はじめに
こんにちは。 ニフティ入社1年目の関、菅谷、中島、山本です。
前記事に続き、本記事でもハッカソン合宿にて制作したアプリについてご紹介いたします。 ※ハッカソン合宿についてはこちらの記事をご覧ください。
ハッカソン合宿制作記、第4回の今回は私たちのチームで作成した「eSports大会を実況者と観よう」をご紹介させていただきます。
メンバー紹介
- 関
- フロントエンド担当
- 普段の業務では@niftyビジネスの運用や、チームで使用する社内システムの作成などを担当
- 菅谷
- 環境構築、バックエンド担当
- 普段の業務ではサポートセンターのVDI運用や各拠点のNW運用を担当
- 中島
- バックエンド担当
- 普段の業務では、サインアップシステムやオプションの管理を担当
- 山本
- データベース担当
- 普段の業務では@niftyメールの運用を担当
制作物について
スポーツやeSportsについて、実況や解説は観ている人の気分をより盛り上げ、
より魅力を伝える重要な役割を担っていると言えるのではないでしょうか。 実況もあまり知識のない方向けのもの、すでに知り尽くしている方向けのものなど様々あると思います。 同じeSportsイベントの同じ試合であっても視聴者が自分に合った実況を選ぶことができれば、
よりイベントを盛り上げ、魅力を伝えることができるのではないでしょうか。
また、eSportsのイベントの動画にアクセスするためには各イベントの公式のホームページ・SNS・動画サイトのチャンネルなど、観たい試合へアクセスするためにはさまざまな間口があると思います。 しかしながらこれはそのイベントを知っていることが前提となってしまっているため、ゲームタイトルからイベントを調べる、そのイベントの動画にアクセスできればより便利になると考えました。
そこで私達が作成したのはeSportsのイベント・実況者・ゲームタイトルのそれぞれから目的に合った動画に簡単にアクセスできるアプリ「eSports大会を実況者と観よう」です。
使い方
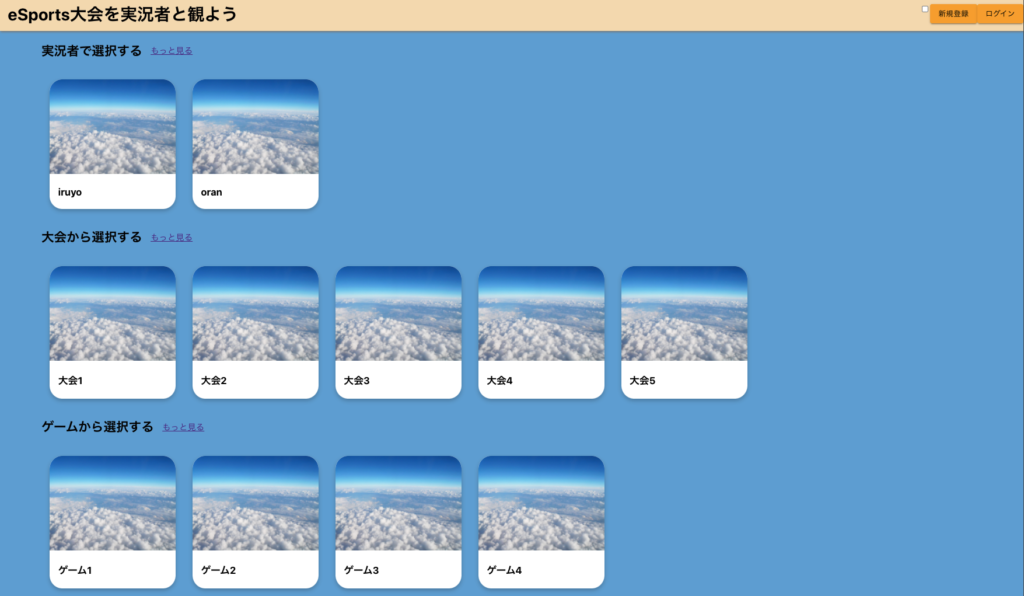
メイン画面

