基幹システムグループ N1! オートメーションスペシャリストの南川です。業務内で自動化・効率化できそうなところは自動化・効率化する癖があります。
今回は、普段、業務内で実施している手軽にできる効率化や自動化の小ネタを3つほど紹介します。
こちらの記事は、ニフティ社内で行われたLT大会にて発表した内容を再構成したものとなります。NIFTY Tech Talkにて再演し、その時の録画やスライドも公開しているので、興味のある方は確認してみてください!
タスクスケジューラ
タスクスケジューラは、決まった日時にアプリを定期実行するWindows標準のアプリケーションです。
私が所属しているチームでは、ハイブリッドワークということもあり、チームミーティングをGoogle Meet上で行うのが主流となっています。そのようなときに、「毎朝9:30にChromeで朝会が行われるMeetのURLを開く」みたいなことができるようになります。
その他に、SlackのAPIを叩いてSlackのステータスを変更するPythonのスクリプトや、ごみ箱の中身を空にするバッチファイルなどを定期実行しています。
設定方法
今回は、例として「毎朝9:30にChromeで朝会が行われるMeetのURLを開く」の設定方法について説明します。
まず、スタートメニューから「Windows 管理ツール」 > 「タスク スケジューラ」を選択し、タスクスケジューラを開きます。

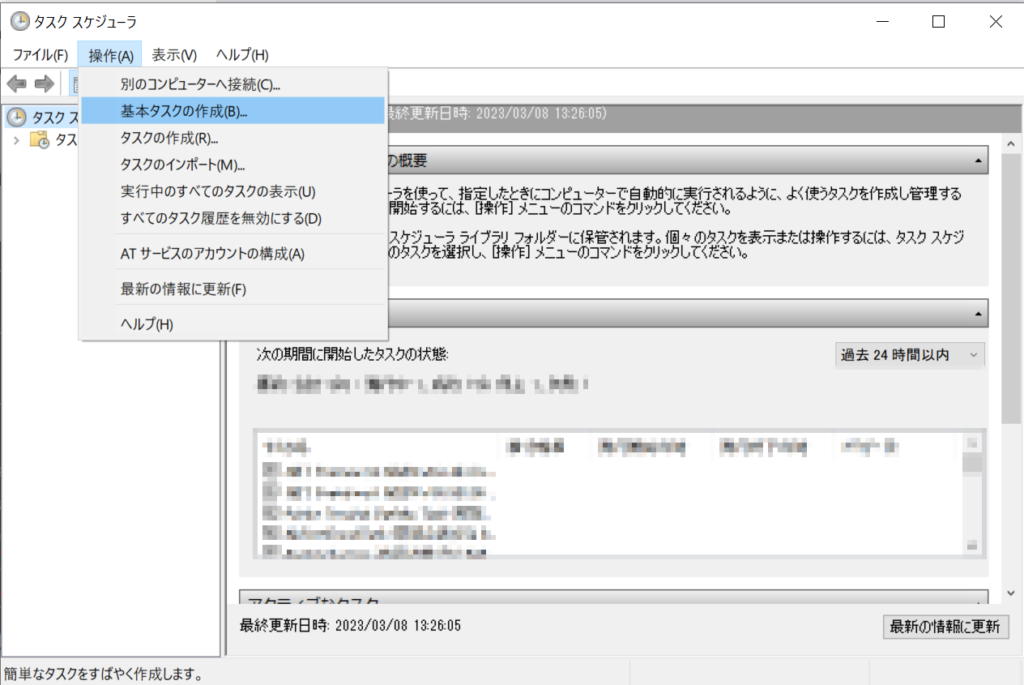
次に、メニューバーから「操作(A)」 > 「基本タスクの作成(B)」を選択し、基本タスクの作成ウィザードを開きます。

