この記事は、ニフティグループ Advent Calendar 2024 17日目の記事です。
はじめに
こんにちは!新卒1年目の佐藤です。
現在ジョブローテの2期目で、基幹システムグループにて代理店様向けの申込ツールの開発・運用を主に行っています。
私が担当している開発の1つにドキュメントのMarkdown化があります。
この開発ではStarlightというフレームワークを使用したので、これについて紹介したいと思います!
背景
チームの設計書管理について
私が現在所属しているチームでは前までExcelだけでツールの設計書を管理していました。
その後、Notionに移行しつつあるのですが、一部はExcelに残ったままになっています。
ツールの改善案件が来た際に設計書修正をするのですが、Excel・Notionともにいつ、誰が、どこを修正したのかが非常に分かりにくくなっていました。文字の色を人によって変えたりしたのですが、確認洩れを完全に回避することはできません。
そこで、設計書もGitHubで管理しようという話になりました。開発と同じようにブランチを切り、修正を加えて、プルリクエストを投げることで、修正箇所を簡単に把握することができます。また、履歴管理を気にする必要もありません。
サイトのホスティングについて
だったらGitHub Pagesがあるじゃん!となりますが、今回選択肢には入りませんでした。
なぜなら、設計書は「社内限定公開にして、開発以外の方も見れるようにする」という要件があったからです。
GitHub pagesは公開範囲を絞れるのですが、その中でGitHubアカウントを持つ人に限り社内限定公開ができます。しかし開発以外の方はGitHubアカウントを持っていないので閲覧することができません。
サイト1つを見るためだけに有償のアカウントを発行するのは得策とは言えません。
となると、第2の策としてAmazon S3を使った静的webサイトホスティングが挙がりました。AWSの他のサービスと組み合わせることで適切な公開範囲を設定することができます。
どうやってサイトを作っていくか
Webフレームワークで有名どころだとNext.jsやDocusaurus, Nuxt.jsがありますが、私はAstroを選びました。
理由1:高速なWebサイトが作れること
ドキュメント量が非常に多いので、できれば軽いサイトにしたいところです。Astro公式からの2023 Web Framework Performance Reportによると、Astroは他のフレームワークに比べてパフォーマンスが良いことが分かります。
理由2:Markdownで記述できること
AstroはデフォルトでMarkdownに対応しています。ドキュメントページなので、見た目にあまりこだわる必要がなく、技術的な壁が高くないので誰でもすぐに書けるという点で優れています。私のような新人でも少し調べれば書き方を理解することができます。
以上の理由でAstroを採用しました。Astroでドキュメントページを作るにはStarlightというフレームワークを使用します。
Starlightとは

StarlightとはAstro製のドキュメントサイトに特化した静的サイトの生成フレームワークになります。
公式ドキュメントは日本語訳されています。
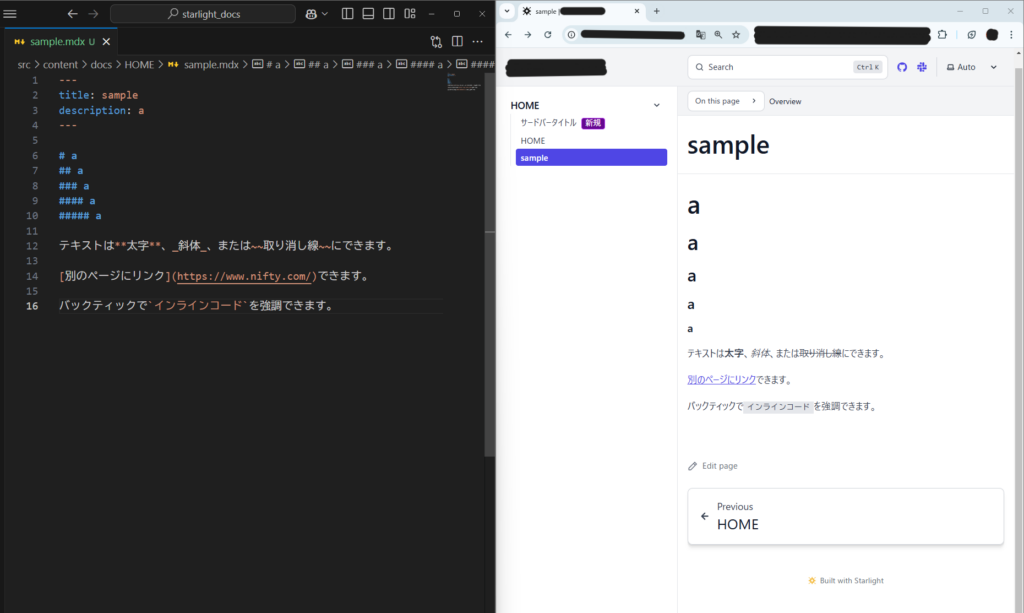
なんと、Markdownを書くことで簡単に1ページが作れちゃいます。

また、.md形式のファイルだけでなく、.mdx形式のファイルにも対応しています。
となると、StarlightはAstroを基盤としているため、MDXファイルでサポートされているUIフレームワーク(React、Svelte、Vueなど)で構築されたコンポーネントが使えます!!!
