はじめに
入社2年目の青木・添野・松尾です。本記事は3人の共同執筆です。
先日、2泊3日のハッカソン合宿に行ってきました。
ハッカソンの取り組みの詳細については、2泊3日のハッカソン合宿@土善旅館に行ってきました!の記事をご覧ください。
ハッカソンでは、4チームに分かれてWEBサービスの作成を行いました。
以下では、私たち3人のチームが作成したサービス「デデドン」をご紹介していきます。
チーム紹介
- 青木
フロントエンド全般を担当。普段はコンテンツの企画をしている。 - 添野(チームリーダー)
メンバーの技術的サポート担当。普段はインフラの開発・運用をしている。 - 松尾(プロダクトオーナー)
バックエンド全般を担当。普段はアプリ開発をしている。
作ったサービス

普通、障害通知はメールやSlackなどで行うと思いますが、それだと通知を受け取った人しか障害の発生を知ることができません。
また、障害発生中なのか、もう復旧したのか、というステータスも曖昧になりがちです。
そこで、私たちはブラウザで障害の状態を表示できるツールを作成しました。
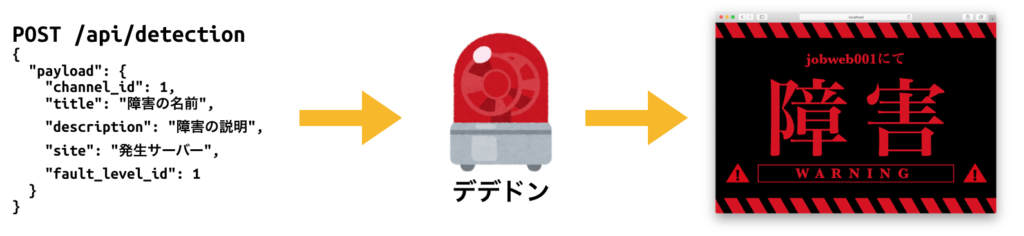
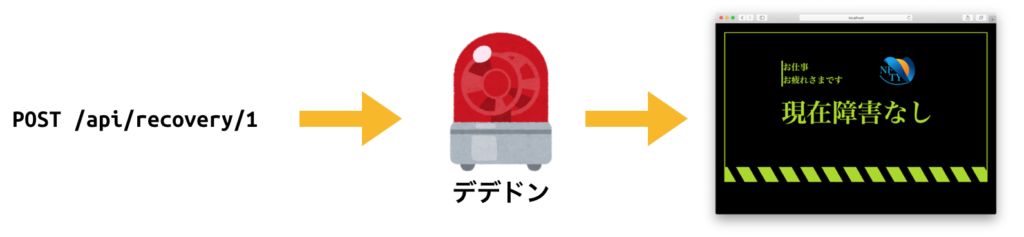
障害発生時・復旧時には下の画像のように切り替わり、音が鳴ります。

PCの近くにいる人みんな、すぐ障害の発生・復旧に気づけますね!
