ニフティ株式会社新卒2年目のRyommです。普段はマイ ニフティというスマートフォン向けアプリの開発・運用を行なっています。
iOSのカッコいい開発者向けチュートリアルを簡単に作れることを知り、マイ ニフティにも欲しい!と思ったので作ってみました。
Swift-DocC?チュートリアル?
Swift-DocCとはXcode13から使えるようになったドキュメントコンパイラツールで、自前でドキュメントを作ったり、コードから自動作成することもできます。https://developer.apple.com/documentation/docc
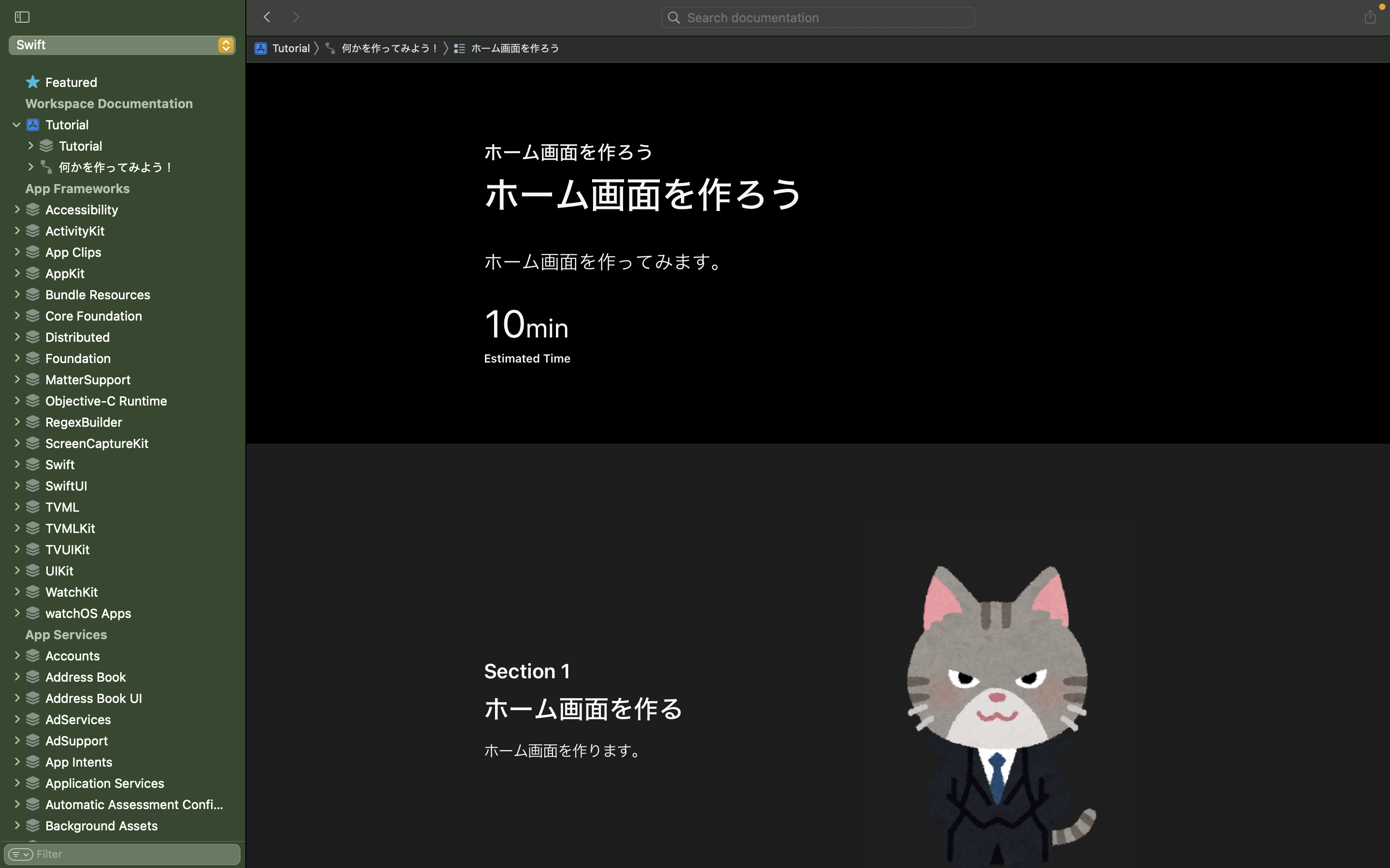
そして自前でドキュメントを作る方法では、公式で提供されているようなチュートリアルを作ることができます。
https://developer.apple.com/tutorials/SwiftUI
以下のSwift-DocC Pluginを使用することで静的ページに変換することができます。生成したものを組織下のGitHub PagesでPrivate公開することで、ブラウザ上に組織のメンバーだけが見られるチュートリアルページをホストすることができます。