メイン画面では以下のいずれかから動画選択することができます
- 実況者から選択
- 大会から選択
- ゲームから選択
実況者で選択する場合

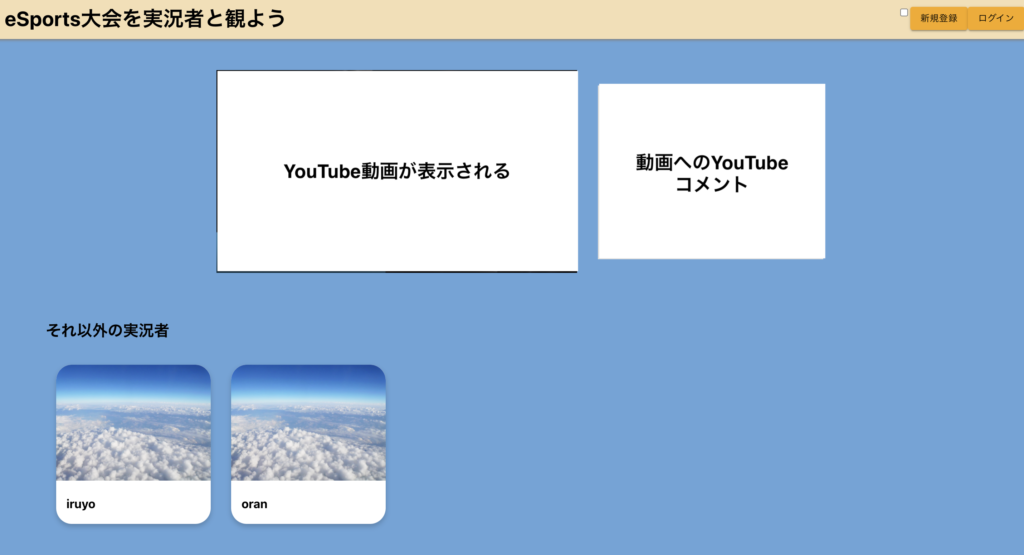
上記で実況者を選択すると、現在その実況者が実況しているライブページに飛びます。

ここの部分は現在YouTubeのライブ動画を埋め込むことができるようになっています。また、動画の下からはほかの実況者を選択できます。
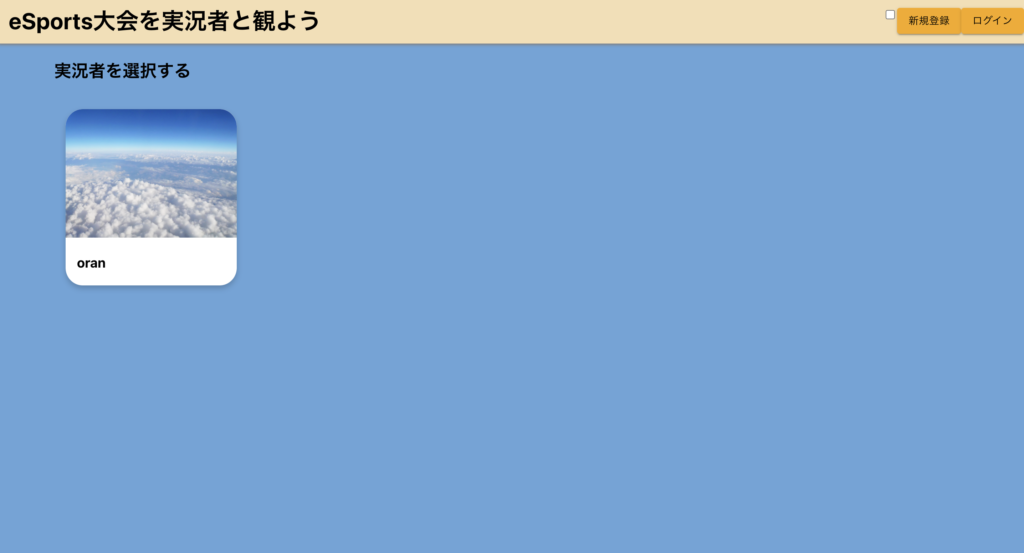
大会で選択する場合

