はじめに
ニフティでは新人エンジニアの研修の一環として「エンジニア定例」と言う内製の研修が行われます。先日そのエンジニア定例の1つのエンジニア定例合宿というハッカソン合宿を行いました。本記事ではこのハッカソン合宿での制作物をご紹介します。
チームメンバー紹介
チーム名:欲望の沼
村山
- 普段の業務:OJT3期、メールシステム運用業務
高田
- 食を愛しているが、舌と体が肥えてしまっているのが悩み
kiqkiq
- 外食とみかん
白岩
- リサイクルショップで変なものを買ってきて修理する人。
制作物
概要
私たちのチームでは「スポーツイベントを盛り上げられるようなサービス」としてスポーツギャンブルサービスを開発しました。これは、サッカーやバスケットボールのような2チームごとに競うスポーツに対して、どちらのチームが勝つかを予想しポイントを賭けるスポーツベッティング形式のサービスで、スポーツ観戦とギャンブルを同時に楽しめるようなWebアプリケーションです。
主体となる機能はオッズの計算と払戻です。自他の賭けたポイントによってオッズを計算し、ユーザーの賭けたポイントと勝敗に応じてポイントが払い戻されます。
使い方
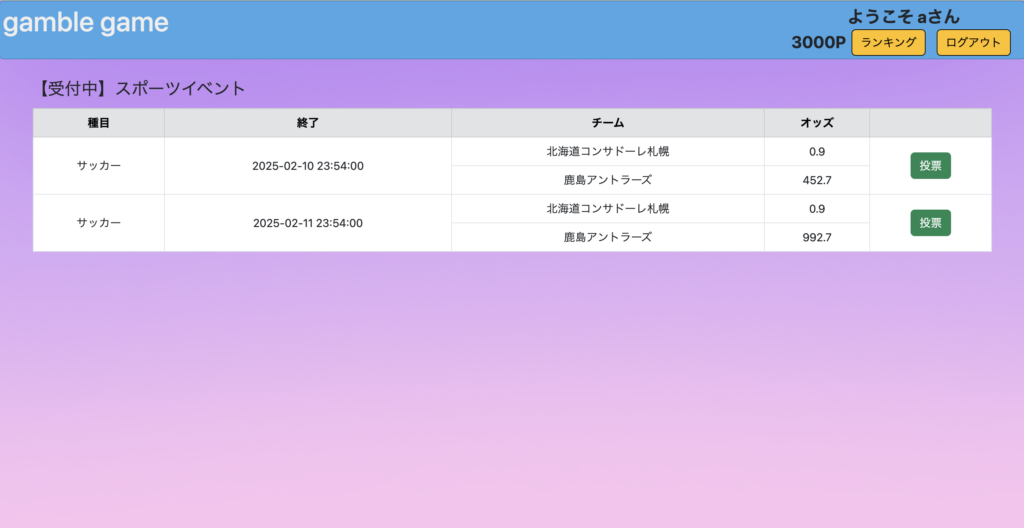
まずはログインして最初に遷移するTOP画面です。この画面では試合一覧が表示される他、各試合の投票画面へのリンクがあります。ユーザーはこの画面で試合一覧から試合を選び、投票画面に遷移することができます。