https://apple.github.io/swift-docc-plugin/documentation/swiftdoccplugin/publishing-to-github-pages/
GitHub Pagesに上げるのであれば、GitHub Actionsと静的ページ生成コマンドを組み合わせて自動化することも簡単にできそうです。
つくってみた
GitHub Pagesを用意しておく
まずはGitHub Pagesが使える状態にしておきます。
- Repositoryを作成します
- Settings > Pages で適当に作ります
- 一旦GitHub Actionsのことは考えずに作っておきます
- GitHub Pages Visibility: Private
- リポジトリにアクセス権限のある人だけが見られるようにしています
- 誰に見られても構わなければ Publicでもいいです
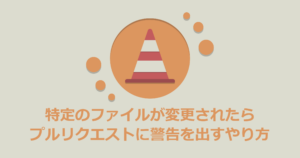
- Build and deployment
- Source: Deploy from a branch
- Branch: master /docs
- masterブランチの/docsディレクトリを参照するようにしています
- URLが発行されたらOKです

チュートリアルを作る
Xcodeでチュートリアルを作っていきます。
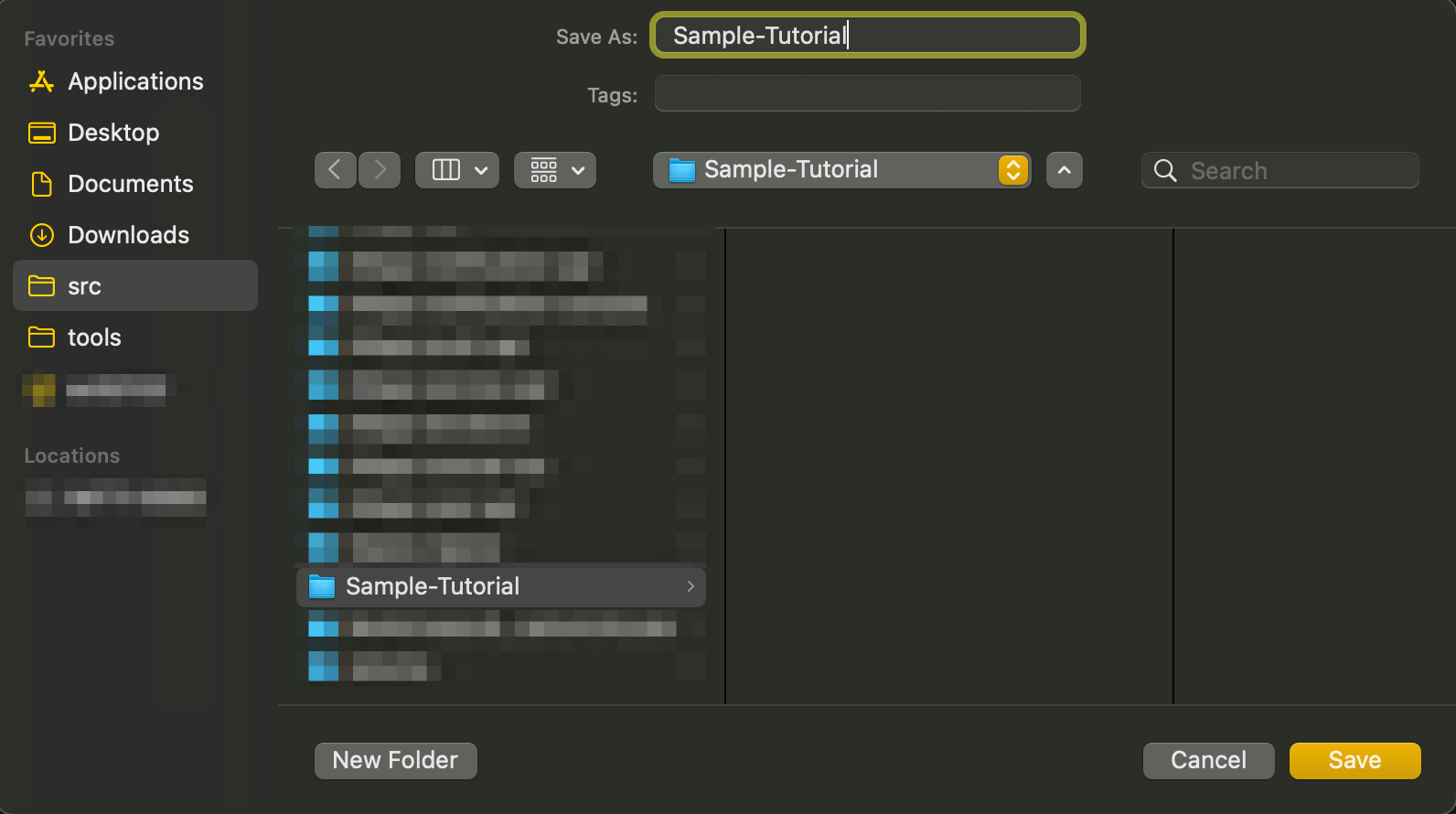
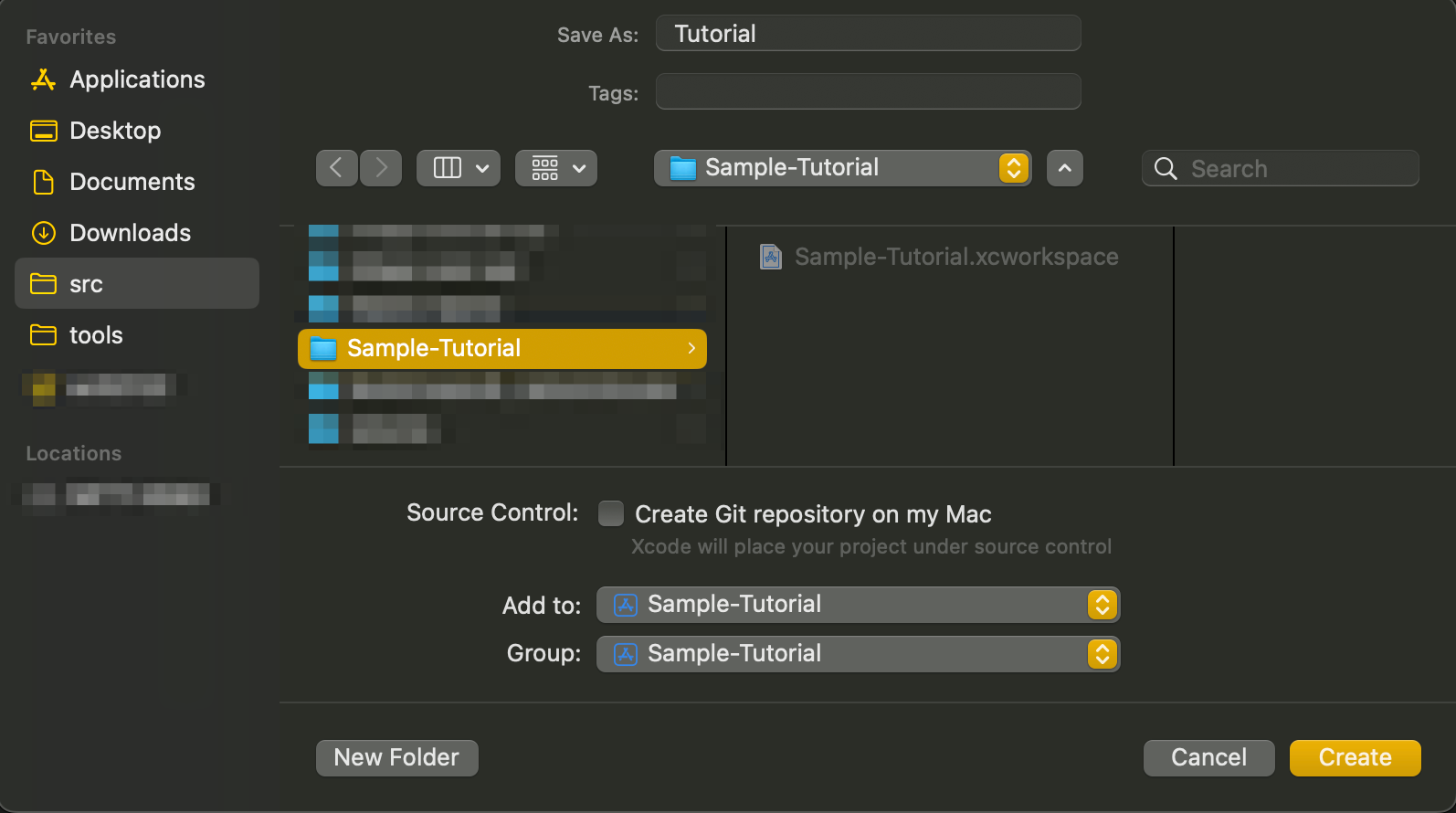
- 新規workspaceを作成します

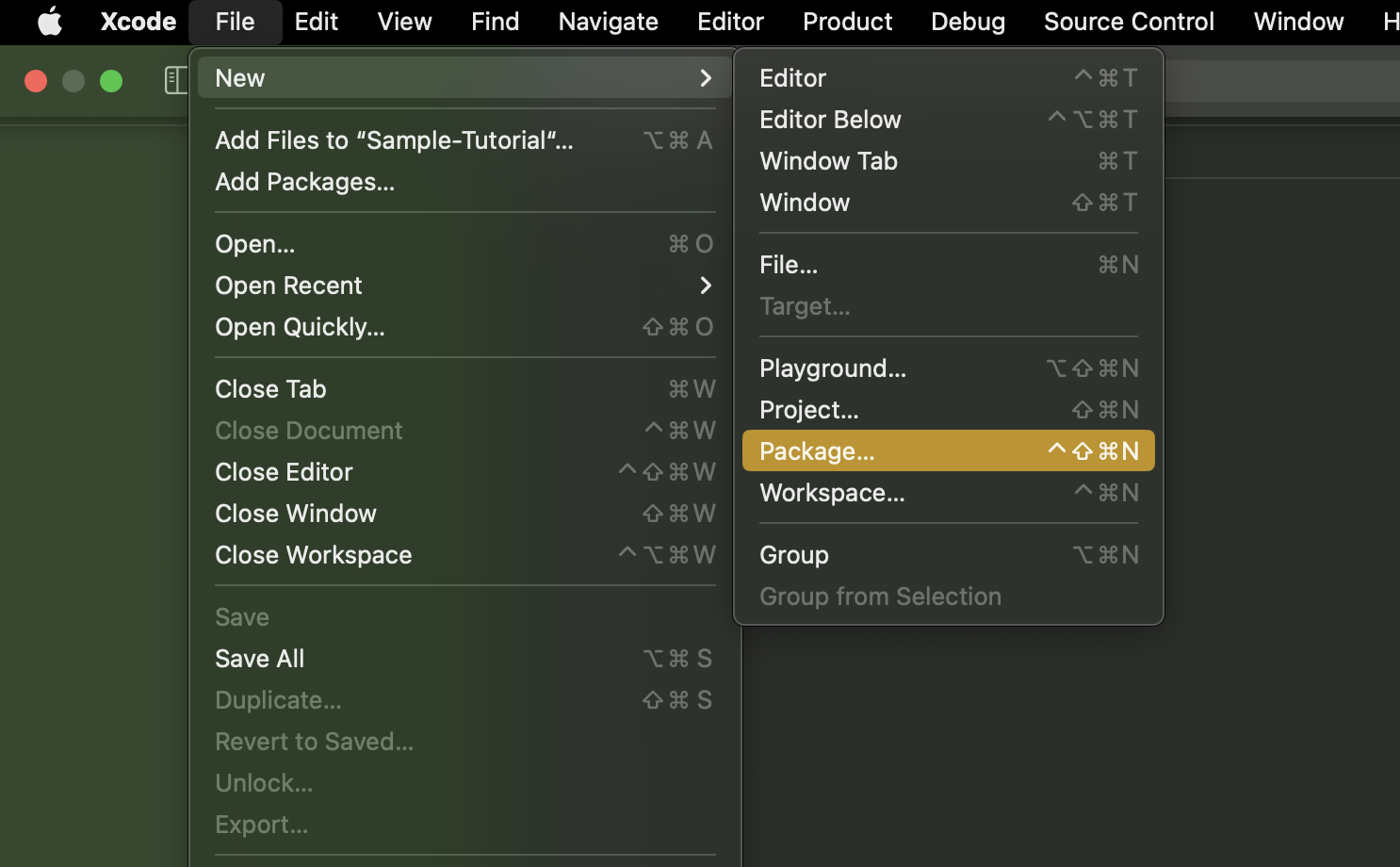
- New > Package で、1のworkspaceに紐付けたパッケージを新規作成します


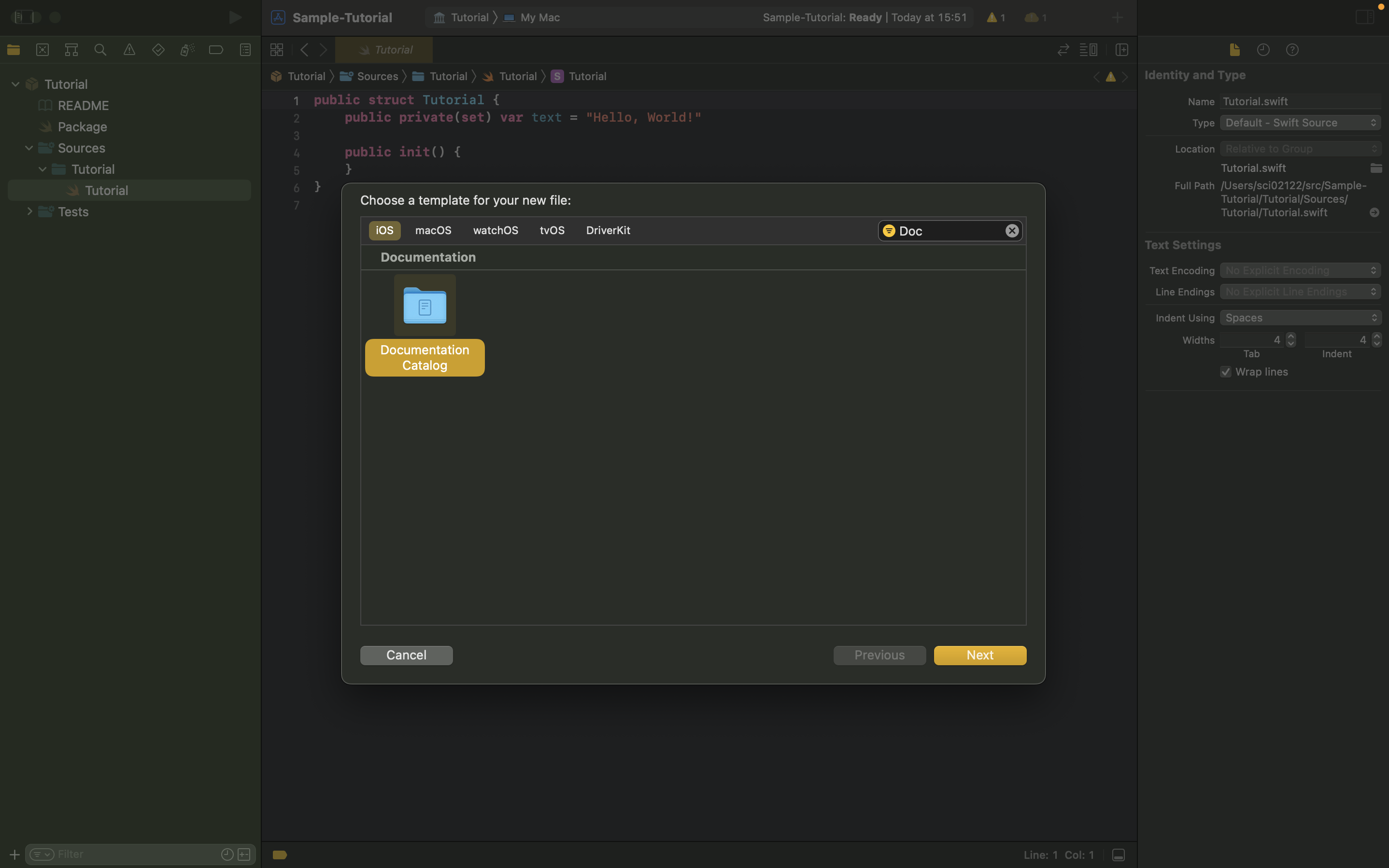
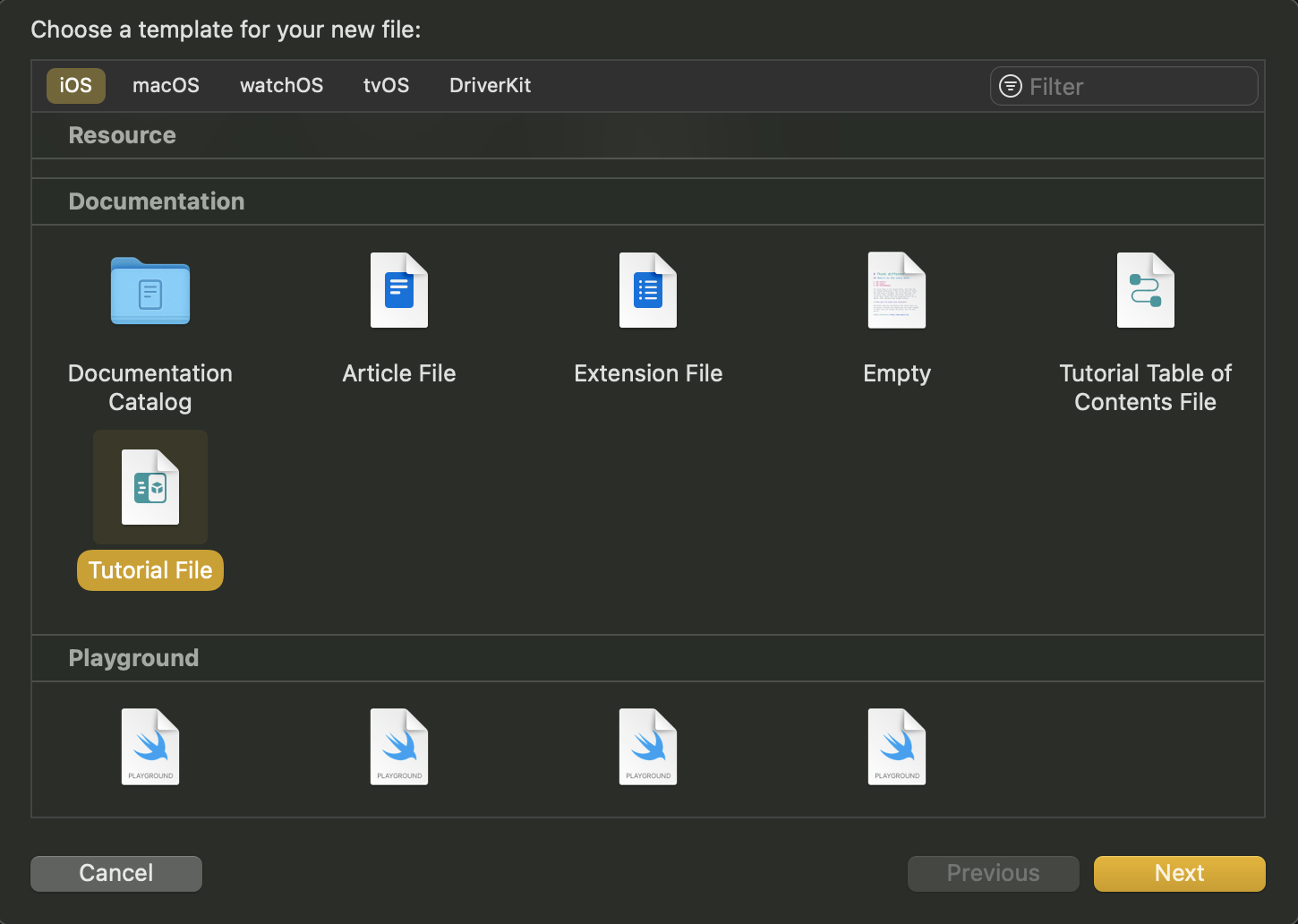
- Sourceディレクトリ内にProductディレクトリがあるので、その配下に New > File > Documentation Catalog を新規作成します
- 自前のドキュメントを用意したい時はDocumentation Catalogを使います

- 自前のドキュメントを用意したい時はDocumentation Catalogを使います