任意の大会を選択すると、以下のように、その大会の実況をしている実況者の一覧が表示されます

そして、その中から実況者を選択するとその実況者の実況画面に飛ぶことができます
ゲームで選択する場合

大会と同じように上記の部分からゲームを選択すると、そのゲームの大会を実況している実況者の選択ができます。

そして、実況者を選択するとその実況者の実況画面に飛ぶことができます。
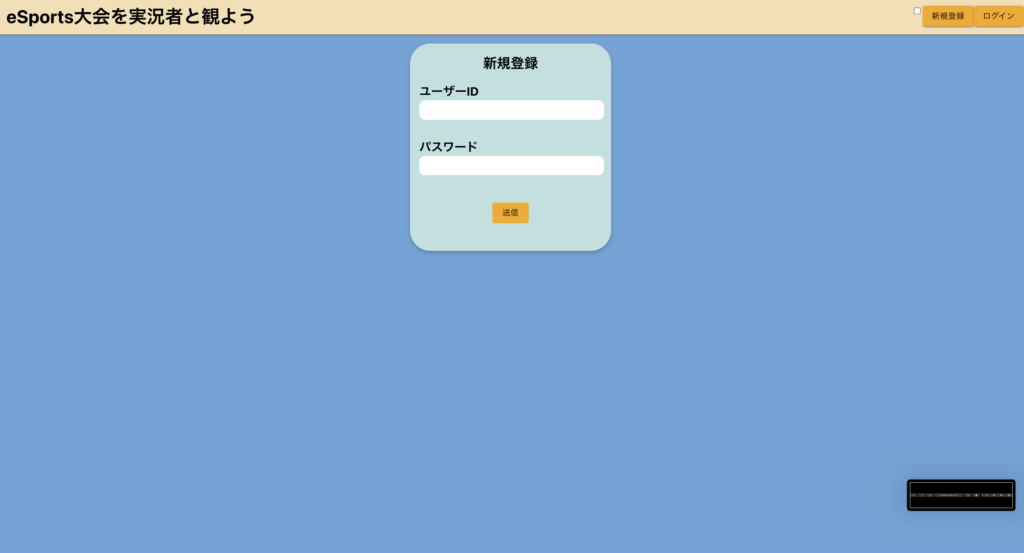
また以下の画面はまだ使用することはできませんが、モックだけ作成しています
新規登録画面

