はじめに
こんにちは。新卒1年目の宮永です。もうすぐ新卒バリアが使えなくなるので怯えています。
先日、1年目・2年目を対象としたハッカソン合宿に参加しました(合宿概要はこちら)。
テーマがいくつかあり、今回私たちは「健康を増進するサービス」として飲酒量管理のwebアプリを作ったので紹介します。
メンバー
- 江口
- 普段の業務:社内システムの開発・運用
- 今回はDBやflaskなどのバックエンドを主に担当
- 三度の飯よりDBが好き。初日は不安でご飯の味がしなかった。
- 西根
- 普段の業務:ニフティポイントクラブの開発
- 今回はflaskとフロントエンドを主に担当
- CSSを完全に理解している。得意なことは賑やかしです!!!!!
- 宮永
- 普段の業務:SREを社内に広める活動
- 今回はコンテナ周りやDB等のバックエンドを主に担当
- パケットの話で盛り上がりたいタイプ。最近はダイヤルアップにはまっている。
成果物
今回は飲酒量管理のwebアプリを作成しました。
概要
- 飲酒量を入力して、純アルコール量と血中アルコール濃度、分解に必要な時間を表示
- 酔い度により肝臓の色が変化し、視覚的にどれくらい肝臓に負担がかかっているかを表示
- ログイン機能と履歴機能を付け、飲酒習慣を可視化
デモ
ページにアクセスすると最初にログイン画面に遷移します。

ログインすると、今までに登録した飲酒の履歴一覧が見れます。

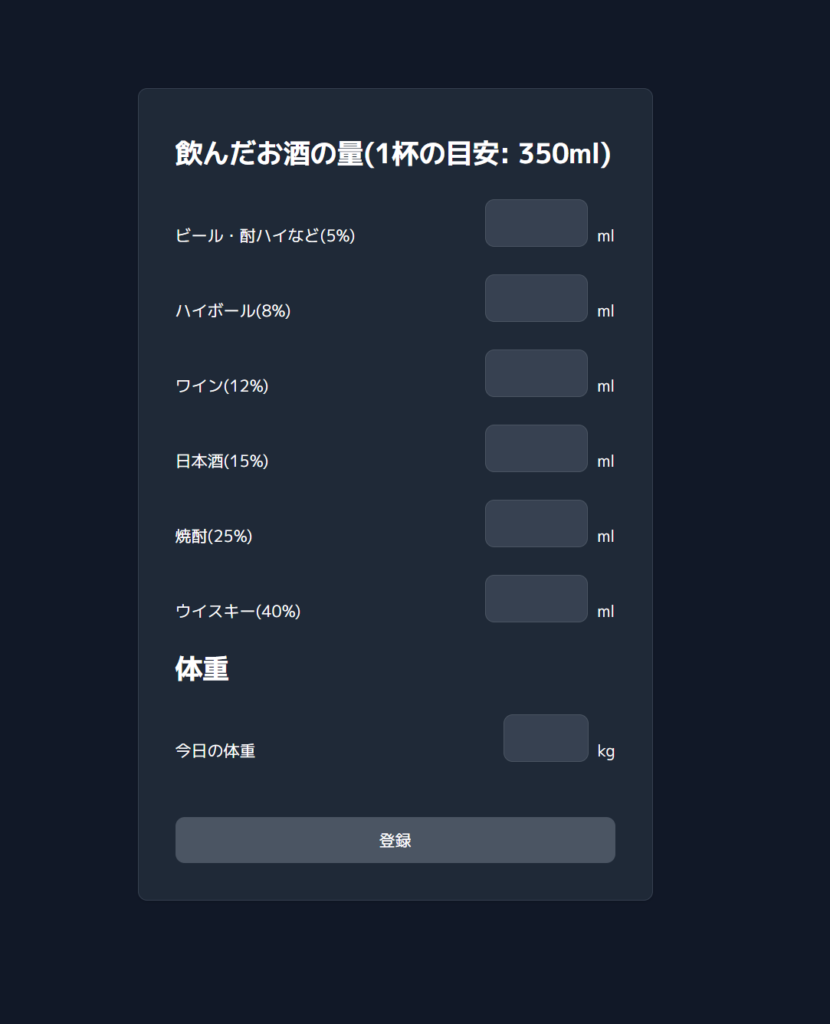
飲酒量登録画面では、飲んだお酒の量と体重を入力します。

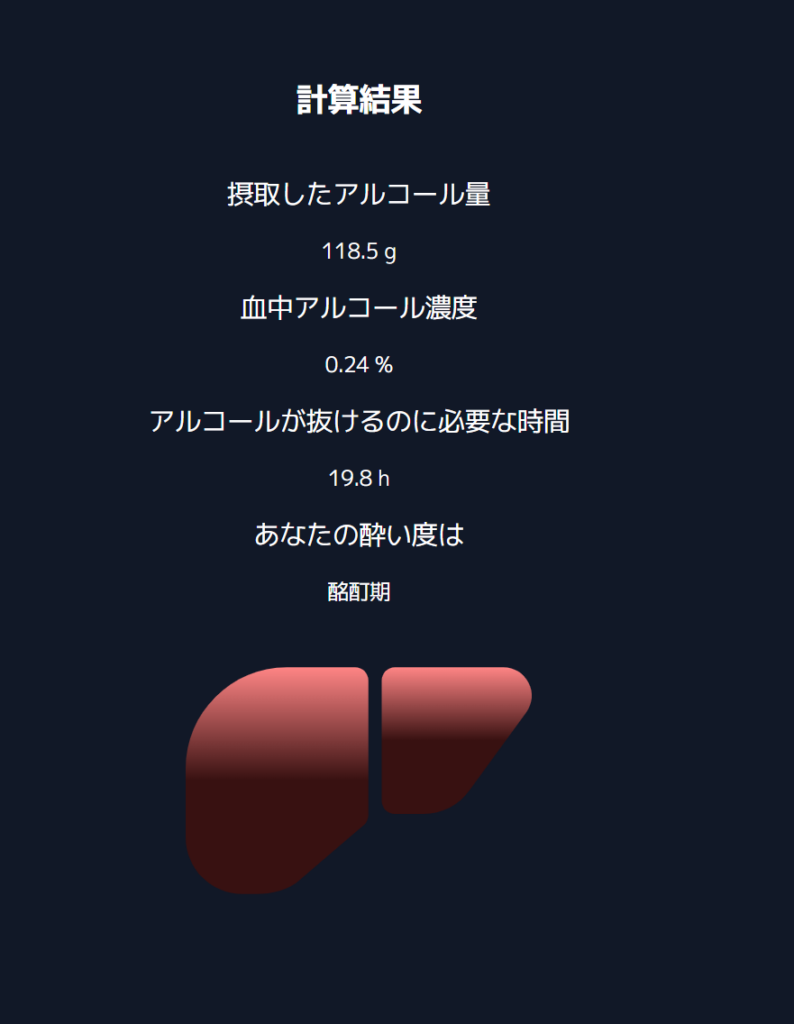
入力すると、アルコールが抜けるのに必要な時間や酔い度などが表示されます。酔い度によって肝臓が黒くなっていくのがポイントです。

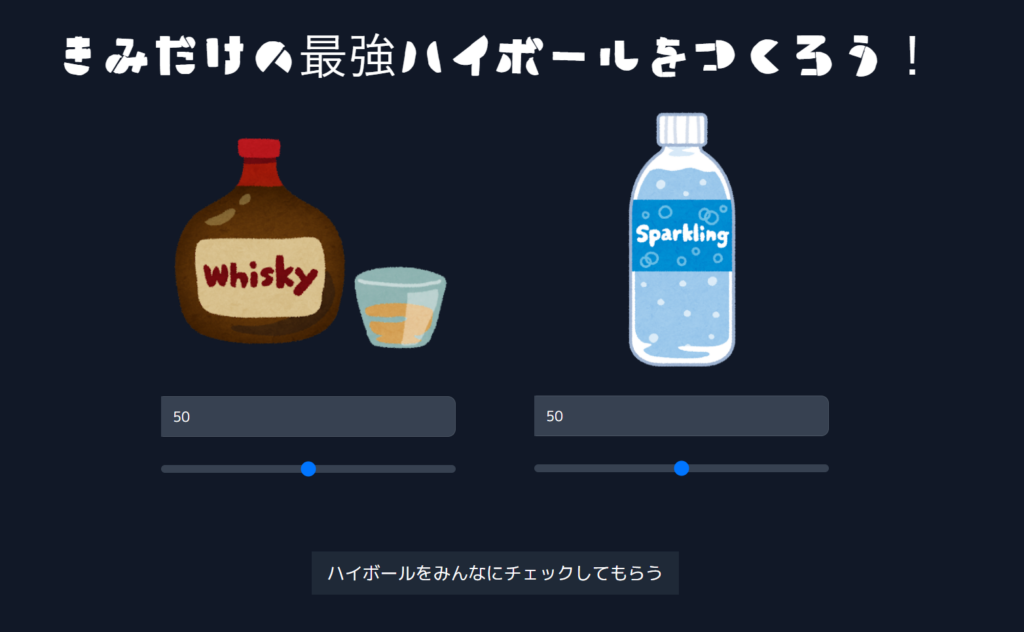