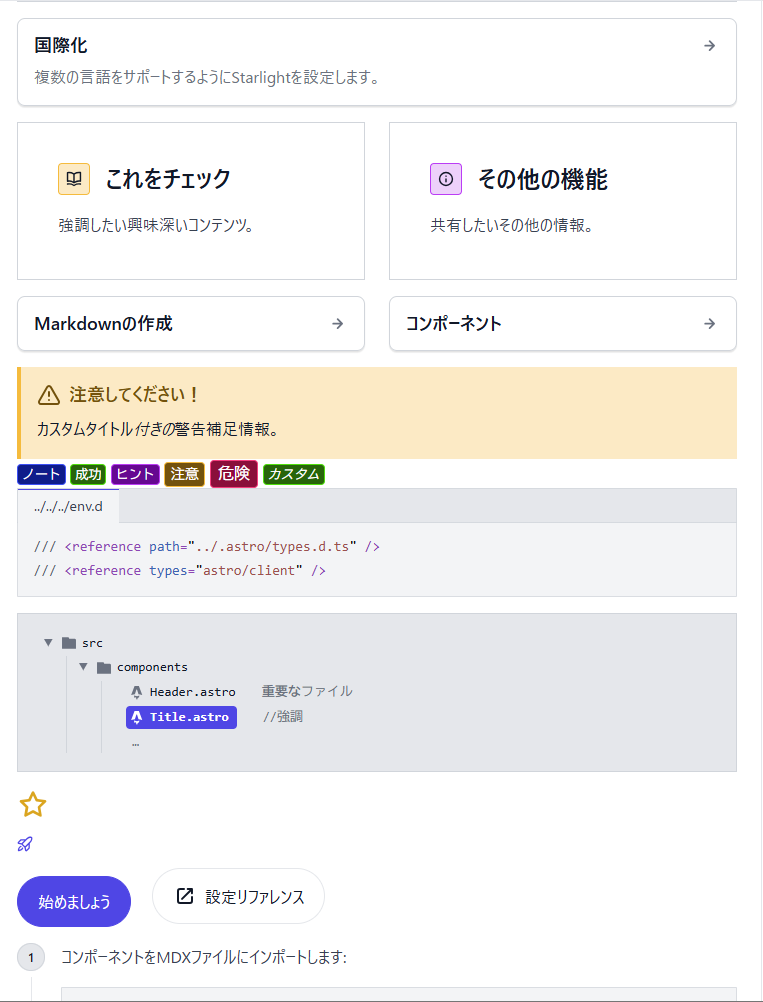
Starlight自体にもコンポーネントが付属されており、他のUIフレームワークを使わなくとも十分なサイトが作れます。


他にもディレクトリ構造が自動でページ構造になってくれたり、サイト内検索や画面のダークモード・ライトモード切替がデフォルトで付いています。
やってみよう!