基本タスクの作成ウィザードでは、作成するタスクの項目を順番に設定することができます。
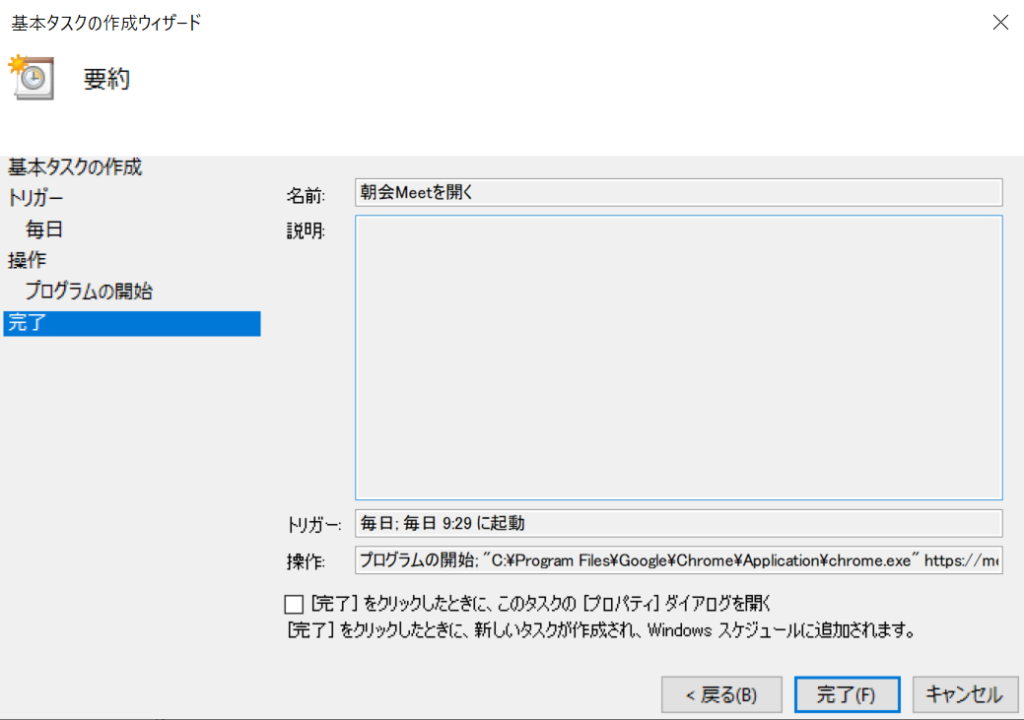
まず、タスクの名前と説明を入力します。説明は省略しても大丈夫です。

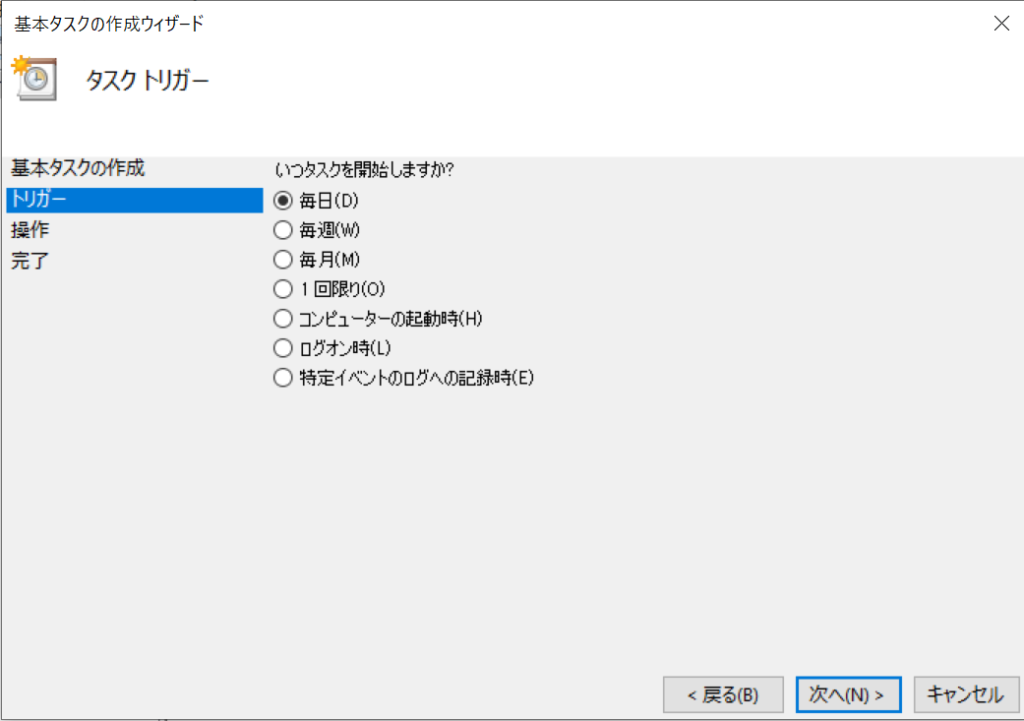
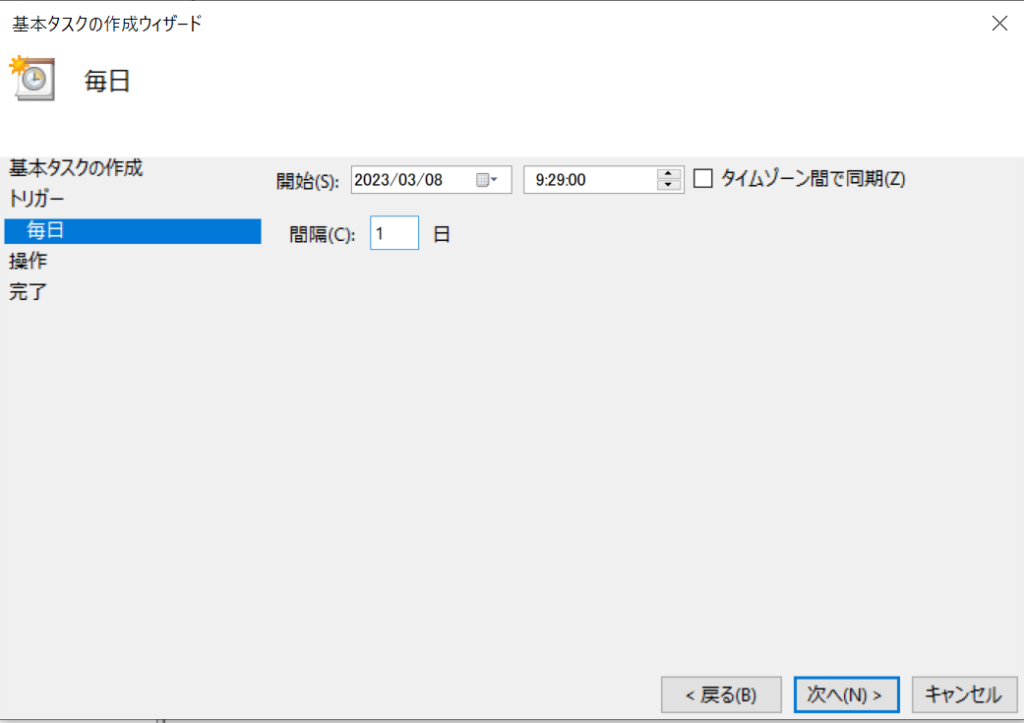
次にこのタスクを実行するタイミング(トリガー)を設定します。
チームの朝会は毎日9:30に実施されるので、時間に遅れないように1分前にしています。


