はじめに
おはようございます。IWSです。
AWSを使っている人であれば一度は見たことがあるであろう Amazon CloudWatch のダッシュボード(以下ダッシュボード)。
私達のチームではコンソール画面からぽちぽち手動で作っていたのですが、今回 Terraform で1から環境を作る機会があり、ダッシュボードも Terraform を使って作ってみました。
せっかくなので備忘録がてら記事にしていこうかなと思います。
Terraform
今回使うTerraformのディレクトリ構成はこちらです。関係しないファイルなどは省略しています。
|
1 2 3 4 5 6 7 8 9 10 11 |
. ├── dev │ └── dashboard.tf # 各環境ごとの値をmoduleに渡す ├── modules │ └── dashboard │ ├── api.tf # 各グラフの設定 │ ├── main.tf # ダッシュボード本体の設定 │ └── variables.tf └── prod └── dashboard.tf # 各環境ごとの値をmoduleに渡す |
module にダッシュボードとそのグラフの設定を書き、各環境ごとの値(ECS クラスターの名前や ALB の ID など)を dev, prod 配下の dashboard.tf から渡しています
ダッシュボードをつくろう
Terraform でダッシュボードを作るには aws_cloudwatch_dashboard を使います。
https://registry.terraform.io/providers/hashicorp/aws/latest/docs/resources/cloudwatch_dashboard
|
1 2 3 4 5 6 7 8 9 10 |
resource "aws_cloudwatch_dashboard" "main" { dashboard_name = var.dashboard_name dashboard_body = jsonencode( { "start" : "-P4W", # 過去4週間 "periodOverride" : "inherit", "widgets" : [] # グラフの設定 }) } |
dashboard_name: ダッシュボードの名前dashboard_body: ダッシュボードや表示するグラフを設定、JSON 形式start,end: ダッシュボードで使用する時間範囲periodOverride: ダッシュボードとグラフの時間範囲どちらを優先するかwidgets: 表示するグラフの設定
dashboard_body の詳細はAWSのドキュメントにあります
periodOverride を inherit にしておくとグラフごとに自由に時間範囲を設定できます。
逆にすべて統一したい場合は auto にしておけばダッシュボードの時間範囲が優先されるのでそちらを設定しましょう。
グラフをつくろう
グラフの設定は widgets に書きます。
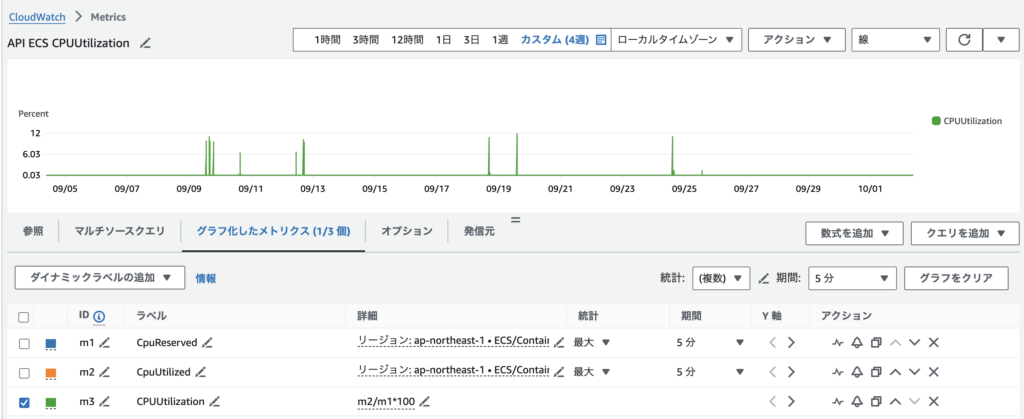
例として、ECS の CPU Utilization のグラフを作るコードは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
