はじめに
こんにちは、新卒一年目OJT中のpopopopmanです。
今年は暖冬と言われていますが流石に夜はエアコンと電気毛布が手放せなくなりました。春が待ち遠しいです。今回は簡単なToDoアプリをペアプログラミングで開発しました。その中で、宣言的UIやSvelteの記法、リアクティブ、フロントエンドの歴史などを知ることができたので、この知見を共有していきたいと思います。先輩社員のたけろいどさんにもご協力いただきナビゲーターが得られた知見も記載していますので、ぜひご覧ください!
背景
弊社のエンジニアにはOJTという教育制度が導入されています。OJTは、実際の業務を通じて知識や技術を身につける制度です。
私たち新入社員は新人研修を終えた後3ヶ月ずつ3つの部署を渡り実際の業務にあたります。この期間は私のようなトレーニーに対し、一人のトレーナーがついて業務のサポートを行っていただきます。現在、私には先輩社員のたけろいどさんにトレーナーとしてついていただいています。積極的に私の業務や目標達成のためのフォローをしたいただいており、感謝の毎日です。
そんなたけろいどさんにSvelteについて勉強したいと言ったところ、一ヶ月間、毎週1時間ペアプログラミングで開発を行う時間をとっていただくことになりました。たけろいどさんの専門分野でもあるフロントエンドについて今回の開発を知見を深めることができました。
つくったもの
今回は4時間ほどの開発時間をいただけたので、コード・見た目ともに非常にシンプルなToDoリストを作成しました。少ない開発時間でしたがリアクティビティなどのSvelteの特徴やフロントエンドの歴史について知る機会になりました。
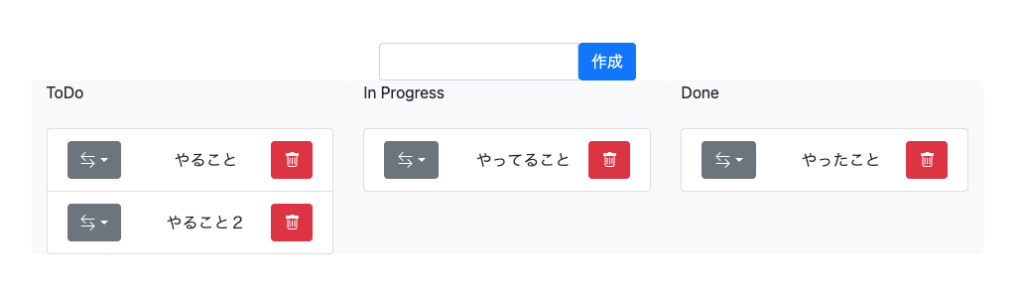
また、ペアプログラミングで作ったToDoリストを個人でBootstrapを用いて簡単に装飾、機能を追加を行い、簡単なカンバンボードのような見た目のものを作りました。バックエンドの処理は作成していないのでページをリロードするとデータはなくなってしまいますが、それっぽいものはできたかなと思います。class名だけで画面を簡単に装飾できて便利ですね。ホットリロードというコードの変更がすぐに画面に反映される仕組みも相まって楽しい開発体験でした。

既存のカンバンボードを見てみると使いやすいよう工夫がされていてまだまだ自分の作った物には改善の余地があることが分かります。勉強になりました。
今回フロントエンドでの開発に触れて、デザインやUIの部分でやってみたいことがいくつか出てきたので、勉強を進めていきます。
これまで大学の授業などでHTML、CSS、JavaScriptなどを触ったことはありましたが、今回初めてモダンフレームワークに触れました。今回学んだことについていくつか書いていきます。
ペアプログラミングで学んだこと
モダンフレームワークを触った感想として、これまで開発者が複雑に感じていたことをシンプルにできるような仕組みがいくつか導入されていることが分かりました。
例えばSvelteにはコンポーネントベースのアーキテクチャ、宣言的UI、といったモダンフレームワークの特徴があります。
コンポーネントベースのアーキテクチャを簡単にいうとUIをコンポーネントに分割してカプセル化することで再利用やメンテナンスを簡単にするのもです。
宣言的UIは、インターフェースを構築する際のアプローチです。SvelteではHTMLのような構文を用いてUIの構造を宣言し、フレームワークが内部的に必要なDOM操作を処理しています。コードが直感的で読みやすいという利点があります。
逆にJavascriptは命令的UIというアプローチで要素をどのように変更するかを詳細に記述しています。こちらには細かい制御が可能といった利点があります。私が今回Svelteで開発を行った感想として、HTML、CSS、JavaScriptを使った開発と比較して楽で直感的な開発ができました。Svelteのこれらの特徴の恩恵にあやかることができたのではないかと思います。