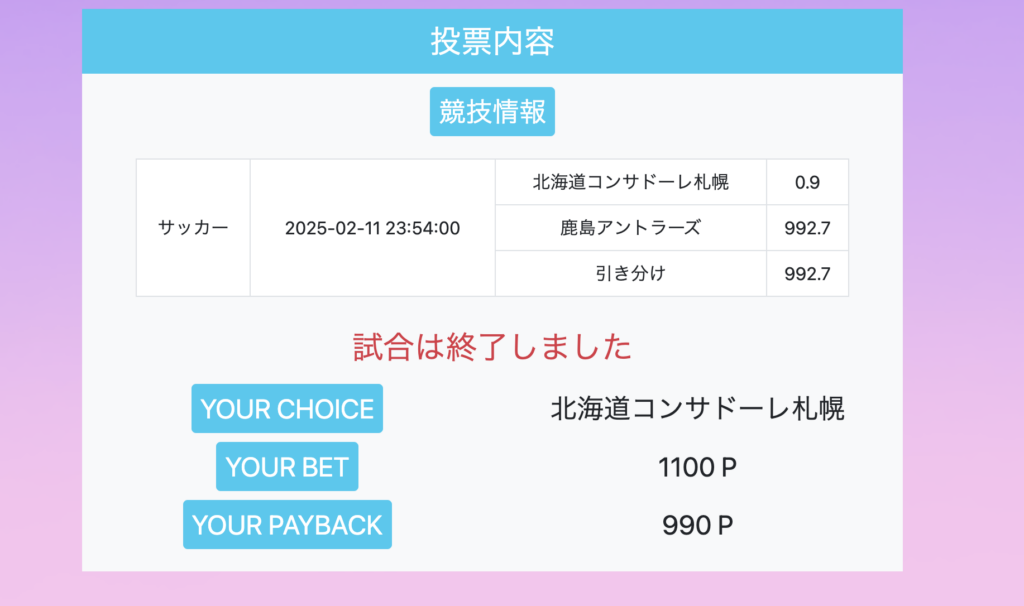
次に投票画面について説明します。投票画面では、両チームのオッズが表示され、どちらのチームに何ポイントかけるかをプルダウンから選択し、「投票する」ボタンからポイントを賭けることができます。また、オッズの計算は全体の賭けポイントによって算出され、ユーザーは一度賭けた試合にオッズの変動を見て追加でポイントをかけることができます。


試合が終了すると、的中したユーザーにはオッズを元に算出されたポイントが払い戻され、払い戻しポイントが画面に表示されます。

次はランキング画面についてです。ランキング画面では、保有ポイントのランキングを確認できます。ランキングの項目は2種類実装しており、上位から表示したランキングとログイン中のユーザーの周辺を表示するランキングです。

ヘッダー部分は、TOP画面、ランキング画面へのリンクがある他、ログイン・ログアウトボタンとに加え、ログイン中のユーザー名と保有ポイントが表示されます。

使用技術
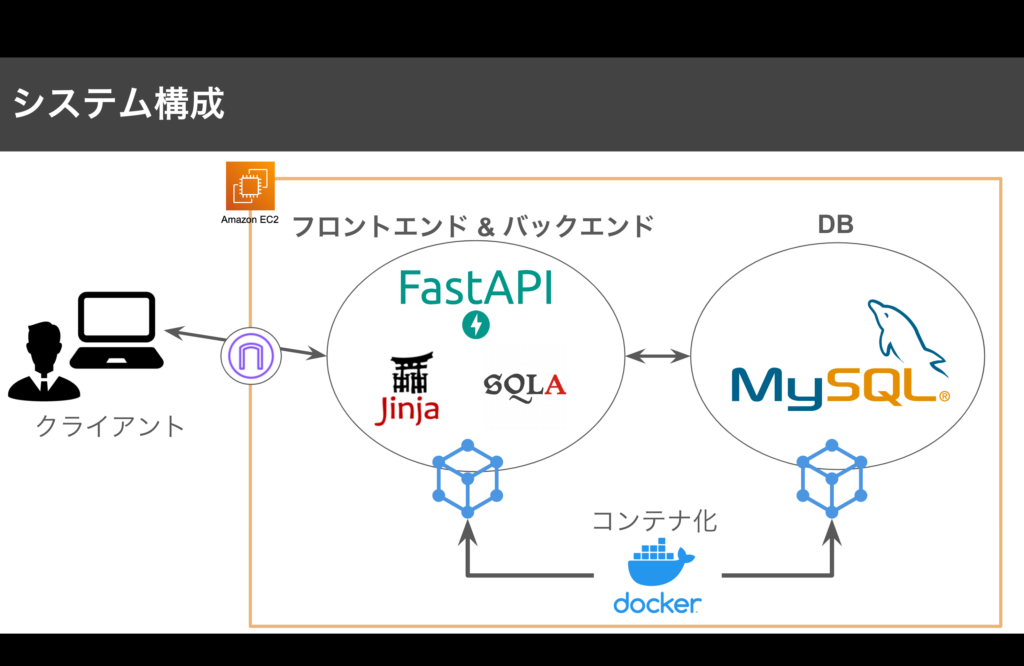
主要なフレームワークはチーム4人のうち2人が経験のあるFastAPIを選び、データベースは一般的なDBとしてMySQLを選びました。マークアップの部分はテンプレートエンジンのjinjaを用いて実装し、これらのシステムをdockerを用いて、アプリケーション用のコンテナとDB用のコンテナとして構成しました。最後にこの構成全体をAmazon EC2で構築しました。
構成図

