こんにちは。最近PCを買い替えましたたけろいどです。
Nuxt3にStorybookとTailWindCSSを入れるまで
はじめに
Nuxt3、RC1おめでとうございます。 本リリースまでが待ち遠しいです。
ちょうど社内用ツールの開発があったのでNuxt3を導入しStoryBookなどのエコシステムを入れてみました。
Nuxt2であればモジュールが存在しますので簡単にセットアップできますがNuxt3はまだその辺りが充実していません。そのため手動でセットアップしていくこととなります。
その備忘録を残しておきます。だれかの参考になれば幸いです。
Nuxt3のインストール
まずはNuxt3をインストールしましょう sample-project部分はご自身のプロジェクトに合わせましょう
|
1 |
npx nuxi init sample-project |
Storybook
パッケージインストール
必要なパッケージをインストールします。
|
1 |
yarn add -D @storybook/vue3 @storybook/addon-essentials storybook-builder-vite |
.storybookディレクトリ作成
storybookの設定を行うディレクトリを作成します
|
1 2 3 |
mkdir .storybook touch .storybook/main.js touch .storybook/preview.js |
main.jsとpreview.jsも書いておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// main.js module.exports = { stories: [ "../components/stories/**/*.stories.mdx", "../components/stories/**/*.stories.@(js|jsx|ts|tsx)", ], addons: ["@storybook/addon-essentials"], framework: "@storybook/vue3", core: { builder: "storybook-builder-vite", } }; |
|
1 2 3 4 |
// preview.js export const parameters = { } |
次はpackage.jsonにstorybookを立ち上げるコマンドを書きましょう
|
1 |
"storybook": "storybook-start -p 6006" |
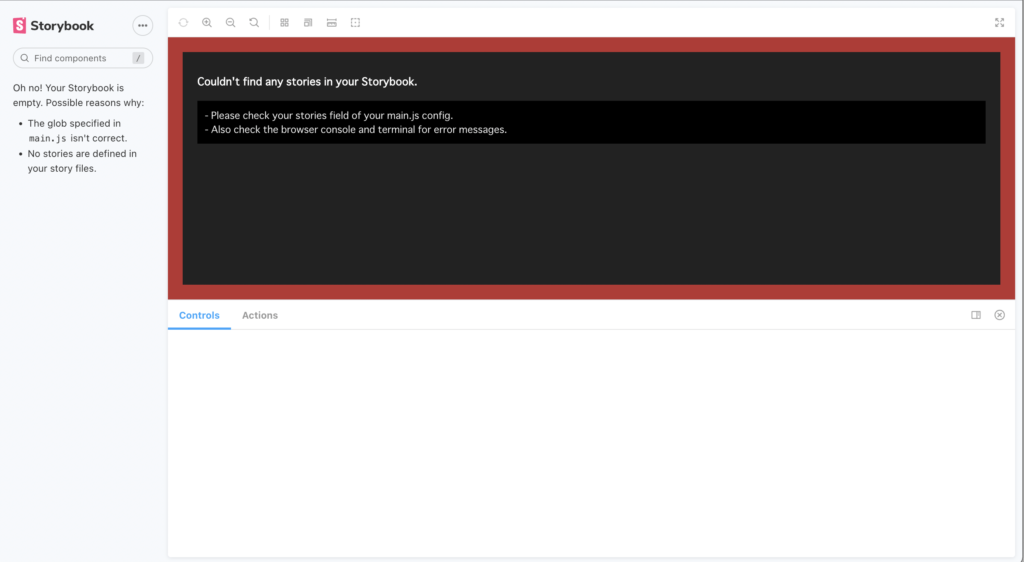
その後実際にyarn storybookなどでstorybookを立ち上げてみましょう
以下のような画面が表示されます。
まだstoriesがないのでその旨のエラーが吐かれていることがわかります。

storiesの作成
storiesを作成していきます。 まずは必要なディレクトリを切っていきましょう。
|
1 2 3 4 |
mkdir components touch components/Button.vue mkdir components/stories touch components/stories/Button.stories.ts |
今回は以下のようなButton.vueを作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<script setup lang="ts"> interface PropType { type?: "button" | "submit" | "reset"; } withDefaults(defineProps<PropType>(), { type: "button", }); </script> <template> <button :type="type"> <slot></slot> </button> </template> <style scoped> button { font-size: 24pt; } </style> |
storiesも一緒に作成しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import Button from "../Button.vue"; export default { title: "Button", component: Button, }; const Template = (args: any) => ({ components: { Button }, setup() { return { args, }; }, template: ` <Button v-bind="args">Button</Button> `, }); export const Primary: any = Template.bind({}); Primary.args = { type: "button", }; |
再度yarn storybookなどでstorybookを立ち上げてみます
無事Buttonが表示されています。

