この記事は、ニフティグループ Advent Calendar 2024 16日目の記事です。
はじめに
こんにちは。ニフティ新卒1年目の藤岡です。
上京して少し経ち、満員電車にも慣れてきた今日この頃です。
今回は、コンテナ化されたアプリケーションを開発する際に発生した「VScodeでRancherDesktopを用いて開発コンテナが起動できない」問題について取り上げ、その原因を調査し、解決に至るまでの手順を共有します。
似たような問題に直面した方の参考になれば幸いです。
DockerDesktopからRancherDesktopへ移行
私たちのチームでは、以前からDockerDesktopを使ってコンテナの管理を行ってきました。
しかし、DockerDesktopの利用料が値上がりしたため、先日RancherDesktopに移行しました。
RancherDesktopは、DockerDesktop同様にコンテナの管理を簡単にするためのツールです。
DockerDesktopとの違いについて詳しく知りたい方は、以下の記事が参考になります。
Rancher Desktopの使い方|Docker Desktopとの違いや移行手順を解説 – カゴヤのサーバー研究室
開発コンテナが開けない問題
移行自体はスムーズでしたが、従来通りVScodeでコンテナを起動しようとしたところ次のようなエラーが発生しました。
|
1 |
[2024-12-06T08:03:03.507Z] Error response from daemon: failed to create task for container: failed to create shim task: OCI runtime create failed: runc create failed: unable to start container process: error during container init: error mounting "/run/docker/containerd/daemon/io.containerd.runtime.v2.task/moby/32b5120f8d4e4e470a4e14b2d729750846f48652b9c01073e6fed43a8bc573a2/\\wsl.localhost\Ubuntu\mnt\wslg\runtime-dir\wayland-0" to rootfs at "/tmp/vscode-wayland-8287cccf-e6ca-4539-a913-14586d6ff8ee.sock": create mount destination for /tmp/vscode-wayland-8287cccf-e6ca-4539-a913-14586d6ff8ee.sock mount: bind mount source stat: stat /run/docker/containerd/daemon/io.containerd.runtime.v2.task/moby/32b5120f8d4e4e470a4e14b2d729750846f48652b9c01073e6fed43a8bc573a2/\wsl.localhostUbuntumntwslgruntime-dirwayland-0: no such file or directory: unknown |
エラー内容を読み解こうと試みましたが、見慣れない用語が多くなかなか理解できませんでした。
コンテナ系のエラーは「とりあえず万物再起動」ということでdocker pruneを実行するも改善せず。
AIに相談してみても、エラー内容は教えてくれましたが解決はできず。
|
1 2 3 4 5 6 7 8 9 10 11 |
このエラーメッセージは、Dockerコンテナの起動中に発生した問題を示しています。具体的には、コンテナの初期化中に必要なファイルやディレクトリが見つからないため、マウントに失敗しています。 以下の手順で問題を解決できるか試してみてください: 1.WSLの再起動: 2.Dockerデーモンの再起動: 3.必要なディレクトリの存在確認: 4.DockerとWSLの更新: |
WaylandとVScodeの関係
先輩に相談したところ、「エラー文中のwaylandが原因では?」との指摘を受けました。
調べた結果、waylandはディスプレイサーバプロトコルの一種で、GUIアプリケーションの画面描画を管理する役割を果たしていることが分かりました。
簡単に言うと、「GUIを表示するために必要な準備をする仕組み」です。
waylandについてはもっと分かりやすく説明してくれている記事がいくつもあるので調べてみてください。
ディスプレイサーバとは – わかりやすく解説 Weblio辞書
VScodeでは開発コンテナを起動する際、自動的にwaylandのソケットをマウントします。
しかし、RancherDesktop環境ではそのマウントパスがサポートされていないため、エラーが発生していたようです。
解決方法
対処は簡単で、VScodeに「waylandソケットをマウントしないように設定」するだけです。
方法はCLIとGUIの二通りあります。
CLI
Ctrl + Shift + Pで「ユーザー設定(JSON)」を開き、次のコードを追記します。
|
1 |
"dev.containers.mountWaylandSocket": false |
GUI
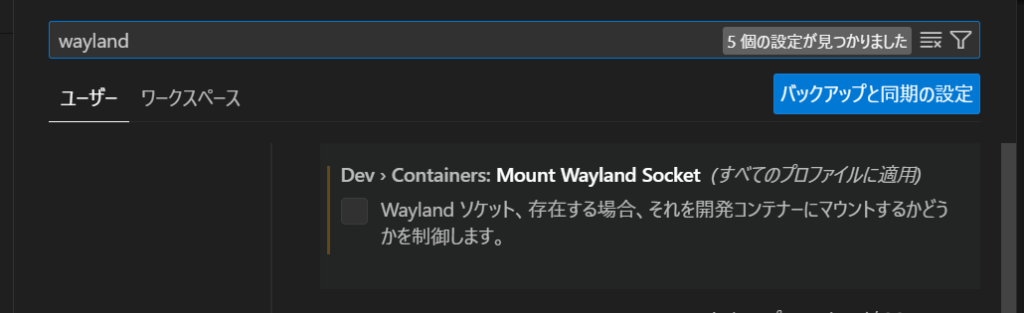
VScode左下の歯車マーク→設定→「wayland」で検索→「Mount Wayland Socket」のチェックを外します。

これでVScodeは自動的にwaylandソケットをマウントしなくなり、開発コンテナの起動が可能になります。
【参考】
VSCode Dev ContainerとRancher Desktopで作るコンテナ環境【WSL】| SIOS Tech.Lab
RancherDesktopとDockerDesktopの違い
今回のエラーはRancherDesktop特有のもので、DockerDesktopでは発生していませんでした。
DockerDesktopは複雑な環境設定をうまく処理してくれる一方、RancherDesktopはその点で少々不便な部分があるようです。
とはいえ、RancherDesktopにはDockerDesktopにはないメリットもあり、今後のアップデートでさらに使いやすくなることを期待しています。
おわりに
今回は、VScodeでRancherDesktopを使って開発コンテナを起動する際に発生するエラーの原因と解決方法を紹介しました。複数のツールを組み合わせる開発環境では、仕様の違いによる問題が起こりがちです。
環境差による問題を防ぐためにコンテナ技術が広まっていますが、その周辺ツールによっては依然として問題が発生することを痛感しました。システムの動作原理を理解しながら開発を進める重要性を再認識する機会になりました。
少しでも同様の問題で悩む方の助けになれば幸いです。
明日は、[佐藤] さんの[Starlightを使った簡単なドキュメントページの作り方]です。 お楽しみに!









