はじめに
こんにちは、IWSです。
少し前になりますが、5月に社内で行われたLT大会に登壇させていただきました。
実はこのLTにはVRで参加させていただいたのですが、せっかくなので、今回はこのVRでLTをしたときのことについて書いていこうかなと思います。
VR で LTって?
こんなのです

う〜ん、これはあまりにもかわいいですね……
バーチャルな空間でスライドぱらぱらめくってLTに登壇できたら絶対かわいくてたのしいよな〜と思ったので作りました。(せっかく買ったのにほこり被り気味なVR機材を使ってあげたかったというのもありますが……)
環境
Unityを使って作っていきます。VRChatやClusterにも発表ができるワールドはあるのでそれを使えば簡単なのですが、せっかくなので自分で作って遊んでみたいと思います。
ちなみに環境は以下のとおりです。
- Windows10 Home
- Unity : 2019.4.40f1
- SteamVR Plugin
- Final IK
- HMD:Vive Cosmos
機能
VRの部分の基本的な機能はSteamVR Pluginを使って作っています。
VRでの移動システムなどが入っているのでぶっちゃけこれを使えば簡単なVRのなにかはすぐ作れたりします。すごい。
なので、これをベースにしつつLTに必要そうな機能を追加して行けばよさそうですね。
やってみましょう。
移動
せっかくのVRなのに棒立ちというのは寂しいので移動は必須でしょう。
SteamVR Pluginを使えばテレポートによる移動なんかは簡単に実装ができます。ただ、そのままでは1人称視点向けの両手だけのモデルになっておりこれだとかわいくありませんし、別視点から見ても何をしているのか分かりづらいです。ですので、こちらで用意したかわいいモデルとテレポートを組み合わせてみましょう。
テレポート用のオブジェクトやスクリプトを読み込んでモデルと組み合わせて……
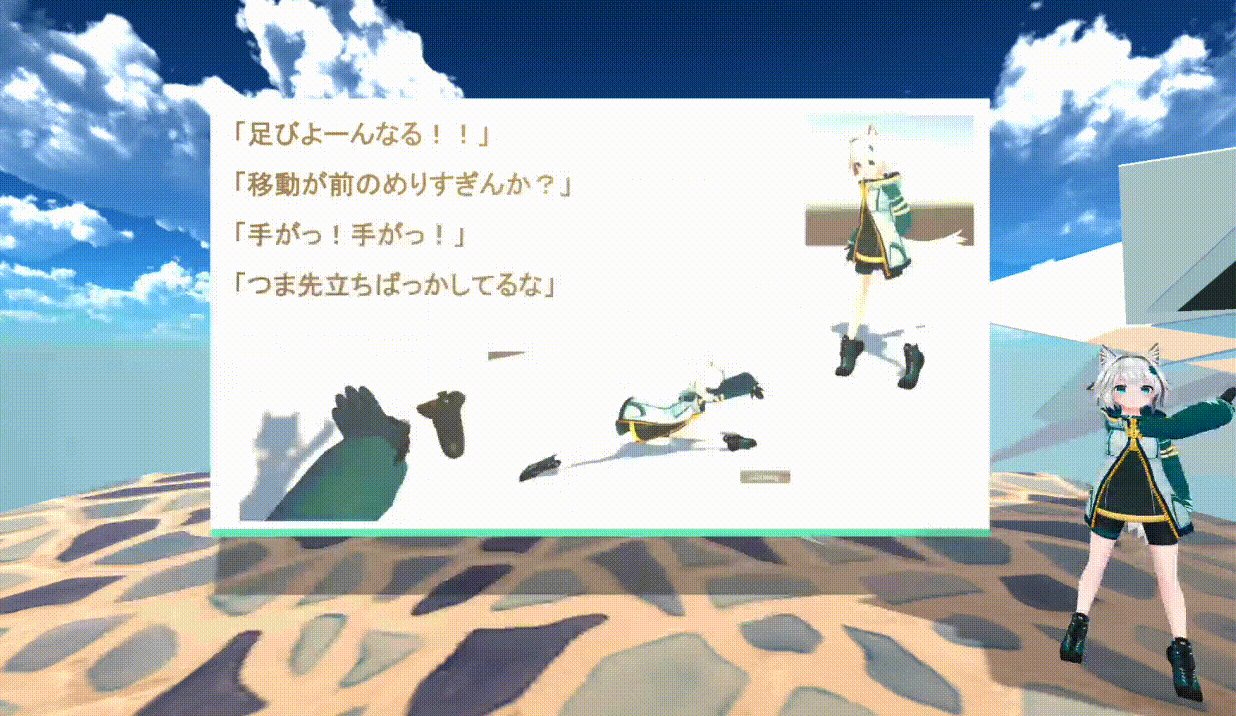
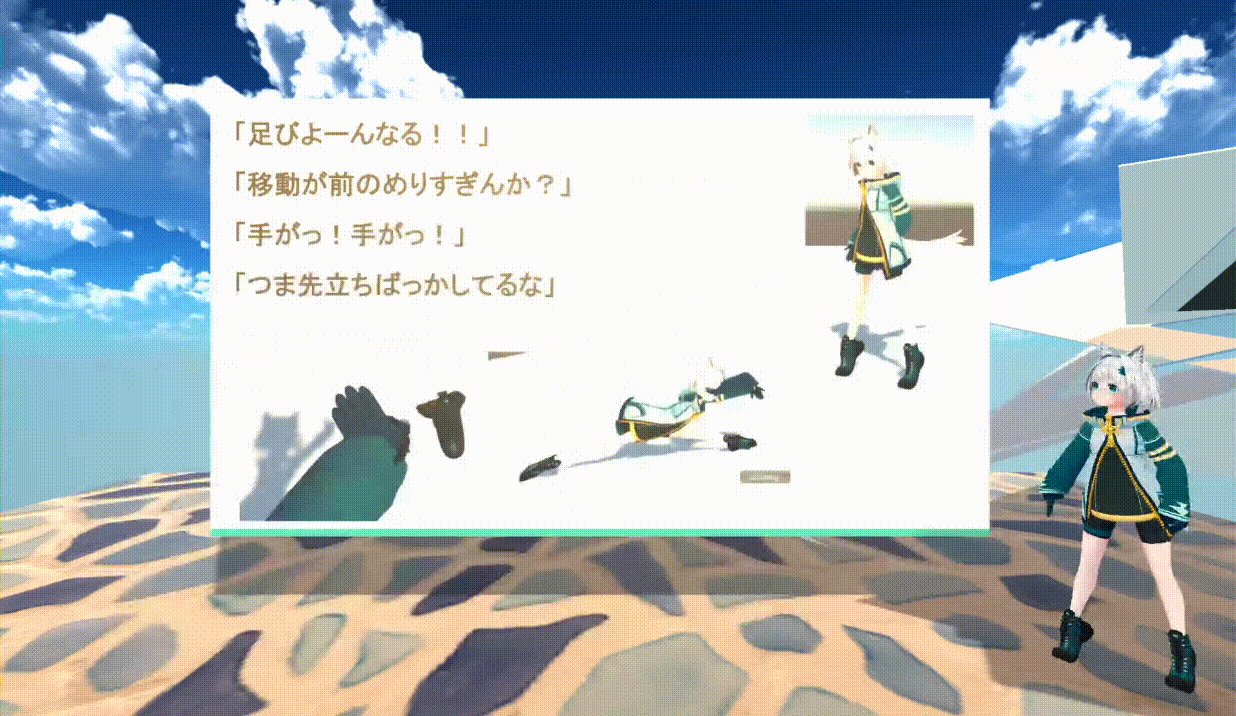
できました!テレポート移動です!

……あられもない姿になってますね?