ログイン画面

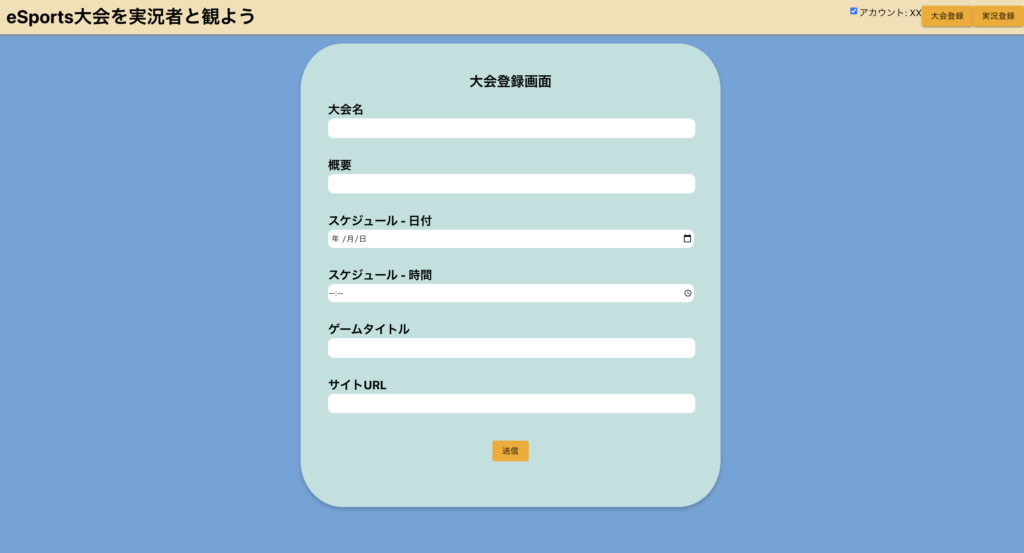
大会登録画面

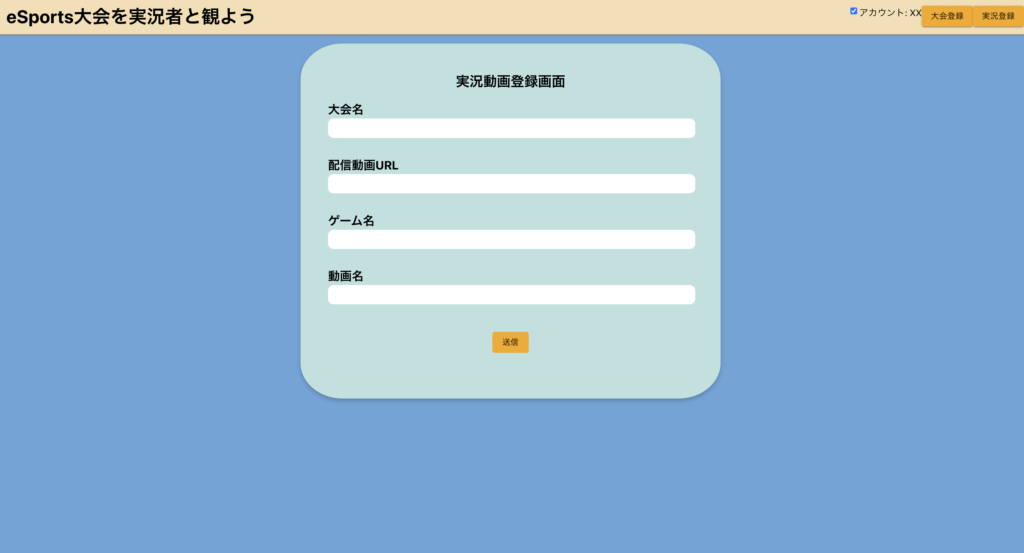
実況登録画面

システム構成
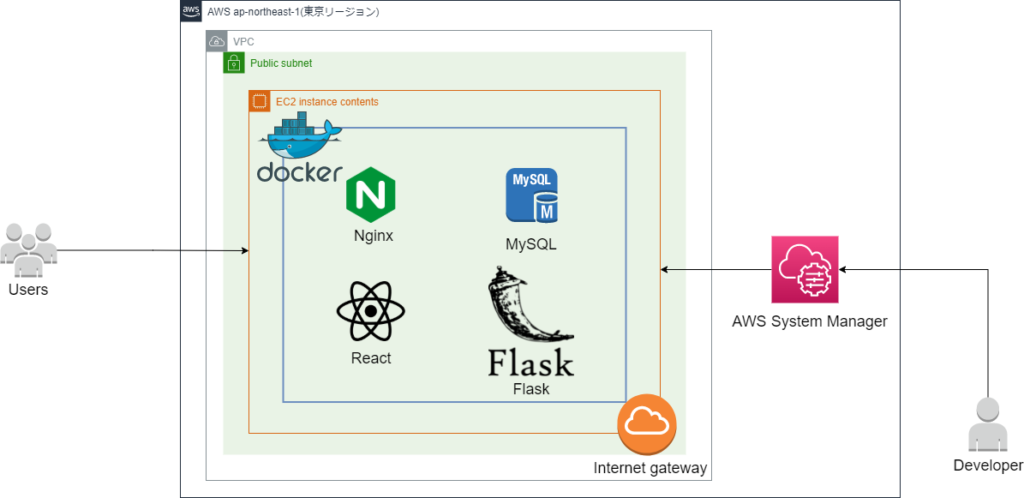
システム構成は以下の通りです。

ローカル環境のDockerコンテナで開発を行っていたため、そのままAWS環境にデプロイできるようにEC2インスタンス上にDocker環境を作成し、Docker Composeを利用して4つのコンテナを生成しています。コンテナの構成は以下の通りです。
- フロントエンド: React
- リバースプロキシ: Nginx
- バックエンド: Flask
- データベース: MySQL
開発者はSession Managerを利用しEC2インスタンスにアクセスできます。また、デプロイ/サービスの起動はEC2起動時に自動で実行されるようスクリプトを設定しています。
ユーザーはEC2インスタンスのIPアドレスをブラウザーで入力しアプリにアクセスします。
当初はECR上に各Dockerイメージをプッシュし、ECSを利用してデプロイをする予定でした。 しかし、時間の都合上実現不可能となったため急遽EC2インスタンス上でデプロイすることとなりました。
工夫した点
チーム開発での工夫
GitHubでのタスク管理
Projects, issueでタスク、コミットの可視化を行いました。
これにより、どのプルリクエストがどのissueに紐づいているのかなどがわかるようになり、より円滑に開発できるようになりました。
Swagger, Prism(モックサーバー)の利用
モックサーバーを使用してフロントエンド開発を行うことで、バックエンド開発との切り分けて開発できるようにしました。
また、Swaggerによってフロントエンドとバックエンドとの仕様と認識を共有できるようにしました。
常時Meet接続
常時Meetを接続することで常に話したいことを話せる環境にすることで、現在の開発状況などが瞬時に共有できるようにしました
技術的な工夫
ReactでのComponentsの分割意識・CustomHook
React開発ではAtomic Designを用いることでコンポーネントが再利用できるようにしました。
また、CustomHookを用いてAPI呼び出しを行うことでViewとLogicが分離されるように開発を行いました
NginxにReactのビルドファイルを配置して動かした
今回はDockerでReactアプリを動かしました。このとき、NginxにReactのビルドファイルを置くようにしてwebpack-dev-serverで動かさないようにしました。また、React Routerを使用していたためnginxの設定に
|
1 |
try_files $uri /index.html |
を追加してSPAルーティングでも動くようにしました。
苦労した点/失敗した点
苦労した点は主に2点ありました
要件定義の不足
まず1点目は要件定義の不足でした。
データベース担当、バックエンド担当、フロントエンド担当の認識の齟齬
システムの開発では大まかに作成する機能を決め、データベース、バックエンド、フロントエンドの開発をそれぞれ別々の人が行いました。