工夫したこと
工夫したことは大きく3つあります。まず1つ目は臨機応変にモブプロで進めたことです。開発初期の環境構築時や開発におけるのエラーやトラブルの解決をモブプロで進めることで、共通理解の元に作業を進めることができ、エラーやトラブルを素早く解決できたと思います。
2つ目はChatGPTをうまく使い効率よく進めたことです。オッズの計算などのアルゴリズムは考えて実装するようなものでないものはChatGPTを用いて大まかな実装方法などを検索しました。
3つ目は各々の得意不得意を生かした役割分担で開発したことです。主な役割はデザイン担当、開発担当、インフラ担当の3つで、チームメンバーのそれぞれが得意な分野を担当するように役割分担しました。また、上記で述べた通り、エラー時には適宜モブプロを入れ、必要に応じてメンバー全体で考えながら、各々の得意な分野で実装を行いました。
学んだこと・成長したこと
CSS経験がない中でUIなどを作ることができた
私たちは4人ともフロントエンド側の経験が少なく、特にCSSについては最初はデザインができてもそれを実装する方法が全然わからないという状態でした。それでもなんとかフレームワークやAIを活用してある程度形にすることができ、終わる頃にはCSSについて少しだけわかるようになりました。
問題発生時に臨機応変に対応できるようになった
実質2日程度の非常に短い開発期間で動くものを完成させていく中では当然さまざまな問題が発生し、その場での対応を常に求められました。今回の経験を通して臨機応変に動く力が身についたと思います。
デプロイ方法を模索した
合宿2日目の22時頃、ローカル環境である程度動くものが完成し、AWSへのデプロイを行う段階になりました。一般的なデプロイ方法としては、GitHubのリポジトリをCodeCommitへミラーリングする方法や、CodePipelineを使用したCI/CD環境の構築が挙げられますが、実現するにはあまりにも時間が足りません。
そこで、とにかく早く、シンプルにデプロイするにはどうすればよいかを考え、以下の方法にたどり着きました。
- Amazon Linux 2023のEC2インスタンス、セキュリティグループ、NATゲートウェイを作成
- インスタンス内にDockerをインストール
- リポジトリをtarに圧縮
- S3に圧縮したリポジトリを置く
- EC2インスタンスからS3にリポジトリを取りに行く
- インスタンス内でtarを解凍
- コンテナを起動
絶対に賢くない方法ですが、どんな方法であれデプロイできれば勝ちです。
これで無事AWSへのデプロイが完了しました。

バグの解決策を考えた
今回ソース管理にはGitHubを利用しました。しかし、merge、push、merge、revert…なんてことをやっているうちに「ブランチ間にあるはずの差分が認識されずPRが作れない」という事態が発生しました。 当初は頑張って原因調査などもしていましたが、他のチームの助けも借りて事態の解決を優先し強制resetなどを行ってどうにか事なきを得ました。期間の短いハッカソンならではの経験だったと思います。
DBにinsertしたテストデータを画面で表示すると文字化けしてしまう、という問題が発生しました。機能に関係なく困る不具合だったためモブで対応し、SQLやDBMSについて知見を深めることができました。
フロント・バックで分担していたが、機能ごとに開発するように修正した
開発初日は、各ページの入出力を決めた上でフロントエンドとバックエンドでブランチを分けて進めていく体制でした。しかし短期の開発ではどうしてもブランチの管理が煩雑になり進めづらかったため、2日目からは機能ベースでの分担に切り替えました。結果としてこちらの方が進めやすかったため、早めの決断が下せたことはよかったと感じています。
最後に
短期間での開発で、当初は動くものが完成するかどうか不安でしたが、なんとか形にすることができました。
AWSへのデプロイは必須ではないと指示されていましたが、チーム内で話し合った結果、せっかくなのでやってみようという流れになり、デプロイまでたどり着くことができました。
また、ページ全体を少し胡散臭いデザインにしたことで、発表の際の反応がよかったです。ブログ上では伏せていますが、実際には大量の広告やコラージュ画像を貼り付けていました。