現在地からテレポート先までモデルが一歩で移動しようとしてるみたいです。
本当はVRChatのテレポートのような、移動先に向かってモデルが移動→自分の視点をモデルの位置までテレポートさせる。みたいなことをしたかったのですがうまくいってません……。
Unityド初心者には少し難しかったみたいです……
今は代わりにコントローラーのスティックでとことこ歩くようにしておきましょう。
スライド
LTなので当然スライドなりの資料をどう表示して送るかを考える必要がありますね。
まず思いつくのはボタンを押すとスライドが切り替わるタイプでしょうか、これでもいいですがVRなのに普通のプレゼンとあまり変わらないものになってしまうのはつまらないですね……。なにか面白い要素を入れたいところです。
……と、考えてできたのがこちらです。

豪快にめくります。
ここは紙芝居形式にしてみました。インパクト抜群で動きを取り入れることもできる個人的にお気に入りの部分です。めくったスライドがゴミとして右後ろに溜まっていますがこれはこれで味があるのでいいなと思っています。
かわいいとすべて許される。
カメラ
Unityの映像をどうやって共有配信するかも考える必要がありますね。
UnityCaputureというのを使えばUnity内のカメラの映像を仮想カメラとして取れそうなのでこれを使っていきましょう。Unity内で配信用カメラを配置してスクリプトを設定します。
映像を取ることができるようになったらあとはOBSなどで受け取れば配信や画面共有なども簡単にできますね。
ついでに、実際の映像が見れると自分の動きも取りやすくなるのでUnity内で自分の位置から見えるように映像を表示しておきましょう。