ネタ枠で、好きな割合でハイボールを作るページも作りました。

TailwindCSSを使ったおかげもあり、短時間でいい感じの見た目にできたのではないかと思います。
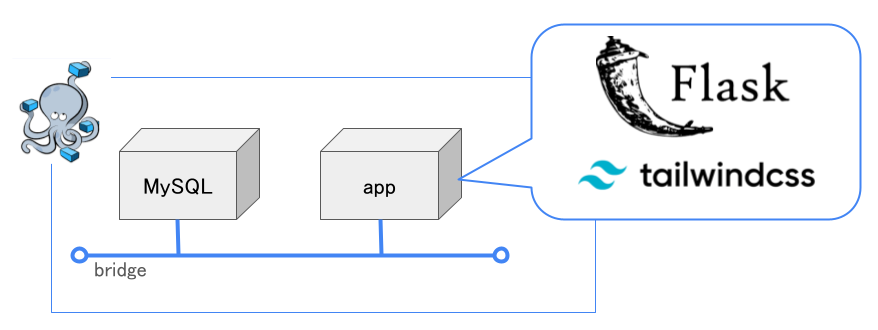
システム構成

今回はDocker Composeを用いたコンテナで構成しました。メンバーの使用PCにWindowsとMacの両方があり、開発時に環境差分で苦しみたくなかったからです。
また、時間があればAWSデプロイしたかったのですが、その際もデプロイしやすいだろうという判断でコンテナ構成にしました。(結局デプロイまでは間に合いませんでした…)
バックエンドはFlask、DBはMySQLを使用しました。入社時の技術研修で使っており、ネット上にも情報が多かったので採用しました。
フロントエンドにはTailwindCSSを使用しました。メンバー全員触ったことのない技術でしたが、面白そうなので思い切って採用しました。興味だけでシステム構成を決められるのは合宿の良い所ですね。
工夫した点
開発期間が短い制約がある中でも、工夫して上手にできた点がありました。
- 作業の優先順位をすばやく決める事ができた
- やりたい事、やらないといけない事が沢山ある中、手を動かす前に話し合って優先順位を上手に決めることができました。ある程度進んでいく中でも、無理そうであれば早めにあきらめる事もできました。
- 開発初期で環境を上手に作ることができた
- 最低限作らないといけない部分の優先度を上げたため、開発期間前半でバックエンド構成やDB初期データ自動投入の仕組みを完成させることができました。開発後半は「とりあえずシステムが動いている」という安心感を持った状態でアプリケーションの機能開発に集中して取り組むことができました。
- CSSフレームワーク使って短時間でいい感じにできた