Storybookの導入ができました。 一方でTailWindCSSをStorybook上で使うことはまだできません。
次の章でTailWindCSSを導入していきます。
TailWindCSS
パッケージインストール
StorybookにTailWindCSSを動かす前にまずはNuxt3上で動作するようにしていきましょう。
必要なパッケージをインストールします。
|
1 |
yarn add -D @nuxtjs/tailwindcss |
初期化処理
Tailwindが入ったら初期化します。 tailwind.config.jsが作られていることを確認してください
|
1 |
npx tailwindcss init |
これでTailwindCSSがVueファイル内で使えようになりました。class=”p_10”などを指定して確かめてみましょう。
StorybookとTailwindCSSをつなぐ
以上の設定によりStorybook起動とNuxt3上でのTailwindCSSの適応は確認できました。
一方でStorybook上でTailwindCSSが反映されておらずレビュー時に混乱を招く可能性があります。 このセクションではこれを解決していきます。
assetsの作成
tailwindCSSのbaseなどを読み込むためにassetsを作成します
|
1 2 3 |
mkdir assets mkdir assets/css touch assets/css/tailwind.css |
tailwind.cssは以下のようにします
|
1 2 3 |
@tailwind base; @tailwind components; @tailwind utilities; |
tailwind.config.jsの修正
tailwind.config.jsのcontentに設定を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/** @type {import('tailwindcss').Config} */ module.exports = { content: [ "./app.{vue,js,ts,jsx,tsx}", "./components/**/*.{vue,js,ts,jsx,tsx}", "./layouts/**/*.{vue,js,ts,jsx,tsx}", "./pages/**/*.{vue,js,ts,jsx,tsx}", "./plugins/**/*.{js,ts}", ], theme: { extend: {}, }, plugins: [], } |
StorybookにpostCSSの設定を追加
まずはpostCSSをStorybookに設定していきましょう。 そのためにアドオンをinstallしましょう。
|
1 |
npm install -D @storybook/addon-postcss |
まずはStorybookのmain.jsを変更していきます。 addonsにpostCSSを追加します
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
module.exports = { stories: [ "../components/stories/**/*.stories.mdx", "../components/stories/**/*.stories.@(js|jsx|ts|tsx)", ], addons: [ "@storybook/addon-essentials", { name: "@storybook/addon-postcss", options: { cssLoaderOptions: { importLoaders: 1, }, postcssLoaderOptions: { implementation: require("postcss"), }, }, }, ], framework: "@storybook/vue3", core: { builder: "storybook-builder-vite", }, }; |
次はpreview.jsを修正していきます。 修正内容は簡単でtailwind.cssをimportするだけです。
|
1 2 3 4 |
import '../assets/css/tailwind.css' export const parameters = { } |
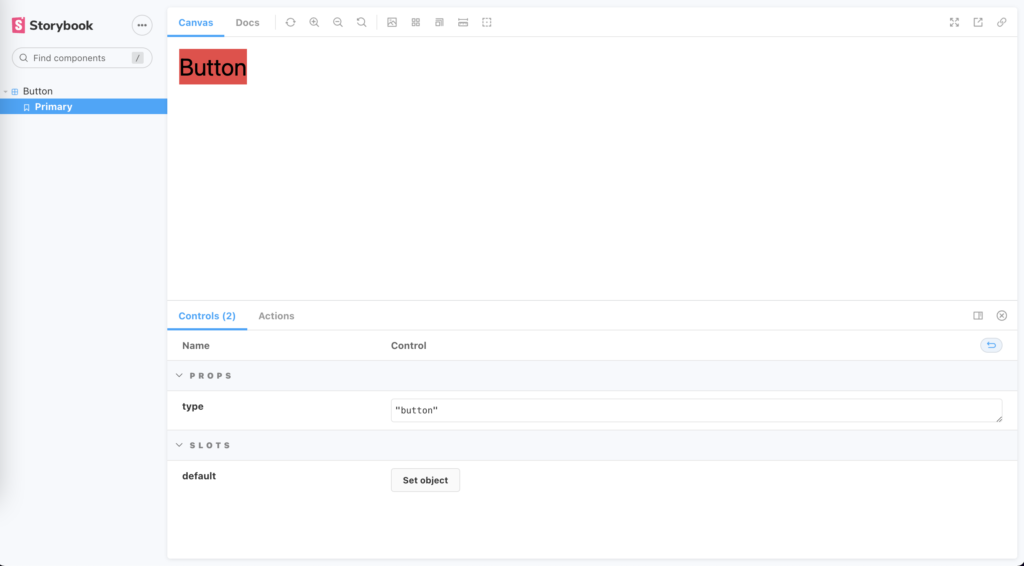
以上のことをやったのちnpm run storybook とすることでtailwindCSSがStorybookに適応されていることが確認できました。

終わりに
今回はNuxt3でStorybookとtailwindCSSを導入してみました。 Nuxt3はTSがしっかりとサポートされており、触っていてとても楽しかったです。
useFetchやserverディレクトリなどの新機能も非常に使い勝手がよく、これからの開発もワクワクしてくるよいフレームワークです。
ぜひみなさんもお試しください
参考
https://github.com/nuxt-community/storybook/issues/330