようなものが多く、大会のみにフォーカスを当てたサイトは少ない状況にあります。
そこで私たちのチームでは一目でe-sportsの大会情報がわかるように、シンプルで大会情報のみに特化したe-sportsコムというサービスを作りました。
プロダクトについて
このサービスでは、e-sportsの大会情報を統一されたプラットフォームで見ることができ、それによりほしい情報をすぐに見つけられるように設計しています。今回の合宿では大きく分けると「大会一覧画面」と「大会詳細画面」の2つの画面を実装しています。
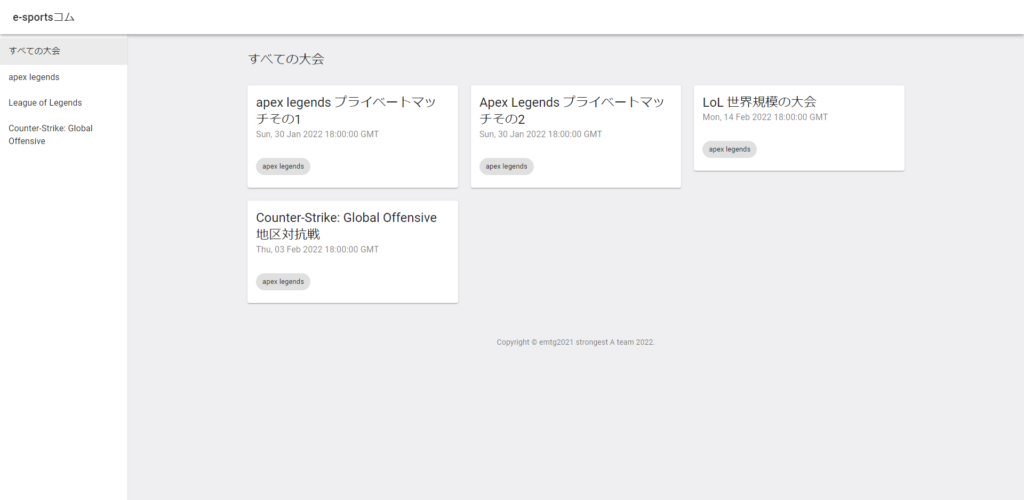
まず1つ目は大会一覧画面です。
こちらでは、現在登録されている大会一覧を表示することができます。また、ゲームタイトルごとに大会を絞り込むこともできるようになっています。
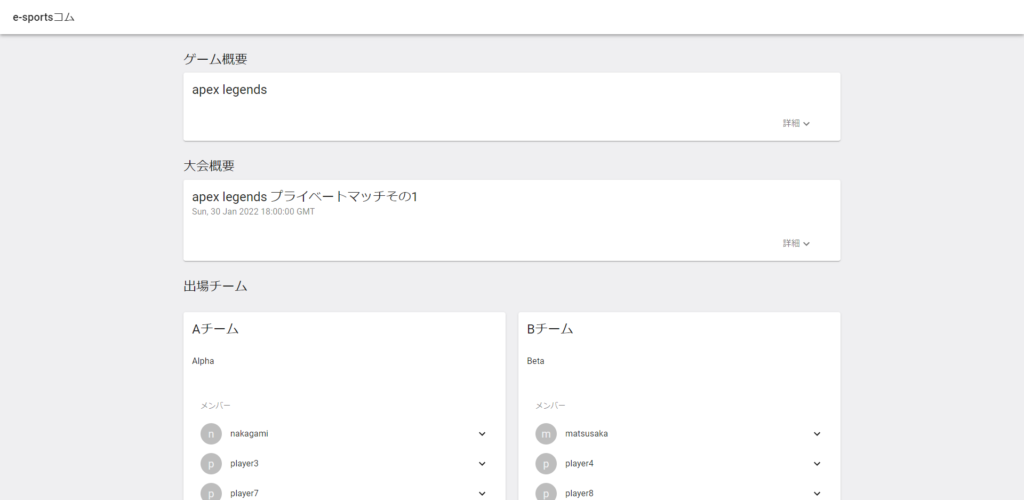
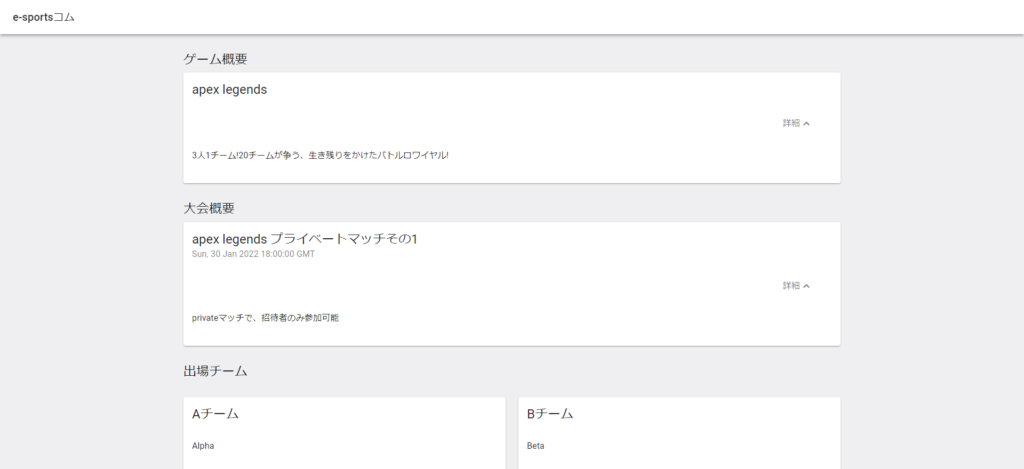
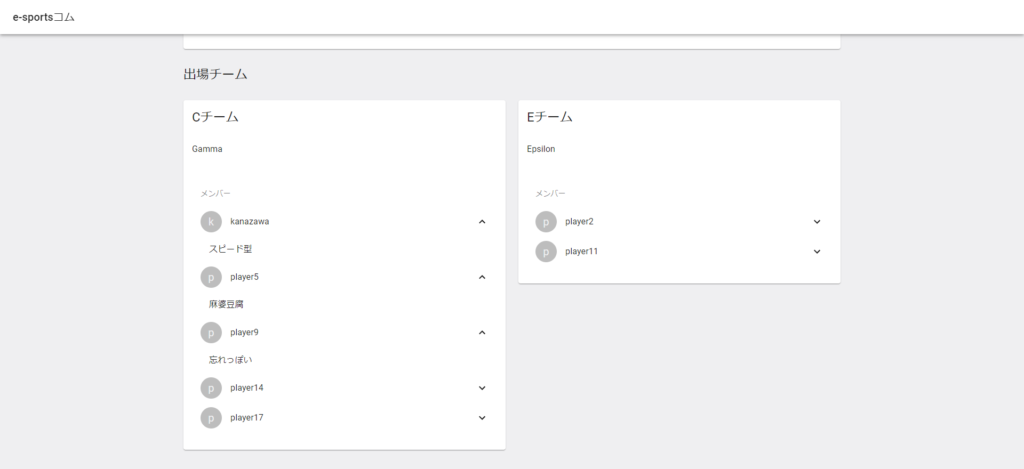
次に大会詳細画面です。

こちらの画面では、大会に関する情報がより具体的に表示されるようになっています。現在では、大会概要や大会独自ルール、大会チームなどを見ることができるようになっています。また、読み込み段階でトグル(クリックすると展開される機能)に情報を格納することにより、ファーストビューでどこに何があるのかわかるような画面設計となっています。


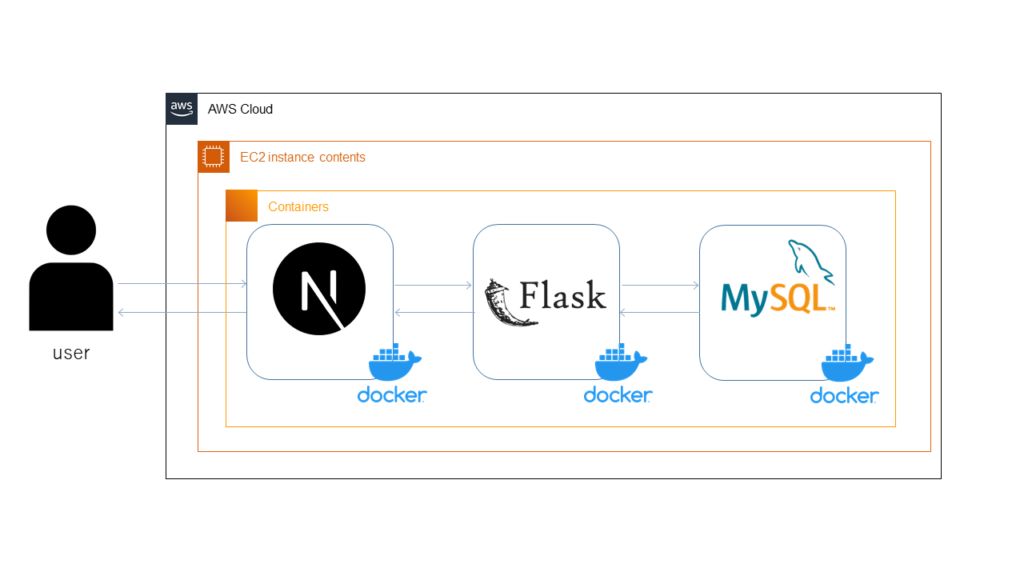
システム構成図