この時、バックエンドからどのようにデータが送られ、それをどのようにフロントエンドが受け取り、表示するのかという部分をしっかりと決めずに実装を進めてしまいました。その結果、以下の問題が発生してしまいました。
- データを受け渡す際の整形作業をどちらが担うのかが明確になっておらず、フロントエンドとバックエンドの連携がうまくいかない
- データベース内に必要のある情報が含まれていない
そして、上記の問題により、多くの手戻りが発生してしまいました。
不要な機能の作成
システムを開発するにあたって、必要な機能は一通り洗い出していました。
しかし、どの機能を最初に作るかなどを決めていなかったため、フロントエンド、バックエンドで必要な機能をすべて作成してから連携する形になってしまいました。
このことにより、以下のような問題が発生してしまいました。
- ある程度機能を作成した後で実装の問題がわかる
- 手戻りのせいで機能の作成がすべて行えない
- 必要である機能が後回しになっていた
その結果、最終的に作りたい機能を少ししか作ることができませんでした。
これを踏まえて以下の点を気をつけた方が良いことがわかりました。
- 機能ごとに開発する。初めに小さい機能を作る
- データベース、バックエンド、フロントエンドのインターフェース部分は明確に決めてから開発する
AWSへのデプロイに予想よりも時間が取られた
3日間の中では必須ではない作業としてAWS環境にシステムをデプロイするというものがありました。
自分達の班ではこの作業も3日間で行うことにしてメンバーの1人はこの作業を担当していました。
しかし、作業は思ったよりもうまくいきませんでした。
Dockerのビルド時に設定が間違っている部分があり社内プロキシに負荷を与えすぎてアラートが出てしまうなどの影響を引き起こしてしまいました。
さらに、作業時間のほとんどの時間で作業を行ったにも関わらずAWSへのデプロイは指定の時間までにはできないという形になってしまいました。
このAWSのデプロイを早々に取りやめて、ほかの開発に人員を割いていればもっと機能の開発ができたと思います。
開発の前に、何を優先するのかをしっかりと考えるべきだったと感じました。
学んだこと/成長した点
開発におけるコミュニケーションの重要さを学びました。 常に通話でつながっていたため疑問点についてその場で気軽にメンバー同士聞くことで素早く解決できました。
仕様などについては事前にチームで確認をしていたものの後から認識の齟齬が判明していたため、 チームでしっかりと認識を合わせて、明確に同じイメージを持った上で開発することの大切さを実感しました。 また、認識を合わせた上で限られた時間内に実現できるものを優先度付けして開発を行えばより多くの機能が実装できた様に思います。
加えて普段業務で触れることのない技術に触れたり、エラーへの対応を行ったことで知見が深めることができました。
終わりに
反省点もありますが、チームで楽しみながら開発することができました。 また、技術的なことは勿論ですが、コミュニケーションや認識の差など多くのことを学ぶことができました。
ハッカソンで得た学びはぜひ今後の業務にも活かしていきたいと思います。