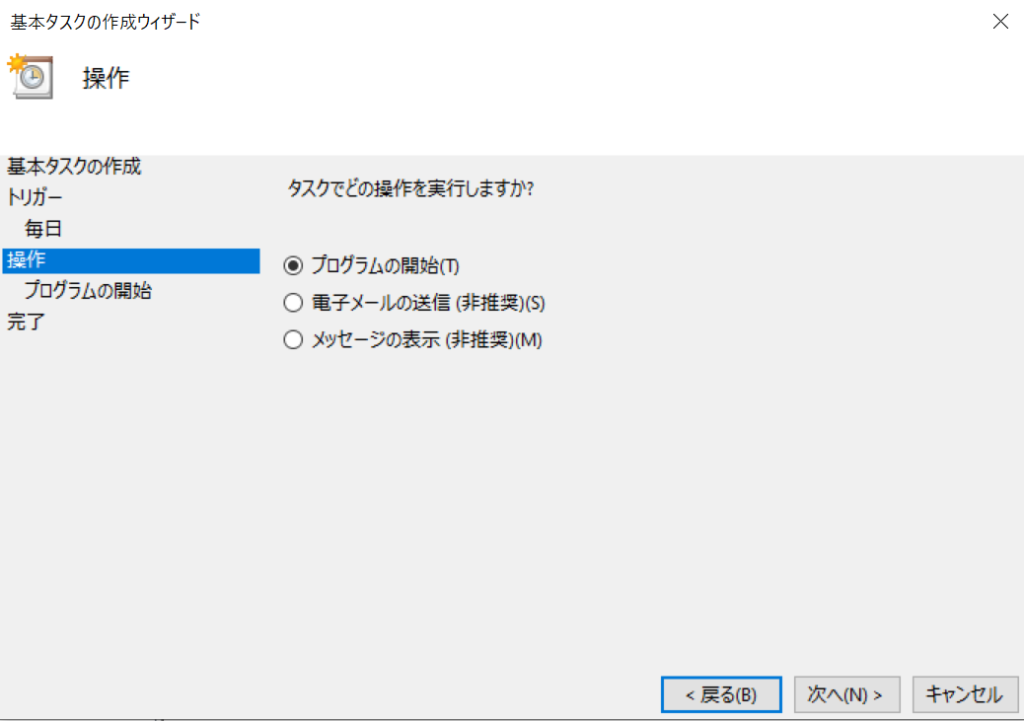
そして、トリガーが発火した際に実行する操作を設定します。
まず、Chromeを実行したいので「プログラムの開始(T)」を選択します。