正面にディスプレイを置いて先程の映像を出すようにしてみました。これで動きの確認や今どのスライドが見えているかも(ミラーになってるけど)わかりやすくなったと思います。
タイマー
移動やスライドの機能ができて最低限LTはできるようになりました。ここからはオマケ便利機能を作っていきます。
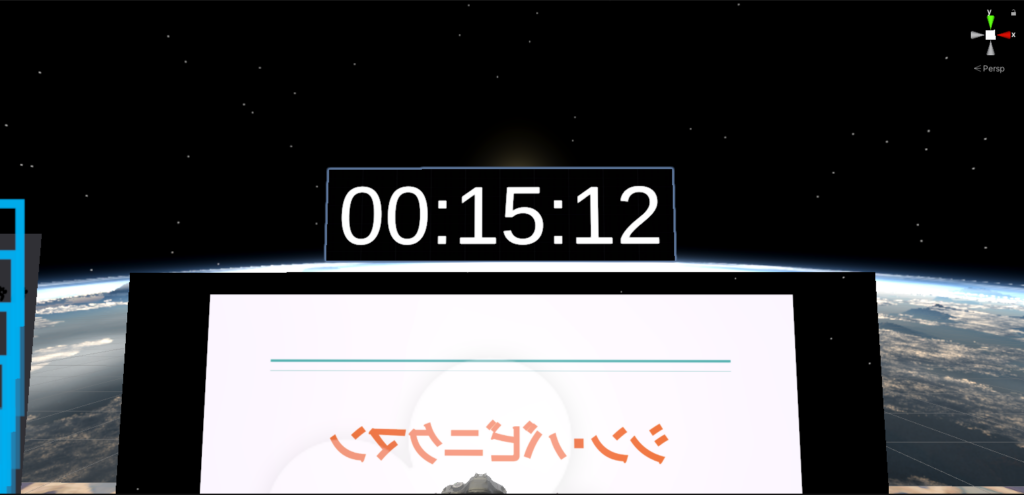
社内LTでは5~7分の登壇時間がありますが、HMDを被った状態だと今何分経ったのかというのが分かりません。なので、バーチャル空間の中にタイマーを出してみましょう。


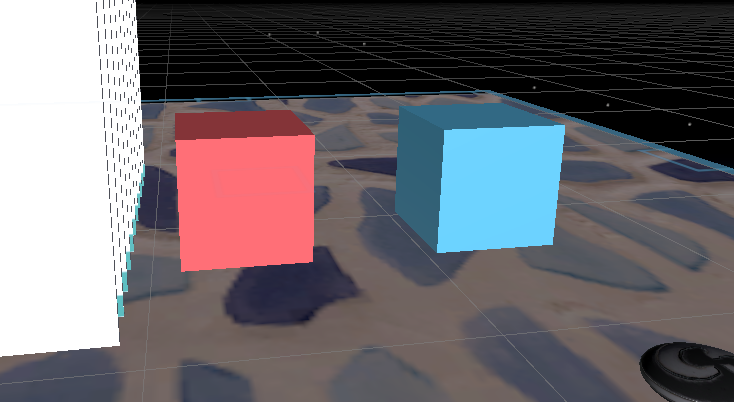
確認モニターの上にタイマーを、手元にスタート/ストップのボタンを置いてみました。
青がタイマースタート/ストップ、赤がタイマーリセットになっています。
しっかり動きはするのですが、ちょっと触れただけで止まったりリセットされたりしてしまう繊細肌になってしまったのは内緒です……。
コメント
LT中はSLackが実況チャンネルとして動いているのですが、HMDを被っているとSlackが見れず反応が全くわからないのが少し寂しく感じました。
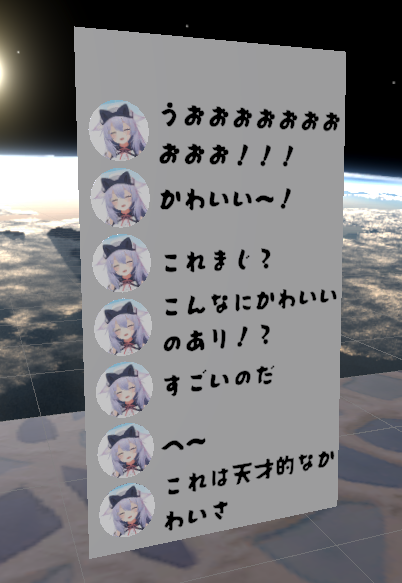
なんとか反応を見れるようにしたいな〜と思ったのでコメント欄を作ってみました。

……はい、にせコメント欄です。
Slackの実況チャンネルからコメントを持ってくるのは色々あって難しかったため、流れているのは自分で用意したテンション爆アゲコメントです。LT中に視界に入ると「ふふっ……w」となるので作ってよかったですね。