仕組み・使い方
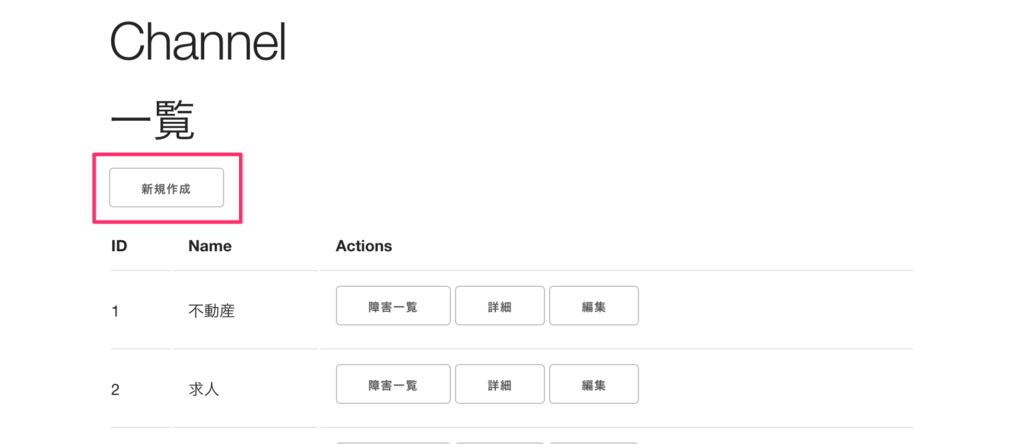
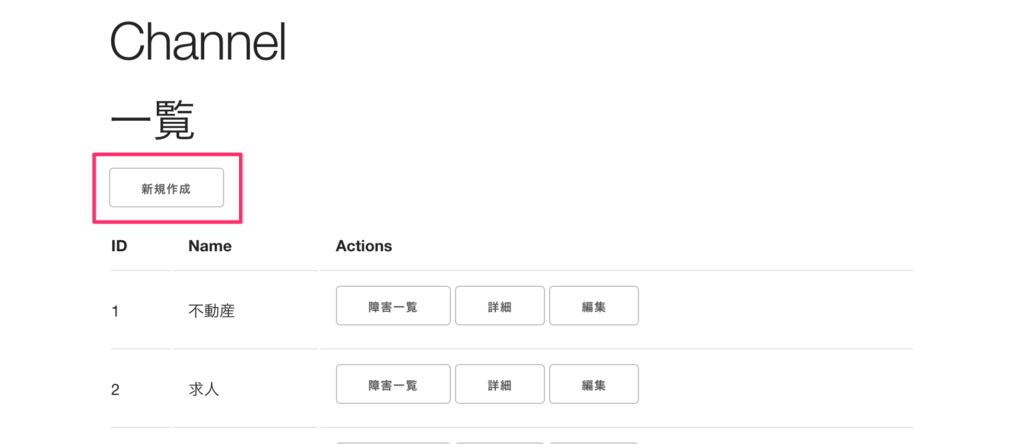
- チャンネルを作る
- デデドンでは同じ一つの画面で通知してほしい障害を「チャンネル」という単位で管理します
お好きな単位でチャンネルを作成してください
- デデドンでは同じ一つの画面で通知してほしい障害を「チャンネル」という単位で管理します
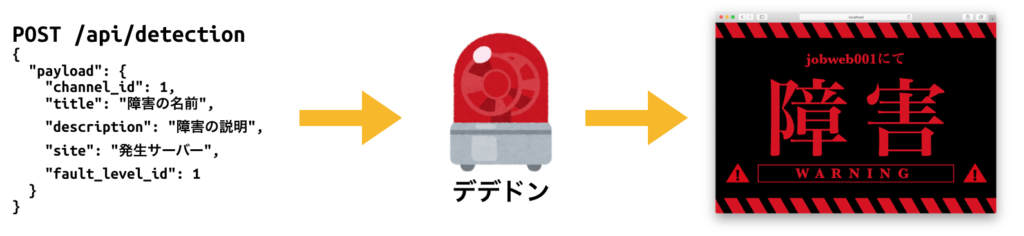
- 障害・復旧を通知する
- チャンネルを作るとチャンネルIDが発行されます。
そのチャンネルIDを使ってチャンネルに対して障害の通知・復旧の通知ができます。 - 障害検知時:ペイロードにチャンネルIDなどを含めてPOSTリクエストを送ります

- チャンネルを作るとチャンネルIDが発行されます。
-
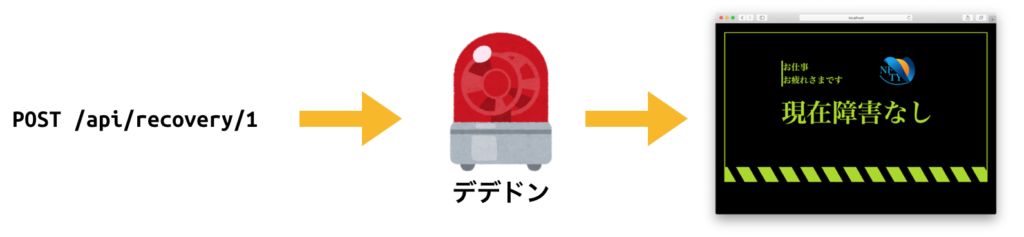
- 障害復旧時:障害検知時に取得した障害IDを指定してPOSTリクエストを送ります

- 障害復旧時:障害検知時に取得した障害IDを指定してPOSTリクエストを送ります
がんばったところ・工夫したところ
2点あります。
1. リロードなしで通知が送られます
WebSocketで通知の実装を行なったため、一度ブラウザを開いたら開きっぱなしにしておくだけで通知が送られます。
WebSocketの実装にはPusherを使っています。
最大同時接続数100 / 1日あたり200,000メッセージまでは無料で使えるので、ハッカソンや社内ツールにも気軽に使えるのでオススメです。
導入方法はとっても簡単です。
公式でメジャーなフロントエンド(iOS/Android/jQuery/React etc…)・バックエンド(Python/Ruby/PHP etc…)向けのSDKが用意されているので、これを用いればメッセージ送受信時の処理だけ実装すれば使うことができます。
今回バックエンドのフレームワークにLaravelを使用していたのですが、Pusherの使い方は公式ドキュメントにも書いてあります。
Broadcasting – Laravel – The PHP Framework For Web Artisans
2. 画面上で障害時と復旧時に音を鳴らす
障害画面・復旧画面ともに、該当画面表示中はそれっぽい音楽を流したいという思いがあったので、流すことにしました。