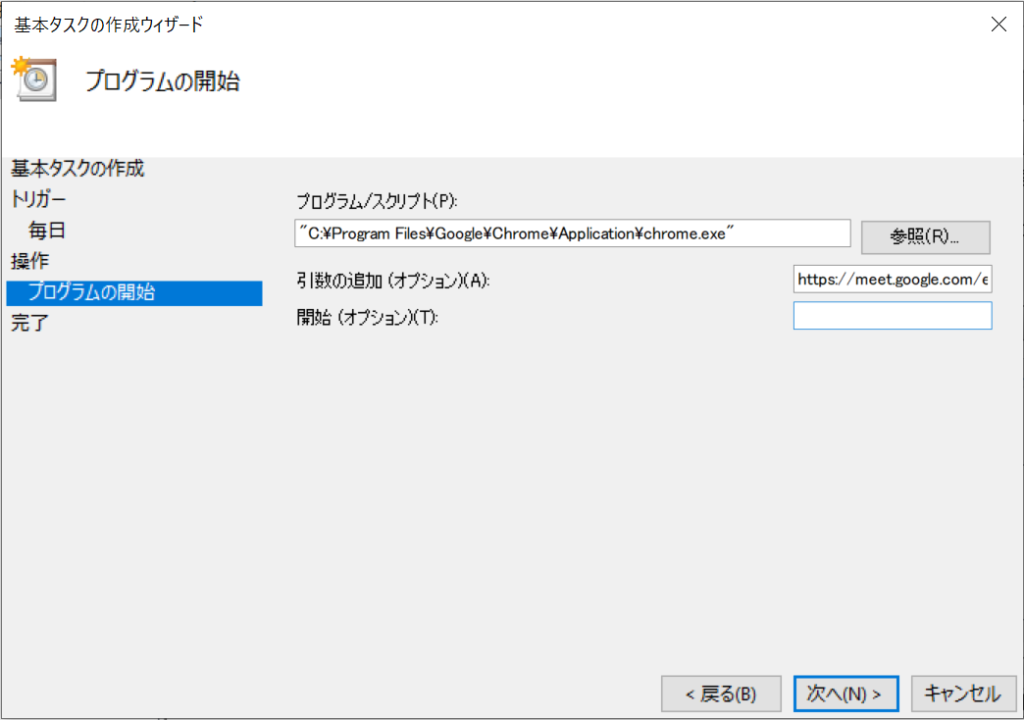
次に、実行したいプログラムとその引数を指定します。
今回、プログラム/スクリプトにはChromeの絶対パス、引数の追加 (オプション)にはChromeで開くURLを指定しています。

各項目を確認して「完了(F)」を押したら、タスクが作成され、毎朝9:29にChrome上で朝会のMeetが開くようになります。

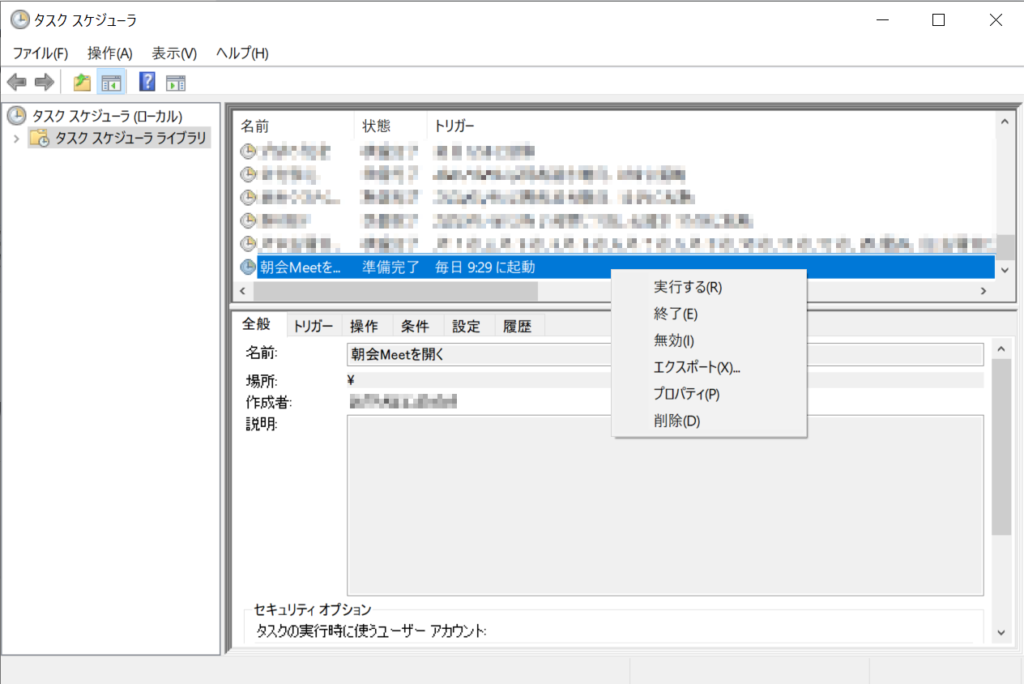
作成したタスクはタスクスケジューラライブラリから確認でき、プロパティから編集することができます。

