はじめに
こんにちは。ニフティ株式会社の佐々木です。
今回はTipsとして、VSCodeでGitHub Copilotを使い複数ファイルを認識させる方法についてご紹介します。
前提
GitHub CopilotとGitHub Copilot Chatの違い
GitHub Copilotは、コード補完やコード生成を支援するAIツールです。一方、GitHub Copilot Chatは、チャット形式でユーザーと対話しながら、よりインタラクティブにコーディング支援を行うツールです。両者の主な違いは、ユーザーインターフェースと対話の方法にあります。
GitHub Copilotについての詳しい説明はこちらをご参照ください
GitHub Copilotの仕様
認識範囲について
GitHub Copilotは、基本的にアクティブなファイルのみを認識します。しかし、実際にVSCodeで開発していると、単一のファイルだけでなく複数のファイルを認識して欲しい場合がよくあります。
複数のファイルにまたがるコードの依存関係や構造をCopilotに認識してもらうことで、より適切な提案をしてもらえるので、結果的に、より質の高い回答を得ることにつながると思います。
複数ファイルを認識させる方法
では、GitHub Copilotで複数ファイルを認識させるにはどうすればよいでしょうか?
結論から言うと、#file: や @workspace を付与して複数ファイルを認識してもらった上で、通常通りチャットで質問を投げる形でOKです。
#file:の活用
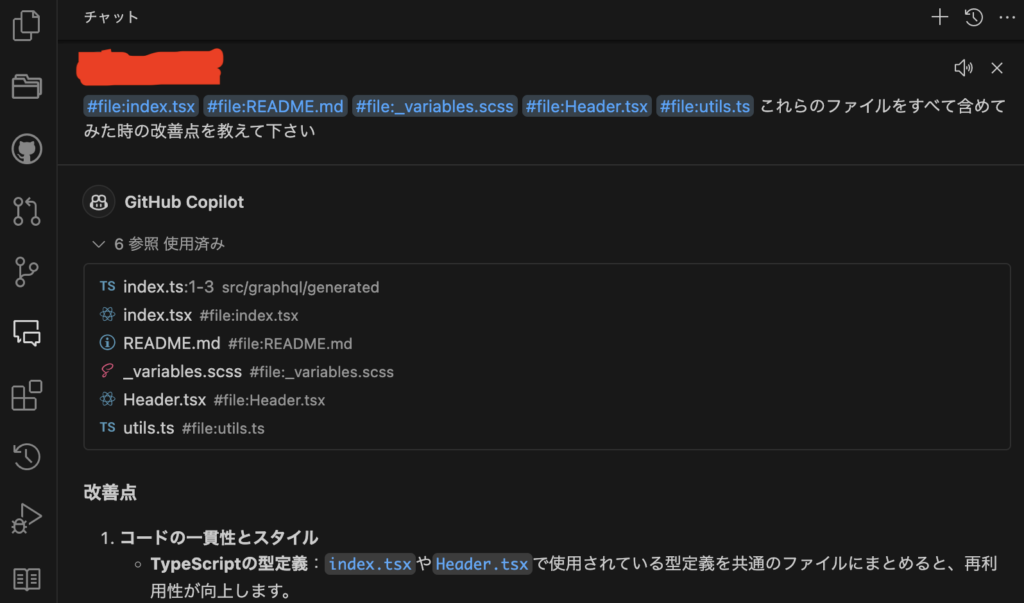
一例として、TypeScriptをベースにしたプロジェクトで、複数ファイルを認識させた上で、改善点を出力してもらうための質問を投げかけてみます。
|
1 |
#file:index.tsx #file:README.md #file:_variables.scss #file:Header.tsx #file:utils.ts これらのファイルをすべて含めてみた時の改善点を教えて下さい |

このように「参照済みのファイル」として複数ファイルにまたがるコード内を検索し、適切な回答が返ってきました。
@workspaceの活用
代表的な例として、@workspace を付与することで、特定のファイルに限定せずともワークスペース全体を読み込んだ上で質問を投げることもできるようです。
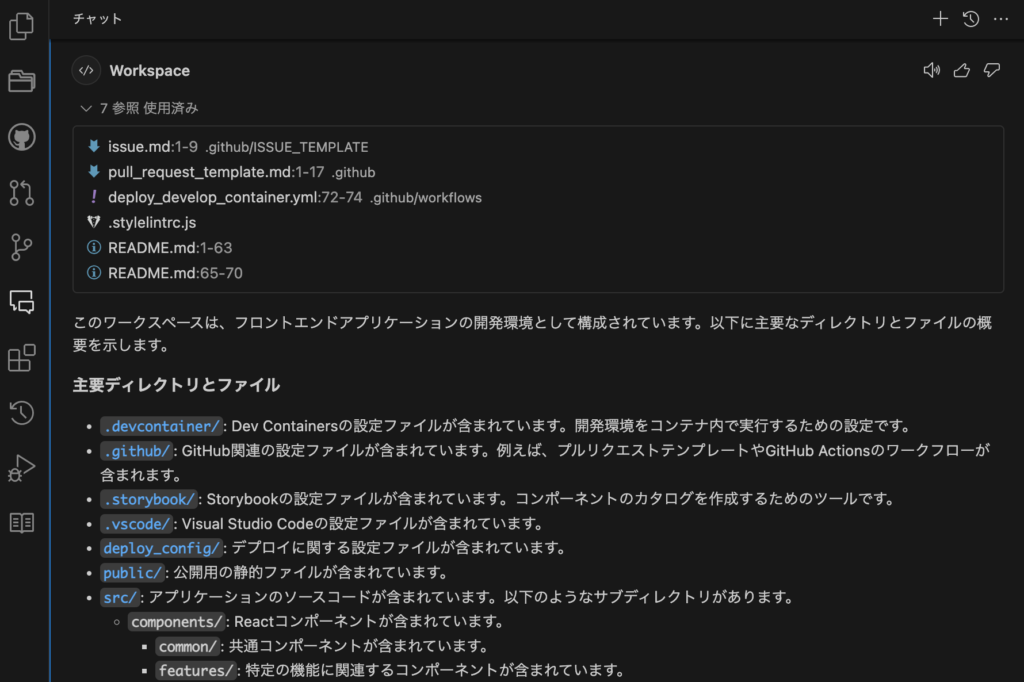
例えば、コードの構造を把握するために以下のような質問文を投げてみます。
|
1 |
@workspace ワークスペース全体のコードの構成について教えて下さい |