- 本が開いたアイコンのDocumentationは今回は使わないので削除します
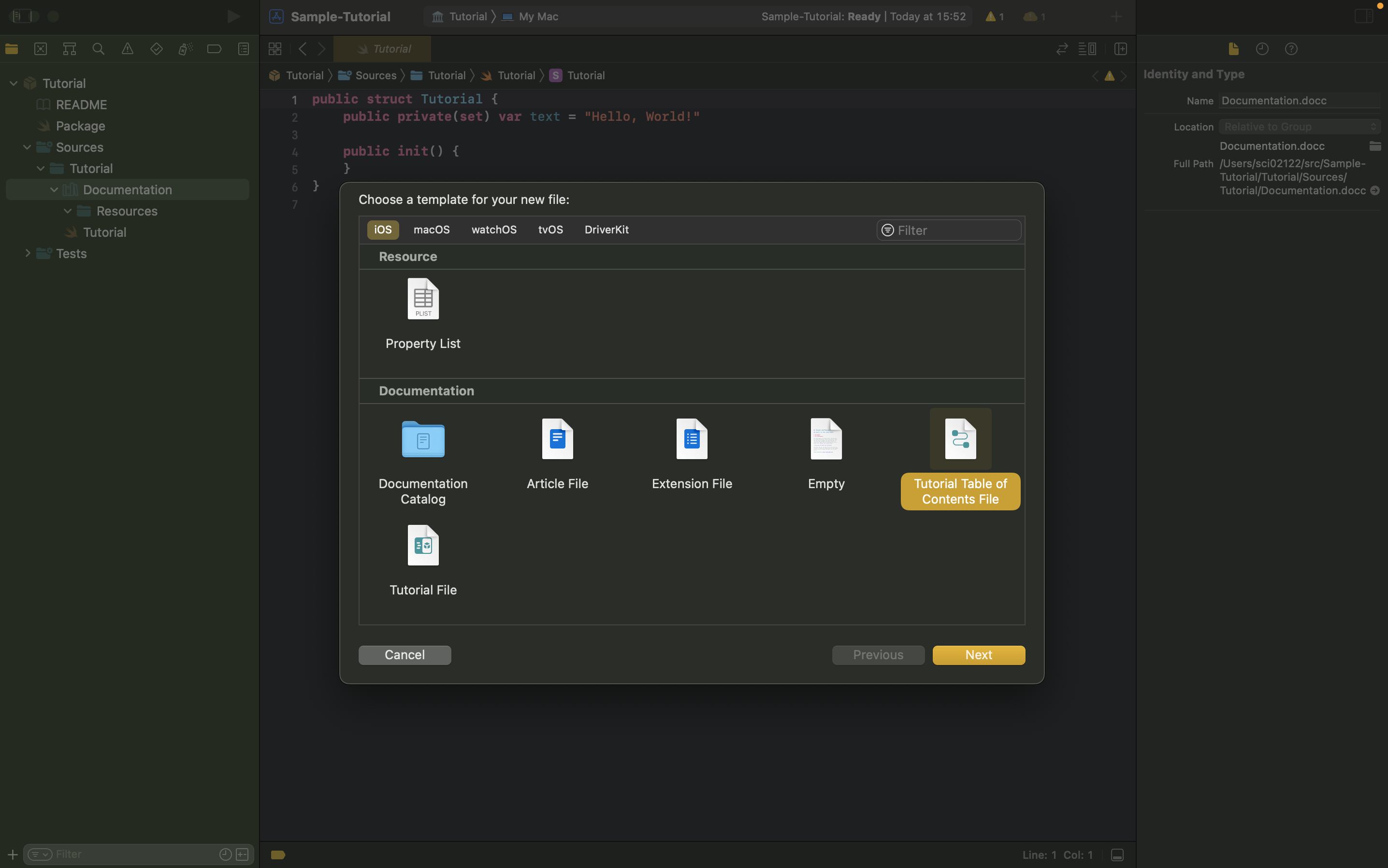
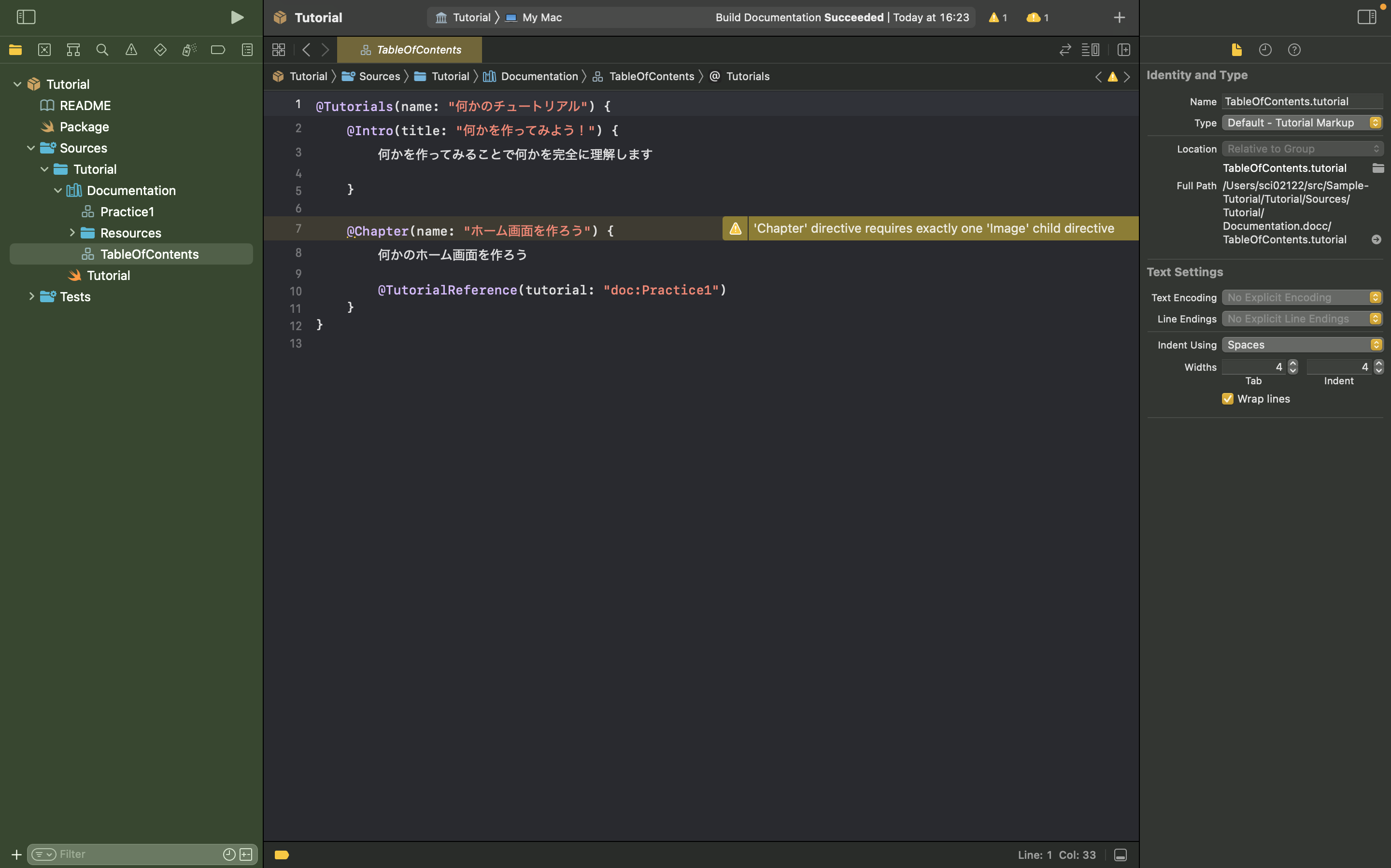
- Documentation配下に New > File > Tutorial Table of Contents File を新規作成し、適当に埋めておきます
- Tutorial Table of Contents がチュートリアルの目次にあたるものです

@TutorialReference(tutorial: "doc:Practice1")に次で作るチュートリアルファイルを入れています
- Tutorial Table of Contents がチュートリアルの目次にあたるものです
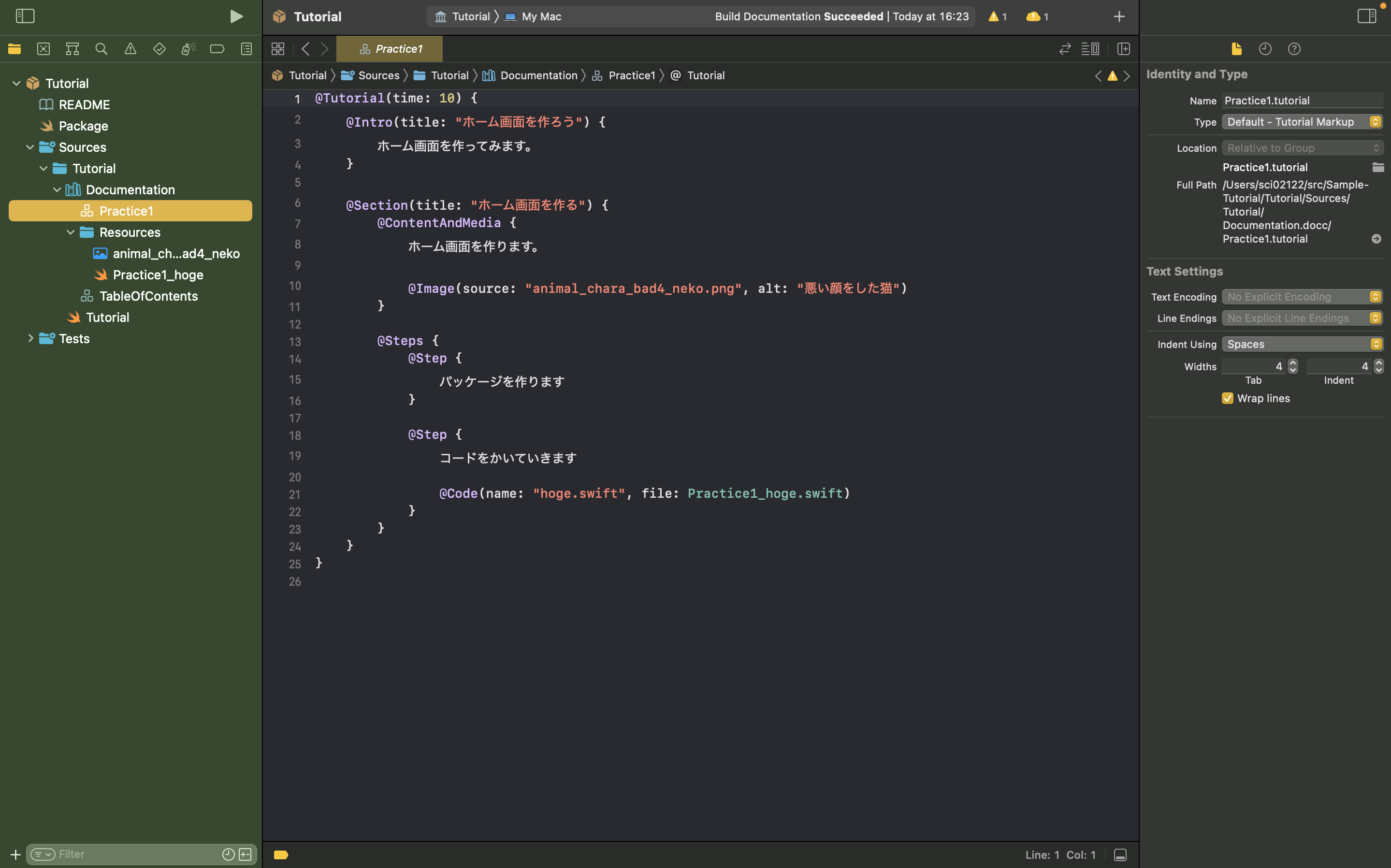
- 5と並列に New > File > Tutorial File を新規作成し、Content of Tutorial に埋め込みます

- Resourcesディレクトリ内に配置した画像やソースコードを埋め込むことができます