注意点
タスクスケジューラで作成したタスクについて注意点が1点あります。
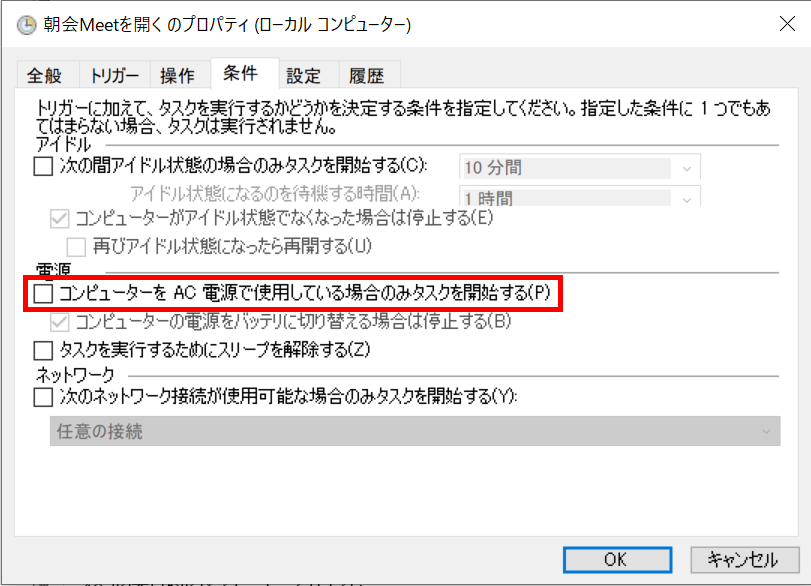
作成したタスクのプロパティの条件タブに「コンピューターをAC電源で使用している場合のみタスクを開始する(P)」という項目があり、デフォルトではこの項目にチェックが入っています。
この項目にチェックが入っていると、電源コードを繋げていない場合、そのタスクが実行されないので注意が必要です。基本的に私はこの項目のチェックを外しています。

サイト内検索設定
Chromeなどのブラウザのアドレスバーは検索ボックスとして使用することができ、デフォルトではGoogleを検索エンジンとして使用します。しかし、サイト内検索設定をすることにより、特定のキーワードを入力した際、別の検索エンジンで検索するといったこともできます。
設定方法の前に、このサイト内検索設定によってどのように挙動が変わるのかについて説明します。
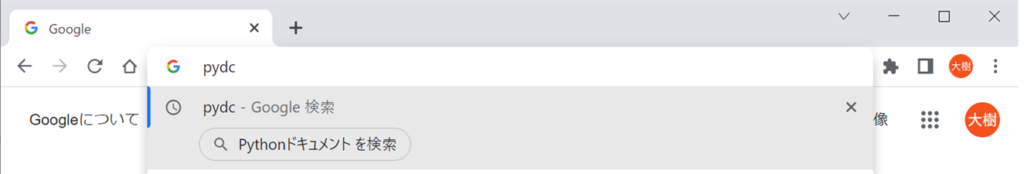
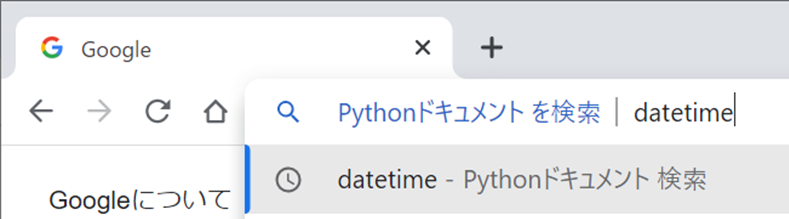
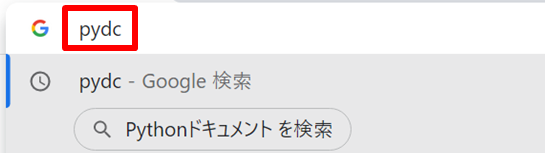
まず、アドレスバーに「pydc」と入力し、Tabキーを押します。