音を鳴らす方法としてはHTML5から追加されたaudio要素を使用します。
- HTML5に対応している最新のブラウザならほぼ使えるそう。(IE8では非対応のため、対象ブラウザにIE8が入っている場合は注意)
内容はとてもシンプル。流したい音声ファイルを以下のような形で記述すればOKです。
|
1 |
<audio src="sound.mp3"></audio> |
ページ読み込み時に自動で再生してほしい場合は、
|
1 |
<audio src="sound.mp3" autoplay></audio> |
ループ再生したい場合は、
|
1 |
<audio src="sound.mp3" loop></audio> |
デデドンの場合は上記に加え、JavaScriptで障害時と復旧時に流す音を出し分けています。
上記のように音声ファイルさえあれば簡単に再生できるので試してみてください。
学んだこと
主に2点挙げます。
1. 認識の違いがあるかを確認すること
コンセプトは決まり、開発を進めていく段階で、詳細要件において各自に認識の違いがありました。そのため次に何をすべきかが不明瞭になり作業効率が下がっていました。そこでホワイトボードを使用して、現状を整理して認識の違いを修正しました。おかげで次にやるべきことが明確になって効率もあがり、全体的に見れば余裕のある開発となりました。その分でプラスアルファの開発も行うことができて認識合わせは良いことだと感じました。
2. 知識の共有は効率アップに繋がること
各自の持つ情報・知識・技術に違いがあり苦労しました。例えばチームで開発を進める上で欠かせないGitについて。開発側メンバーは普段の業務の中で使用することが多いのですが、企画側メンバーは触ることが少ないためコンフリクトが生じたり、リモートリポジトリにマージをする上で手が止まっていたりしました。そこで使うコマンドを開発側メンバーがまとめて手助けをしました。結果として作業効率が上がりました。
おわりに
旅館で卓球をしたり温泉に入ったりして気分転換をしながら、各自持てる力を最大限に発揮して、普段の業務でも使ってみたいと思えるほどの成果物を作り上げることができました。振り返ると楽しくてあっという間の3日間でした。
今回は企画から実装までものづくりの一貫した流れをチームで行いました。場面場面で大変なことはありましたが、各自多くの学びがあったように感じます。
今後は学んだことをよりよいサービスづくりに活かせるように励んでいきます。