いつか本物のコメント欄に進化するときがくるかも……?
全体
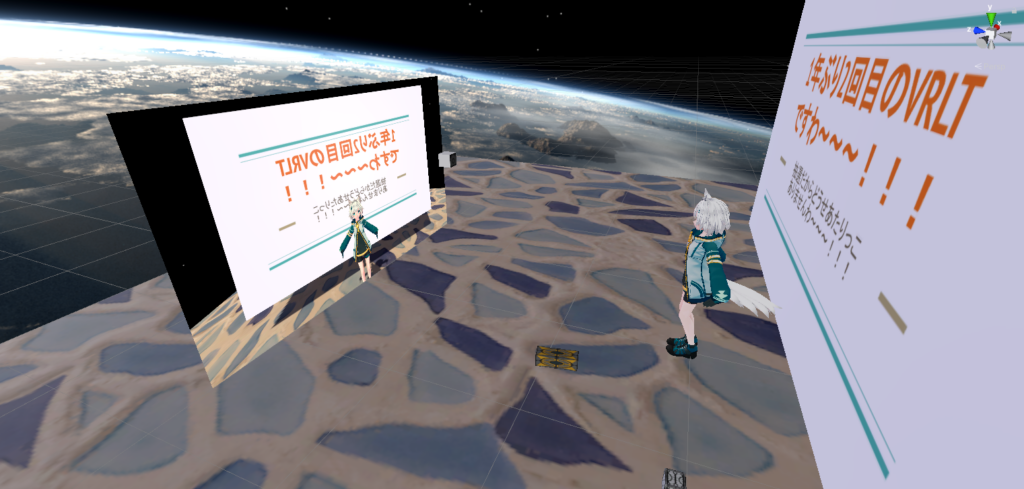
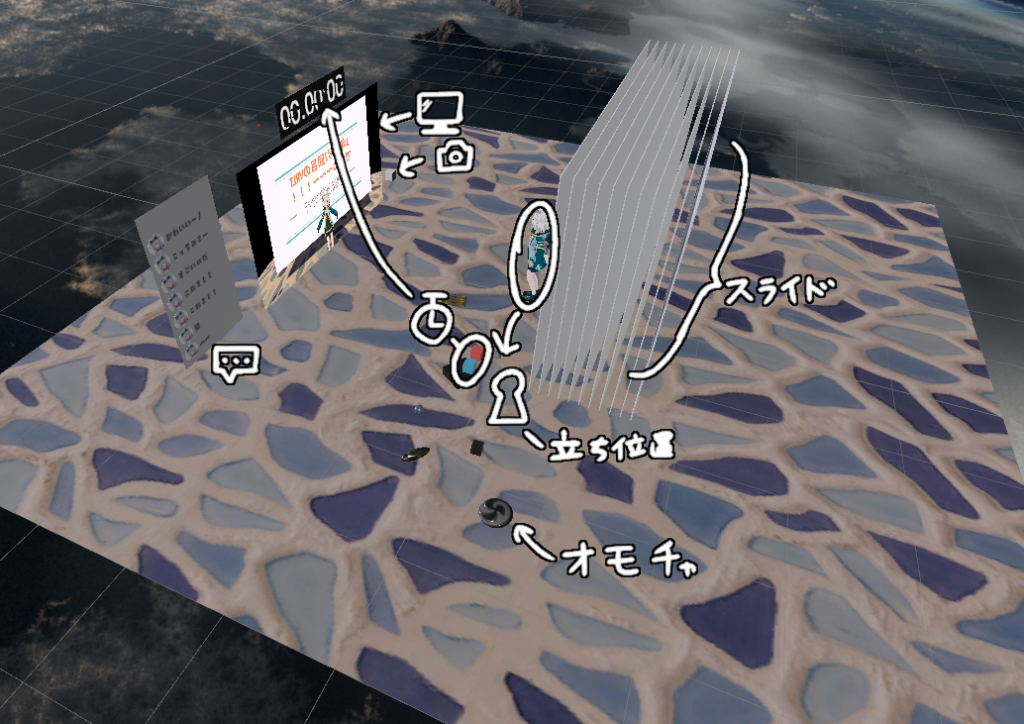
色々作ってみましたが全体はこのような感じになっています。

スライドの左側を基本立ち位置としています。正面にはタイマーのボタンが、向かい側にはカメラやタイマー、コメント欄などが置いてあるといった感じですね。
そして床には……おもちゃが散らかってます。ときおり投げて遊んだり……。
使ってみてどうだったか
VRを使ったLTをいままで2回やったのですが、どちらもとても楽しかったです。見ている人からも好評でした。
オンラインだと難しい身振り手振りもVRであればできますし、そもそもこんなにかわいい姿でLTができるのに楽しくないわけがないですね!!
今はまだスライドをめくるぐらいしかVR特有の動きがありませんが、他にもサービスアイコンをならべて動かしてリアルタイムで構成図を変えて説明するみたいな事もできたら面白そうですし、いろいろな可能性がありそうです。
最後に
というわけでVRでLTをしたときのお話をさせていただきました。コード実装なんかの話はできませんでしたが、この記事でVR LTに興味を持っていただけたら幸いです。
ちなみにこのVRLTの今後ですが、実は「HaritoraX ワイヤレス」というフルトラッキング機材を購入しました。なので、次回またLTをするときはフルトラッキングで動けるようにした状態でやりたいですね!フルトラッキングで動くのも楽しみです!
クレジット
LT、およびブログの執筆においてこちらのモデルを使わせていただきました。