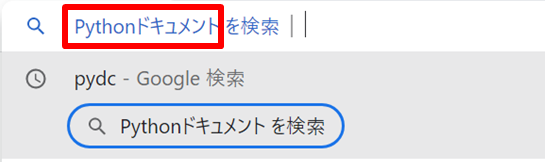
Tabキーを押すと、アドレスバーの左側に「Pythonドキュメント を検索」と表示されます。

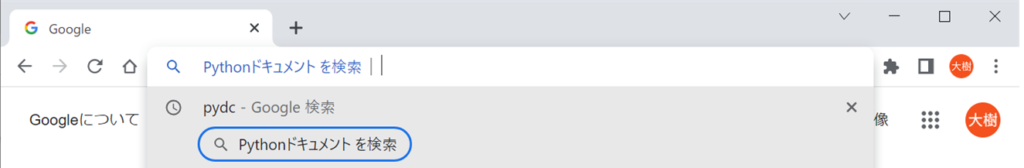
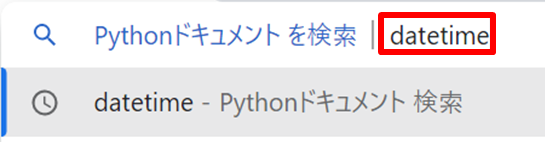
この状態で検索したいキーワードを入力してEnterキーを押します。

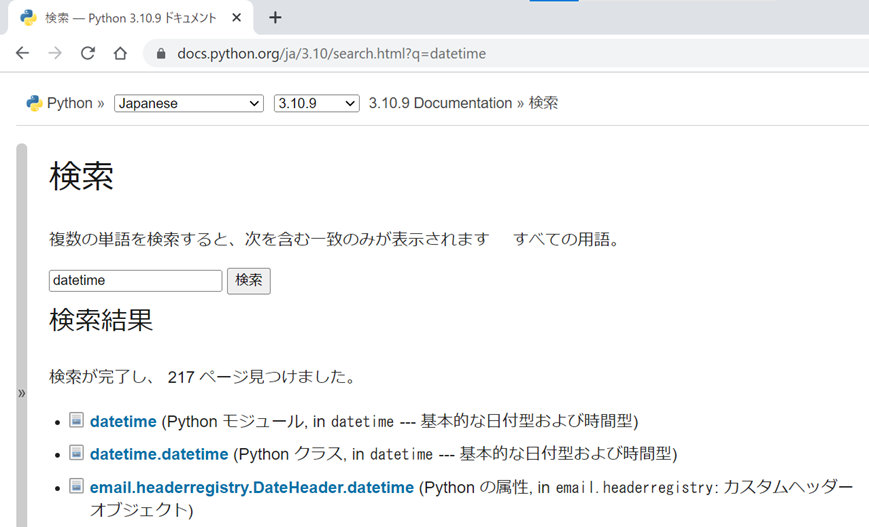
すると、入力したキーワードのPythonドキュメントでの検索結果が表示されます。