- Resourcesディレクトリ内に配置した画像やソースコードを埋め込むことができます
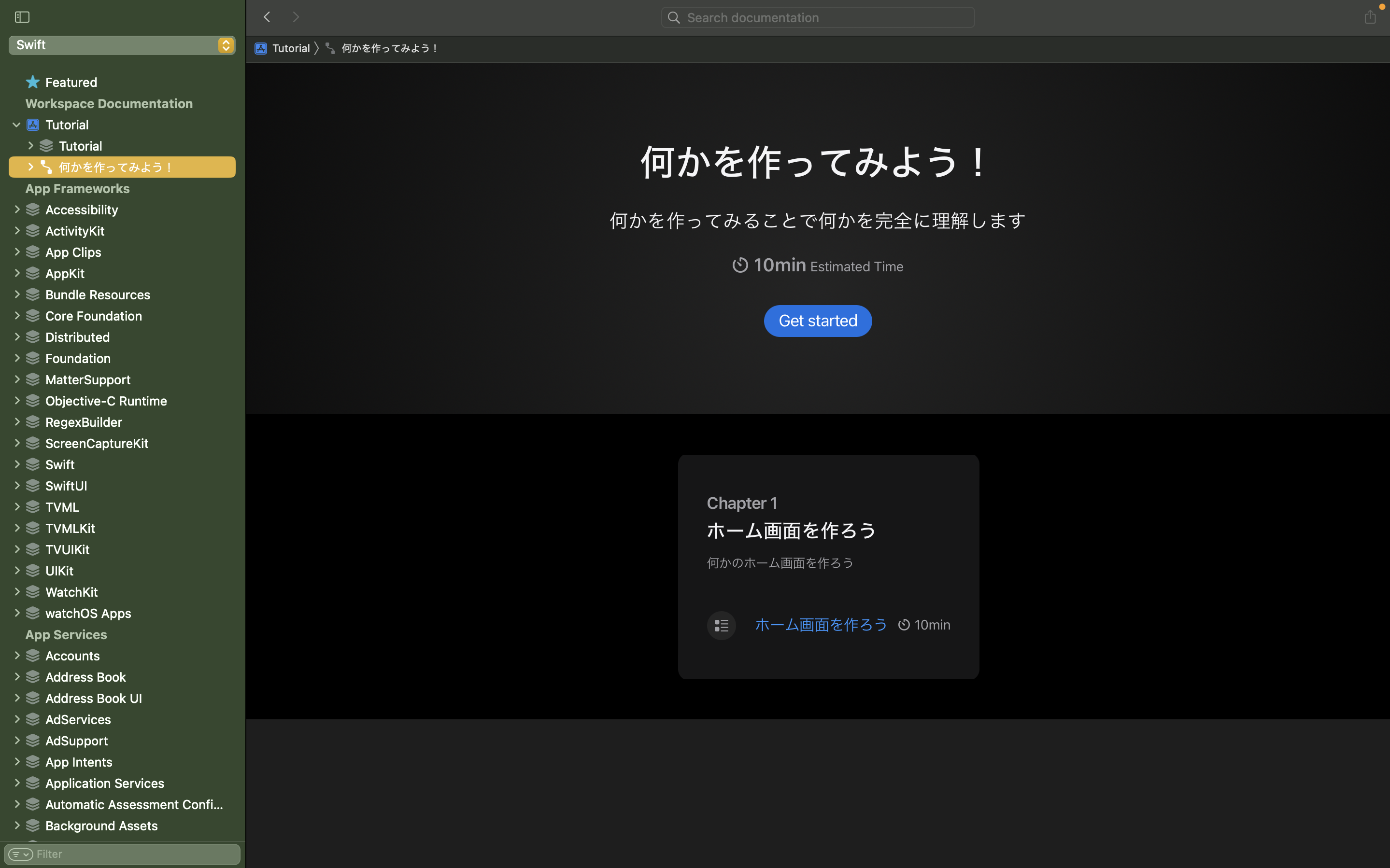
- Product > Build Documentation でローカルで確認することができます


静的ページに出力できるようにする
静的ページを生成するコマンドを使えるようにします
- Package.swiftにswift-docc-pluginのdependenciesを追加します
- generate documentationコマンドを叩きます
- GitHub Pages が Public の場合は公式のコマンドのままで良いですが、Privateの場合はhosting-base-pathが無いため、以下のコマンドを叩きます
cd [Package Directory]
swift package --allow-writing-to-directory ../docs \generate-documentation --target [Taget name] \--disable-indexing \--transform-for-static-hosting \--output-path ../docs