[ { "type" : "metric", "x" : 0, "y" : 0, "width" : 6, "height" : 6, "properties" : { "metrics" : [ [ "ECS/ContainerInsights", "CpuReserved", "ServiceName", "${var.api.ecs_service_name}", "ClusterName", "${var.api.ecs_cluster_name}", { "id" : "m1", "visible" : false, "stat" : "Maximum" } ], [ "ECS/ContainerInsights", "CpuUtilized", "ServiceName", "${var.api.ecs_service_name}", "ClusterName", "${var.api.ecs_cluster_name}", { "id" : "m2", "visible" : false, "stat" : "Maximum" } ], [{ "expression" : "m2/m1*100", "label" : "CPUUtilization" }] ], "period" : 300, "stat" : "Average", "region" : "ap-northeast-1", "title" : "API ECS CPUUtilization", "liveData" : false, "legend" : { "position" : "right" }, "yAxis" : { "left" : { "label" : "Percent", "showUnits" : false } } } } ] |
何を設定するか上から見ていきましょうか。
x,y ではグラフをどの位置に配置するかの設定をしています。
|
1 2 3 4 5 6 |
[ { "type" : "metric", "x" : 0, "y" : 0, ... |
Terraformからダッシュボードを作る場合は、どこにウィジェットを配置するかを左上を (0, 0) として座標で設定することができます。デフォルトで次に使用可能な位置が使われるとあるため上から詰め込んで表示するのであればとくに気にする必要はありません。
グラフの設定については properties の metrics から設定できます。
このコードでは、ECS/ContainerInsights から CpuReserved と CpuUtilized のグラフを取得、expression で率を計算して表示しています。(計算に使った m1, m2 のグラフは "visible" : false, で非表示にしています)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
"properties" : { "metrics" : [ [ "ECS/ContainerInsights", "CpuReserved", "ServiceName", "${var.api.ecs_service_name}", "ClusterName", "${var.api.ecs_cluster_name}", { "id" : "m1", "visible" : false, "stat" : "Maximum" } ], [ "ECS/ContainerInsights", "CpuUtilized", "ServiceName", "${var.api.ecs_service_name}", "ClusterName", "${var.api.ecs_cluster_name}", { "id" : "m2", "visible" : false, "stat" : "Maximum" } ], [{ "expression" : "m2/m1*100", "label" : "CPUUtilization" }] ], ... } |

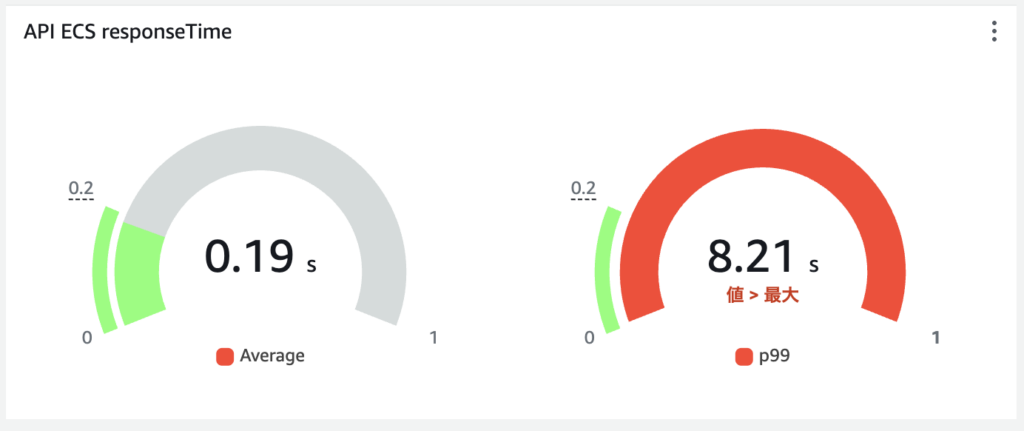
ちなみにこんなグラフも作れます。

しきい値を超えた場合赤く警告が出るゲージのグラフです。