続いて、今回作ったサービスのシステム構成について紹介します。

フロントエンドはNext.jsというReactのフレームワークを用いています。これにより、SSR(サーバーサイドレンダリング)を使えるため、ユーザビリティを向上させることができました。バックエンドにはFlask + MySQLの構成を用いています。Next.js、Flask、MySQLにはそれぞれdockerコンテナで作成し、コンテナの管理はdocker-composeで行っています。
デプロイする際はAWSのEC2内にコンテナを立てて外部からアクセスできるようにしました。
開発で工夫したポイント
今回は開発期間が非常に短かったため、以下の部分を工夫して開発をスムーズに進められるようにしました。
開発環境の構築
今回はフロントエンドとバックエンドをそれぞれ独立して開発を進めたかったため、APIの仕様理解やフロント側がAPIの開発状況に依存しないような開発環境を作る必要がありました。そこでSwagger-UIを使ったAPIの仕様定義やPrismを用いたモックサーバの設置、dockerを利用した開発などにより、認識の齟齬や開発進捗に依存した開発などを発生させることなく進めることができました。
また、限られた期間での開発だったため、GitHub Projectsのカンバンを用いたタスク管理やGitHub Actionsを用いた自動化により、何もしない時間を可能な限り削減しました。
フロントエンド・バックエンド
フロントエンドでは、Next.jsでSSR(サーバーサイドレンダリング)を採用することにより、ユーザビリティの向上に努めました。また、Material-UIを使うことで開発工数の短縮を図りました。