これによりどのページを見ていたとしても、Pythonの公式ドキュメントのトップページを経由せず、アドレスバーから直接Pythonの公式ドキュメントに対する検索ができるようになります。
設定方法
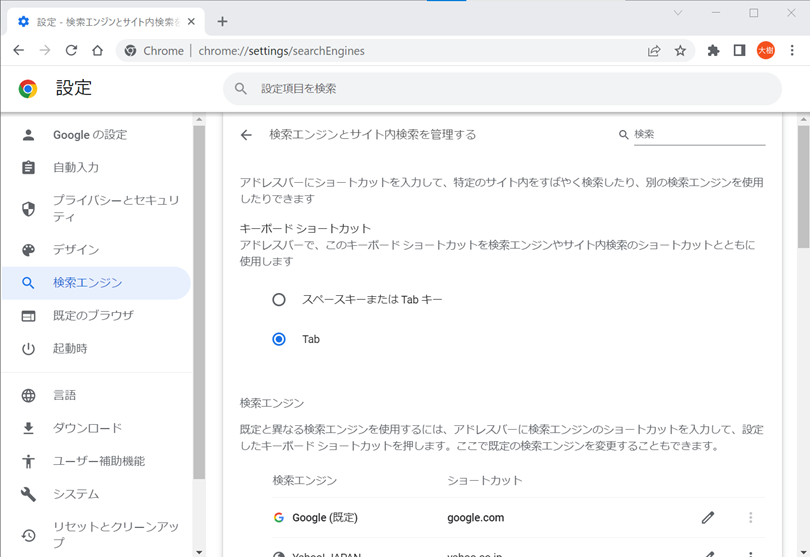
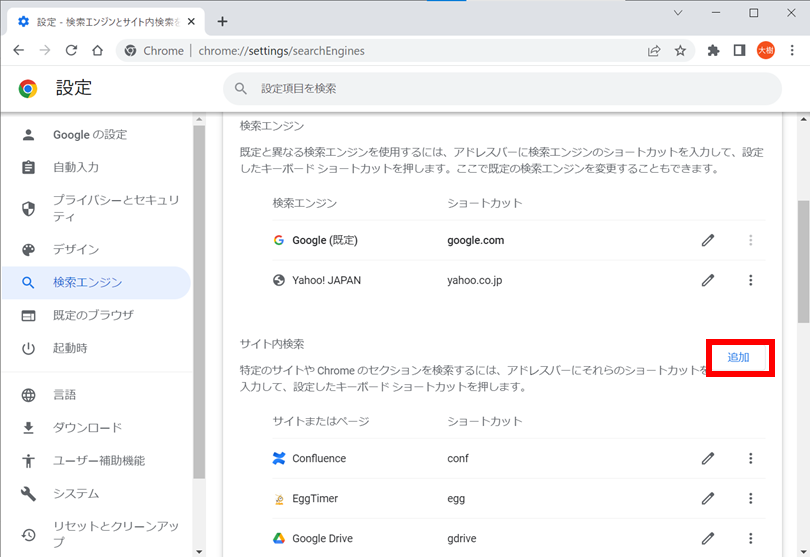
まず、Chromeのアドレスバーに「chrome://settings/searchEngines」と入力して、検索エンジンとサイト内検索の管理設定を開きます。

次に、サイト内検索の赤枠で囲った「追加」ボタンを押します。

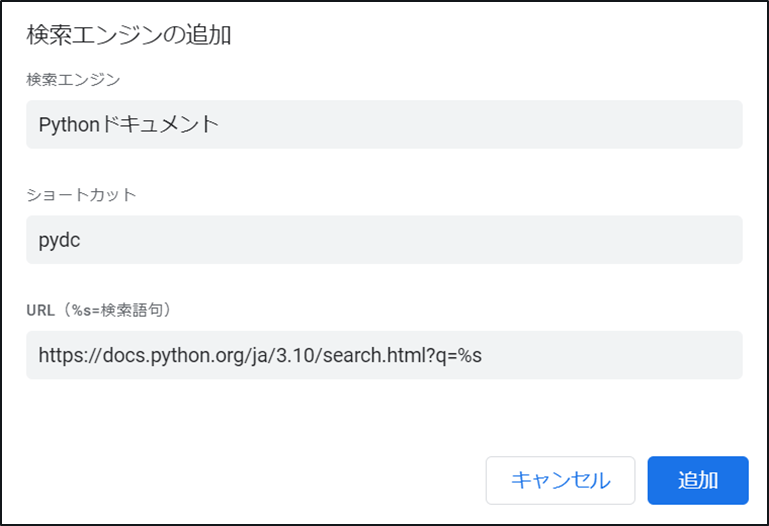
すると、「検索エンジンの追加」というポップアップが出てくるので、各項目を記入して「追加」ボタンを押すと設定が完了します。
- 検索エンジン
- Pythonドキュメント
- ショートカット
- pydc
- URL (%s=検索語句)
- https://docs.python.org/ja/3.10/search.html?q=%s

設定項目
ここで検索エンジンの設定項目について簡単に説明します。
検索エンジンの項目には、その検索エンジンのラベル、名前を入力します。下の画像の赤枠の箇所に該当します。

ショートカットの項目には、アドレスバーに入力するテキストショートカットを入力します。このテキストショートカットをアドレスバーに入力してTabキーを押すと、その検索エンジンでサイト内検索できます。下の画像の赤枠の箇所に該当します。

URLの項目には、検索結果ページのURLを入力します。このURLの値の「%s」はアドレスバーに入力した検索キーワード(下の画像の赤枠の箇所)に置き換わります。検索結果ページのURLの探し方についてはこちらを参考にしてください。