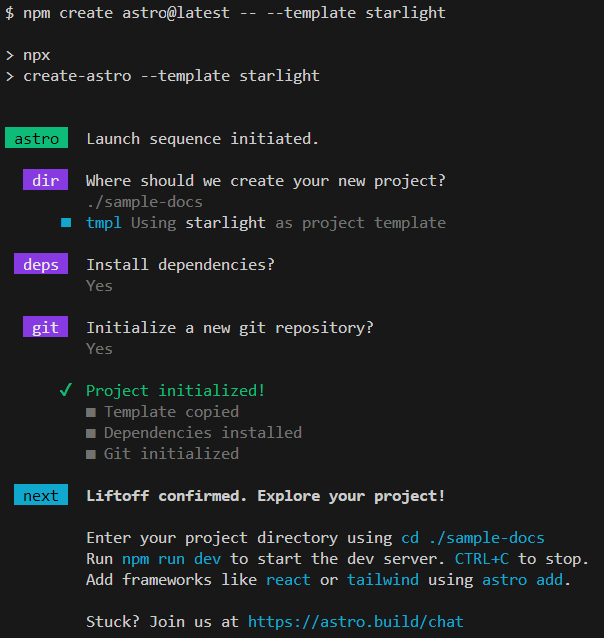
新しいプロジェクトを作成するには次のコマンドを叩きます。
事前にNode.jsとnpmのインストールをしておいてください。
|
1 |
npm create astro@latest -- --template starlight |
プロジェクト名設定と依存関係をインストールするか否かなどが聞かれるので答えます。
すると、数分で新しいプロジェクトが出来上がります。

cdコマンドで作成したディレクトに移動し、次のコマンドを叩きます。
|
1 |
npm run dev |
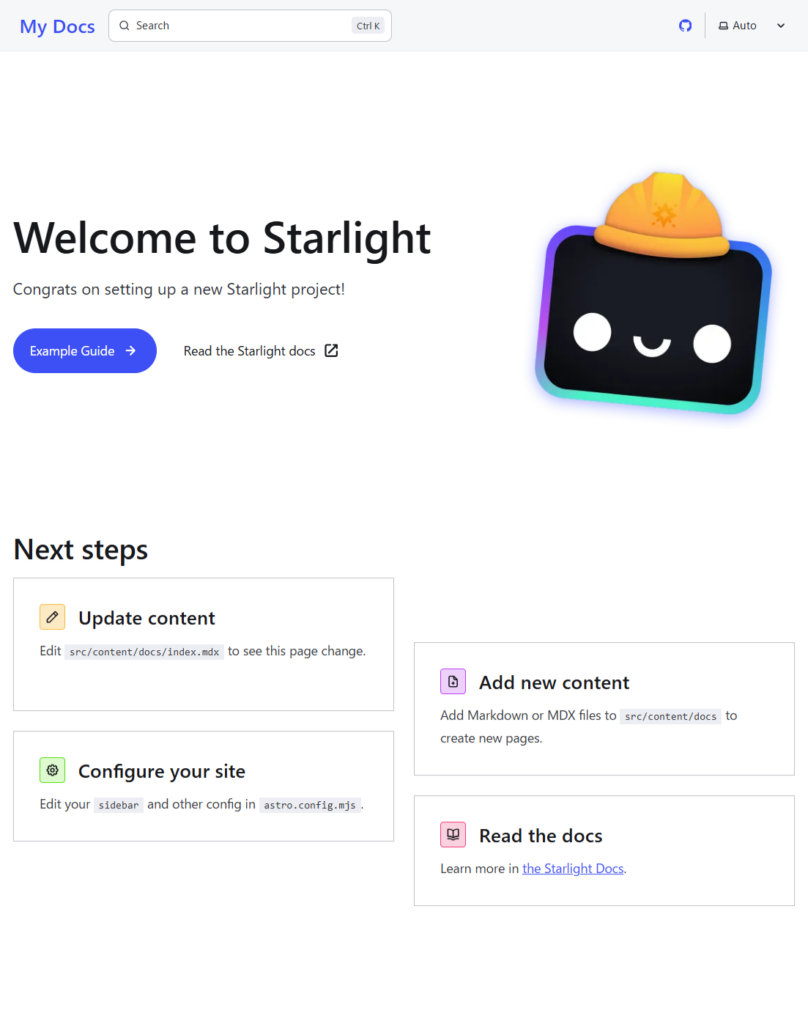
するとlocalhostで開発環境が立ち上がります。


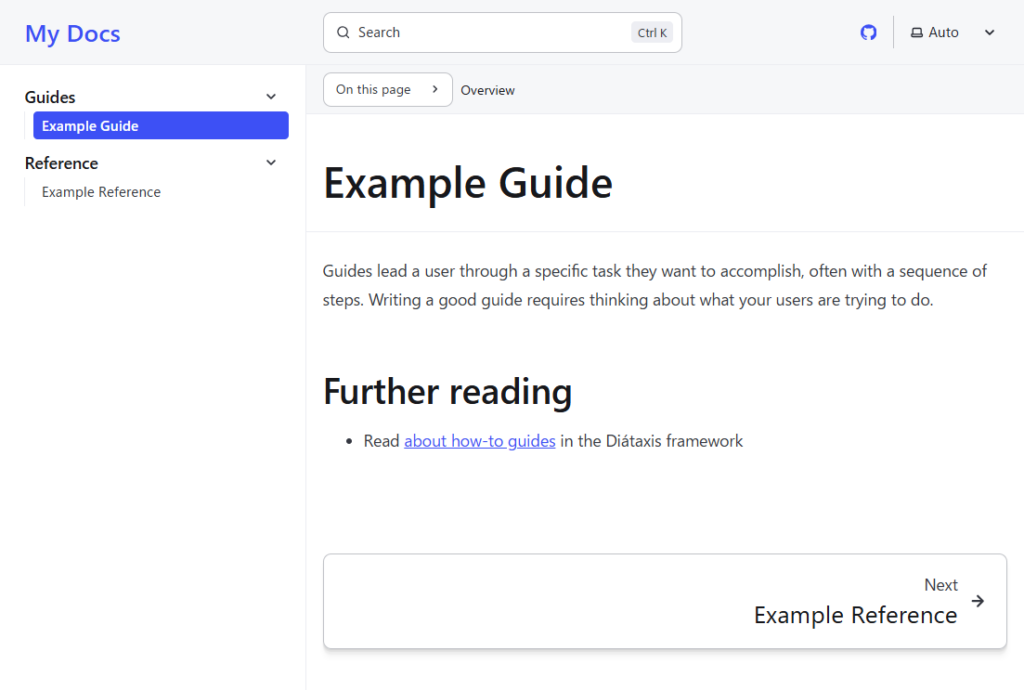
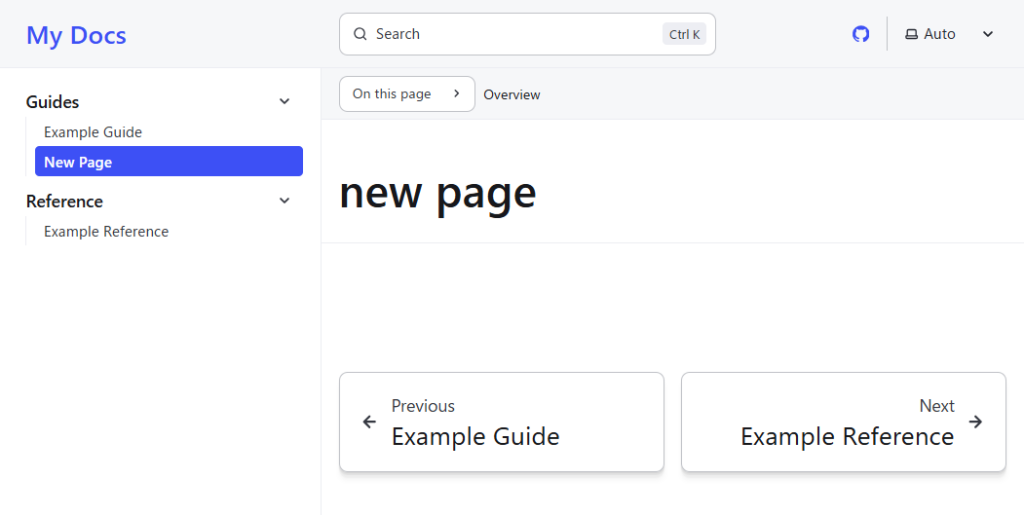
Example Guide →のボタンを押すとGuidesとReferenceの2つが出てきます。