このように、主要なディレクトリやファイルごとに大まかな構成の説明が返ってきました。
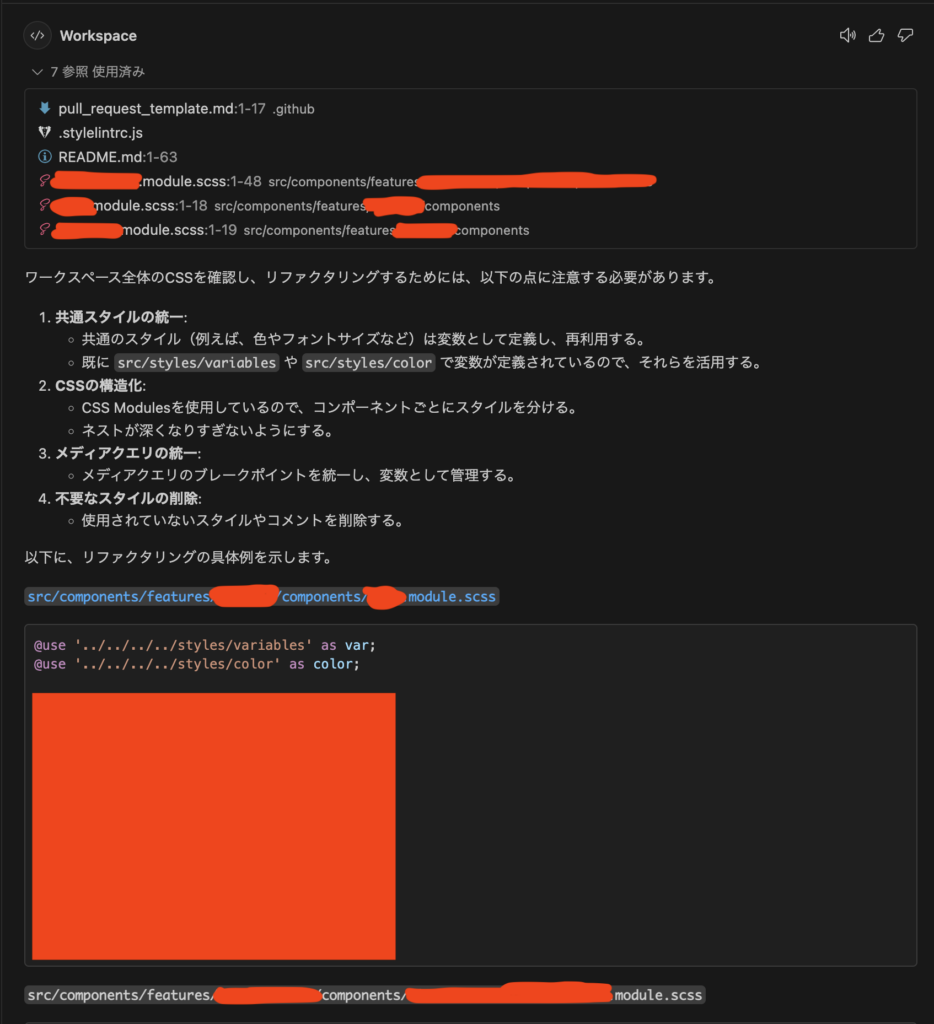
また、やや曖昧な表現で質問しても、ワークスペース内の必要なファイルを辿りつつ、具体的なコードの説明や修正までいい感じにやってくれました。
|
1 |
@workspace ワークスペース全体のCSSを確認し、必要があればリファクタリングしてください |

その他のコマンドについて
今回ご紹介しきれなかったもの以外にも、GitHub Copilotには「コードの提案、コードの説明、単体テストの生成、コマンドラインに関する質問」など様々なケースを想定したコマンドが用意されています。
質問の投げ方や詳しいコマンドの仕様については以下の公式ドキュメントから確認できるので、良く使いそうな機能について押さえておくと良いかもしれません。
まとめ
今回はGitHub Copilotに複数ファイルを認識させる方法をTipsとして紹介しました。
GitHub Copilotは非常に便利で強力ですが、こちらが期待した動作をしない場合もあり、まだ痒いところに手が届かないことも多いのかなと思います。
今後、AIによるコード支援はさらに進化していくと予想されるので、ぜひ、この記事で紹介した方法を試して自分なりのGitHub Copilotの活用法を見つけてください。
また、この記事を書くにあたって以下の記事を参考にさせていただきました。
【C#】Visual Studio で GitHub Copilot に複数のファイルやコードを認識させる方法 – Qiita