応用例 – アドレスバーからカウントダウンタイマーを起動
e.ggtimer (https://e.ggtimer.com/) というオンラインのカウントダウンタイマーサイトがあり、私が所属しているチームでは朝会のアイスブレイクや進捗報告の時間計測のためによく使っています。
このサイトでは、以下のようにURLの後ろ(太字の箇所)に時間を指定することで、その時間分のカウントダウンを開始することができます。
- https://e.ggtimer.com/30
- 30秒のカウントダウン
- https://e.ggtimer.com/5min
- 5分間のカウントダウン
- https://e.ggtimer.com/16:00
- 16:00までのカウントダウン
このe.ggtimerを検索エンジンとして追加することで、アドレスバーからすぐにカウントダウンタイマーを起動することができます。やり方は先ほどと同じように、検索エンジンを追加するだけです。各設定項目の値は以下の通りです
- 検索エンジン
- e.ggtimer
- ショートカット
- egg
- URL (%s=検索語句)
- https://e.ggtimer.com/%s

設定が終わったら、アドレスバーからカウントダウンタイマーを起動してみます。
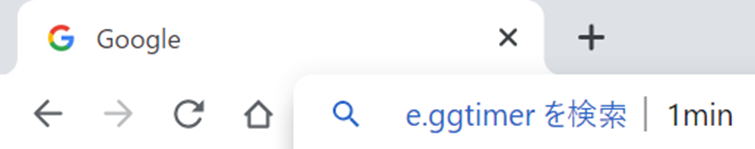
まず、アドレスバーにショートカットとして指定した「egg」を入力してTabキーを押すと、アドレスバーの左に「e.ggtimer を検索」と表示されます。

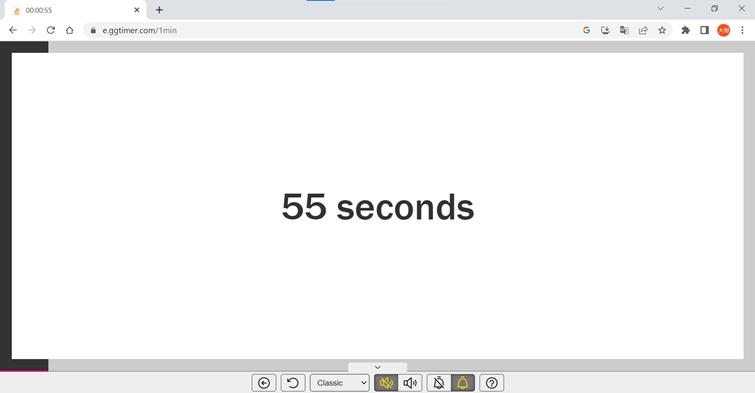
この状態で「1min」と入力してEnterキーを押すと、e.ggtimerのサイトに飛び、1分間のカウントダウンが開始します。

ブックマークレット
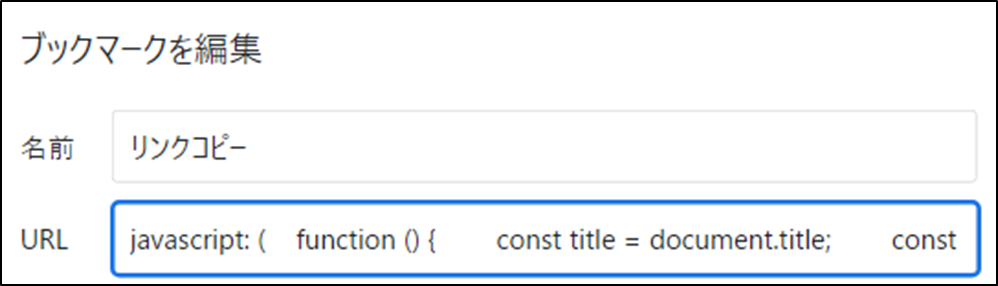
ブックマークレットは、ブラウザのブックマークに登録できるJavaScriptで記述されたスクリプトです。このブックマークをクリックすると、現在開いているWebサイトに対して、URLの欄に記述されたJavaScriptのスクリプトを実行します。

例として、現在開いているページのタイトルとURLをクリップボードにコピーするブックマークレットのスクリプトを以下に載せます。ブックマークレットのURLは1行で保持されるため、コメントを書く場合は 「/* コメント */」 の形式で記述する必要があります。
|
1 2 3 4 5 6 7 8 9 |
javascript: ( function () { const title = document.title; const url = location.href; /* クリップボードにタイトルとURLをコピー */ navigator.clipboard.writeText(`${title} ${url}`); } )(); |
今回は詳しく触れませんが、特定のサイト上で常に実行したいスクリプトがあるのであれば、Tampermonkey (Firefoxの場合はGreasemonkey)という拡張機能がおすすめです。
最後に
今回は、効率化に関する手軽な小ネタを3つほど紹介しました。これらを業務や私生活などで活かして貰えたら幸いです!