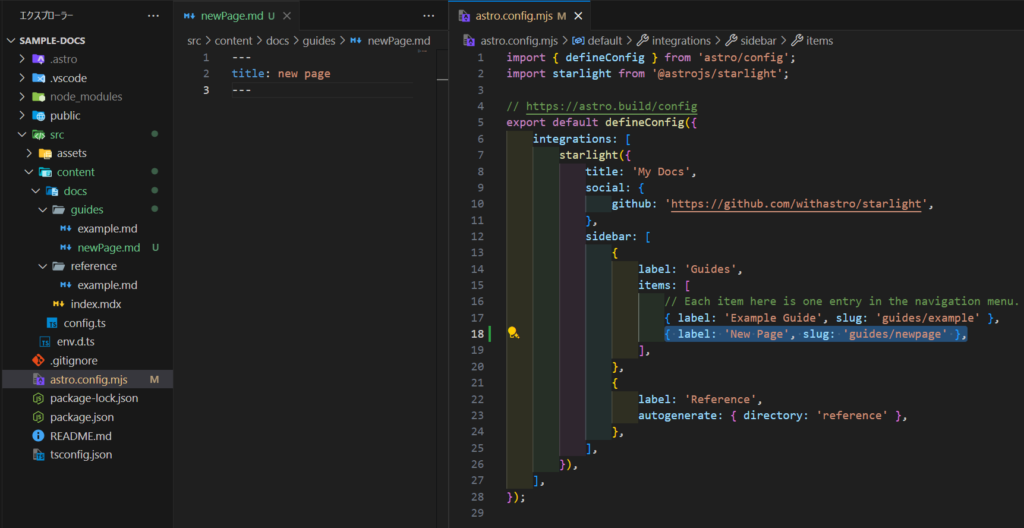
Guides直下にページを追加したい場合は、guidesフォルダ内に新しく.mdファイルを作成し、他ファイル同様にtitleを設定します。
あとはastro.config.mjsにページの追加設定をすることで、ページ追加ができます。


Reference直下に新しいページを作りたい場合は、referenceフォルダ内に新しいファイルをつくるところまでは同じです。astro.config.mjsを見ると、このフォルダはautogenerateを有効としているため、ここで設定をしなくともフォルダ内のファイルを自動で読み取ってページ追加してくれます。
GuidesとExample Guideみたいに親子関係を作りたい場合は、新しくフォルダとその中にファイルを作り、astro.config.mjsにも追加してあげると出来上がります。
他にも
- サイドバーのタイトルをページタイトルとは別の名前にする
- ページごとに数値を付けて、小さい順にページを並べる(デフォルトだとABC順)
- バッジをつけて強調表示にする
- ページ内目次を設定して、h2の見出しのみ目次表示する
- ソーシャルメディアアカウントへのリンクを追加する
など色々と設定ができます。
ぜひ公式ドキュメントを読んでカスタマイズしてみてください。
最後にビルドするには、
|
1 |
npm run build |
でdistディレクトリを生成してくれます。
あとはこのディレクトリを例えば、S3に置き、静的webサイトホスティングの設定をすることで公開できます!
おわりに
今回はStarlightを使って簡単なドキュメントページを作ってみました。ポートフォリオや趣味紹介などのページ作りでぜひ検討してみてください!
明日はKazuhiro-27さんの記事です。
お楽しみに!


ニフティでは、
さまざまなプロダクトへ挑戦する
エンジニアを絶賛募集中です!
ご興味のある方は以下の採用サイトより
お気軽にご連絡ください!
Tech TalkやMeetUpも開催しております!
こちらもお気軽にご応募ください!
connpassでニフティグループに
参加いただくと
イベントの
お知らせが届きます!