- 最初からCSSフレームワークを使ったため、「この画面と同じような感じで!」というざっくり指定でも別のメンバーに作業を引き継ぎやすかったです。導入は多少大変でも、トータルでかかる時間を短縮することができました。
- 作業が軌道に乗ってからは2時間毎に進捗確認→新規タスクの洗い出しと優先度決め→タスク割り振りをしたので作業を進めやすかった
- 後から思えば、スプリントがとても短いスクラムのように回すことができました。ハッカソンではハプニングがつきものですが、その中でも変化に強い動き方ができたのではないかと思います。
- またコミュニケーションがとれていたため、メンバーの忙しさやスキル面をお互いに理解しやすく、結果として作業割り振りが上手にできました。重複が無いようなタスクの分割ができるようにも注意できたため、「マージしたら壊れて動かなくなった!」という事故が起こらなかったです。
苦労した点
もちろん苦労した部分も多かったです。
- DB周り
- DB設計を23時に行ったため、頭が働いておらず不完全なものになっていました。翌日に結局DB構成を変えることになり、DBが関わる実装部分をすべて修正することになってしまいました。(江口君本当にごめんなさい…)
- コンテナNW周り
- Docker ComposeでアプリケーションコンテナとDBコンテナの2つを作る際にbridgeネットワークの設定を忘れており、ホスト側からは接続できるのにコンテナ同士は接続できない状態にしてしまいました。ホストから見るlocalhostとコンテナから見るlocalhostが違うことを理解するまでにかなり時間を費やしてしまいました。
- flaskの導入が大変
- メンバー全員が研修以来使っておらず、覚えていなさすぎて最初これ動くものできる?大丈夫?という気持ちになりました。普段の業務ではフレームワークの導入を触ることは無いため導入部分が一番大変であることを痛感しました。