- GitHub Pages が Public の場合は公式のコマンドのままで良いですが、Privateの場合はhosting-base-pathが無いため、以下のコマンドを叩きます
- 全部リポジトリに上げます
- GitHub Pagesを見るとチュートリアルページが表示されます
- https://{発行されたGitHub PagesのURL}/{Package名}/{TableOfContentsのファイル名} でアクセスできます
- ローカルで静的ページのプレビューを見ることができ、そのコマンド実行時にパスも教えてくれるので参考にすると良いです
swift package --disable-sandbox preview-documentation --target [Taget name]
GitHubに上げたら自動デプロイされるようにする
毎回コマンドを叩いてからGitHubに上げるのは大変ですし、/docsもリポジトリ管理するのはPRが汚れて好ましくないため、GitHub Actions管理に変えていきます。
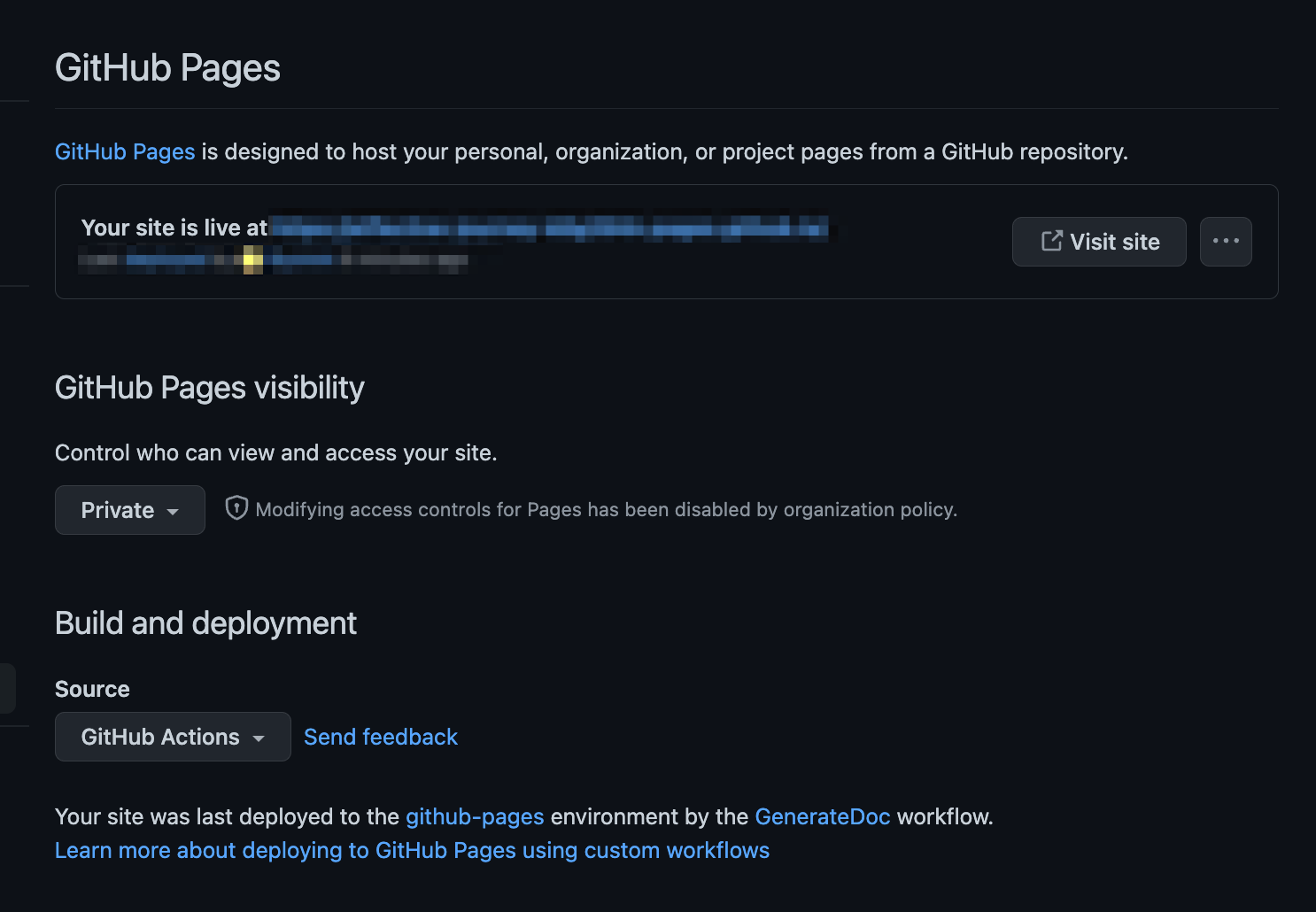