レスポンスタイムのようなしきい値を超えた場合に分かりやすくして表示ほしいようなものにおすすめです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
[ [ "AWS/ApplicationELB", "TargetResponseTime", "LoadBalancer", "${var.api.load_balancer_id}", "TargetGroup", "${var.api.target_group_id}", { "id" : "m1", "visible" : true, "label" : "Average", "stat" : "Average", "color" : "#ff402e" } ], [ "AWS/ApplicationELB", "TargetResponseTime", "LoadBalancer", "${var.api.load_balancer_id}", "TargetGroup", "${var.api.target_group_id}", { "id" : "m2", "visible" : true, "label" : "p99", "stat" : "p99", "color" : "#ff402e" } ] ], "period" : 30 * 24 * 60 * 60, "view" : "gauge", "region" : "ap-northeast-1", "title" : "API ECS responseTime", "liveData" : false, "legend" : { "position" : "right" }, "yAxis" : { "left" : { "label" : "Seconds", "min" : 0, "max" : 1 } }, "annotations" : { "horizontal" : [ { "label" : "Target", "value" : 0.2, "color" : "#7bff71", "fill" : "below", } ] } |
"view" : "gauge", を指定することでこのグラフを作ることができます。"color" : "#ff402e" がグラフのデフォルトの色です。なぜか赤を設定していますが理由は後述します。
ゲージの横にある小さいバーは水平注釈です。しきい値内の範囲を表しています。このグラフでは value で 0〜0.2 をしきい値内(正常値)として設定しています。
|
1 2 3 4 5 6 7 8 9 10 |
"annotations" : { "horizontal" : [ { "label" : "Target", "value" : 0.2, "color" : "#7bff71", "fill" : "below", } ] } |
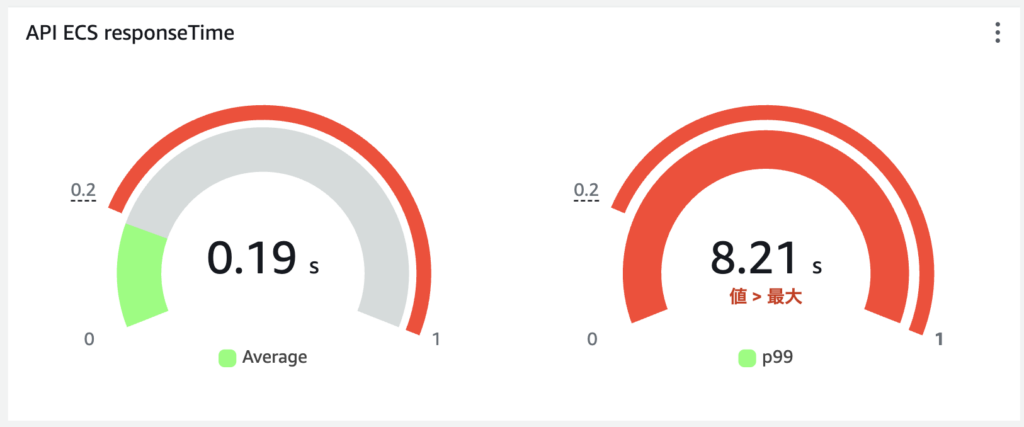
color と fill でしきい値以下のときのグラフの色とどちらに出すかを設定しています。ここでは #7bff71(緑色)と below を指定していますね。
"fill" : "below", でしきい値以下のときに color の色で塗りつぶすように設定しています。デフォルトは赤色、しきい値以下のときは緑に塗りつぶしてねとしているわけです。
「デフォルトは緑色、しきい値以上のときは赤色にするでもいいじゃん」となりそうなのですが、反対の above にすると水平注釈の位置が最大値側になったりと少し変に感じるのでこのようにしています。

まとめ
今回は線とゲージのグラフをお見せしました。もちろん線とゲージ以外の種類のグラフもTerraformから作ることができますのでぜひご自身の環境でも色々試してみてください!