- フロント周り
- フロントを主に担当した西根さんはCSSに慣れており、はじめはCSSを想像してTailwindのクラス名調べて…という謎作業をしていました。フレームワークは慣れるまでも大変でした。
- また、svg画像の扱いが不慣れで、画像にグラデーションを付ける作業(肝臓の色を悪くする部分)に苦労しました。
学んだこと
- 設計をちゃんとすることは大事
- DBのカラムを別テーブルに移動させなければいけなくなったり、新規アカウント登録機能がないことに2日目の途中で気づいたりなど、本来序盤でビシッと決めておくべき部分が決まり切っていないせいで後半苦労した面が多かったです。とりあえずコードが書きたくなっても、決めるべきことはしっかり決めないと自分が痛い目に遭うという事を痛感しました。
- コンテナ周りの知識
- 今回は一番最初に「全部コンテナで構成するぞ!」と決めましたが、メンバー全員Docker Composeでの構成経験はありませんでした。苦しみながらもコンテナやコンテナを接続するネットワーク回りの知識が付いたかなと思います。
- エンハンスと新しく作ることで要求されるレベルの違い
- 普段の業務はどうしてもエンハンスが多くなりがちですが、新しく何かを作るとなると設計を考える力やチームビルディングの力など、様々な力が要求されることが実体験として理解できました。
- 大変な一方で、全体が理解できていることの安心感や、自分たちで作り上げた達成感も体感することができました。
まとめ
今回の合宿ではメンバーそれぞれ得意な部分を主に担当しつつ、普段触らない技術についても助け合いながら担当し、短い期間で成果物を作り上げることに成功しました。技術面はもちろん、なんとかすることができたという自信を得る事ができました。
制約がある中でなんとかすることができた経験を自信につなげ、これからの業務に生かしたいです。