- GitHub Pages の Source をGitHub Actions に変えます
- 静的ページ生成時に叩いたコマンドをGitHub Actionsに組み込みます
name: GenerateDoc
on:
push:
branches:
- master
jobs:
build:
runs-on: macos-latest
env:
DEVELOPER_DIR: /Applications/Xcode_14.0.app/Contents/Developer
steps:
- uses: actions/checkout@v3
- name: build docc
run: |
cd Tutorial
swift package --allow-writing-to-directory ../docs generate-documentation \
--target Tutorial \
--disable-indexing \
--transform-for-static-hosting \
--output-path ../docs
cd ..
- uses: actions/upload-pages-artifact@v1
with:
path: docs
deploy:
needs: build
permissions:
pages: write
id-token: write
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: macos-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
- チュートリアルを適当に書き換えてmasterに変更を反映させると、GitHub Pagesの方にも変更が反映されるようになります
- /docsディレクトリは不要になったため、削除しておきます
あとは中身を充実させていくだけです!
マイ ニフティでは公式が提供しているチュートリアルではカバーできない部分をオリジナルチュートリアルとしてチームにジョインした人向けに用意しています。
おわりに
簡単にイケてるチュートリアルができるとテンションもモチベーションも上がります。ドキュメントも揃って一石二鳥ですね。
これを機にSwiftPMも使ってみたのですが、中々スッキリとしていてCocoaPods脱却モチベーションも上がってきました。今後もSwiftの魅力的な機能を積極的に触っていきたいと思います。