ペアプログラミングをやってみた感想
今回、トレーナーのたけろいどさんと開発を行いましたが、詳しい方に教えていただきながら開発することで、環境構築やわからない部分に詰まることもなく開発することができました。また、開発中は自分がやっていることと関連する知識を教えてくださり、ゲームのチュートリアルのように、ストレスフリーに知識を得ることができました。これはたけろいどさんの手腕のおかげであり、自分がいずれ同じようなことをすることが来たときの参考になりました。学びの多い4時間でした。
先輩社員の視点:ペアプログラミングの効果
改めまして、先輩社員のたけろいどです。
ペアプロを通して学んでいた知見を書いていきます。よろです。
新しい視点の価値
トレーニーとのペアプログラミングは、私にさまざまな気づきを与えてくれました。日常的に行っている実装作業に対しても、彼らは多くの疑問を投げかけ、「知識の呪い」を改めて感じさせてくれました。特にリアクティビティの概念に関しては、その重要性を再認識しました。
私はjQueryやvanillaJSに精通しているため、リアクティビティの複雑さやその仕組みを理解しています。しかし、トレーニーはJavaScriptの経験が少ないため、リアクティビティがどのように機能しているのか、その重要性を十分に把握していないようでした。
そこで、リアクティビティの基本原理と、それがどのようにTodoアプリに応用されているかを実際にコードを書きながら説明しました。このプロセスを通じて、トレーニーはリアクティビティの重要性や、現代のフレームワークが開発者の作業負荷をどのように軽減しているかを実感できたと思います。
リアクティビティの例はほんの一つに過ぎませんが、私たちが気づかないうちに「知識の呪い」は数多く存在しています。そのため、積極的にコミュニケーションを取り、トレーニーの成長を支援していくことが重要だと感じています。
通常業務との兼ね合い
ペアプログラミングは、トレーニーの育成において優れたツールであり、コミュニケーションがとりやすいことから非常に有効だと考えています。しかし、トレーナーおよびトレーニー双方の時間を拘束するため、過度に時間を割くと通常業務に影響を及ぼす恐れがあります。特に、toCのサービスを扱う私たちの場合、日々お客様のトラブル解決などの運用業務が発生し、これらに迅速に対応する必要があります。そのため、運用業務とペアプログラミングの時間配分のバランスを取るのが難しいと感じています。
私たちのチームではスクラム方式で開発を進めており、タスクには優先度が設定されています。このアプローチにより、運用業務とペアプログラミングとを比較的良好なバランスで進めることができました。さらに、ペアプロに割く時間を1時間に制限することで、作業にメリハリをつけ、業務との並行実施が可能となりました。
一方で、反省点もあります。時間を区切ってペアプロを行うことはメリハリをもたらしましたが、その1時間でどこまで進めるかという目標を事前に共有することができませんでした。その結果、途中で作業が終了してしまったり、時間配分に誤りが生じたりすることがありました。次回からは、トレーニーと事前に目標を明確に共有することで、互いに安心してペアプログラミングに取り組めるようになるという重要な気づきを得ることができました。
まとめ
今回はトレーナーのたけろいどさんとペアプログラミングを通じてToDoアプリを作成し、自分で改修し、カンバンボードのようなものを作成しました。Svelteの特徴やトレーニーへの教え方など、今後自分に必要になる知見を得られたと思います。たけろいどさんにはこの場を借りて感謝を伝えます。ありがとうございました。