バックエンドでは、Flask + MySQLの構成を採用することで、学習コストの短縮を図り、工数の削減に努めました。
学び、成長したと思うこと
開発環境の整備
今回の開発では、GitHubを用いて開発環境の整備を行いました。GitHub ActionsによるGitHub Projectsとブランチの紐づけはタスクの進捗状況を一目瞭然にし、私たちの開発を大いに助けてくれました。また、Swaggerを用いたことで、フロントエンドとバックエンドの間で認識齟齬を発生させることなくスムーズに開発を行うことができたので、非常に良かったと思います。
技術スタックや普段の業務が異なる人たちでのチーム開発
今回の開発で集まったチームメンバーは普段業務を一緒にするメンバーではないため、持っている技術や仕事の進め方などが全く異なります。そのため、コーディングなどの作業よりも認識合わせやルールの統一などが何よりも大変でした。それらの問題を毎日の振り返りやモブプログラミングなどで解決できたことにより、成長することができたのではないかと思います。
終わりに
今回のエンジニア定例合宿では、普段業務をしていては組めないチームメンバーで開発を行いました。メンバーそれぞれ所属チームの雰囲気や開発の進め方が異なるため意見がぶつかることも何度かありましたが、最終的には無事サービスを形にすることができました!発表後の講評でも、観客の視点からサービスを開発したのは非常に良いと評価されていました。
反省点も多くありましたが、それらも含めてこの貴重な経験を普段の業務にも生かし、スキルアップにつなげていきたいです。
明日以降も他のチームの報告がものづくりブログに投稿されていく予定なので、ぜひチェックしてみてください!