カンデミーナ消費量社内No1を自称しています。会員システムグループのたけろいどと申します。注目度急上昇中のSvelteを使ってみましたのでその紹介です。
Svelteとは
SvelteはReactやVueのようなコンポーネントフレームワークです。それらとSvelteの大きな違いはSvelteがコンパイラであるということです。
つまりコーダーは.svelteファイルを主に書くことになります。この.svelteファイルの記法はVueのSFC構文に非常によく似ています。そしてSvelteはその.svelteファイルをcssやpureなjavascriptに変換します。
Svelteの記法を知るにはREPLで触れてみるのが一番手軽です。
制作物紹介
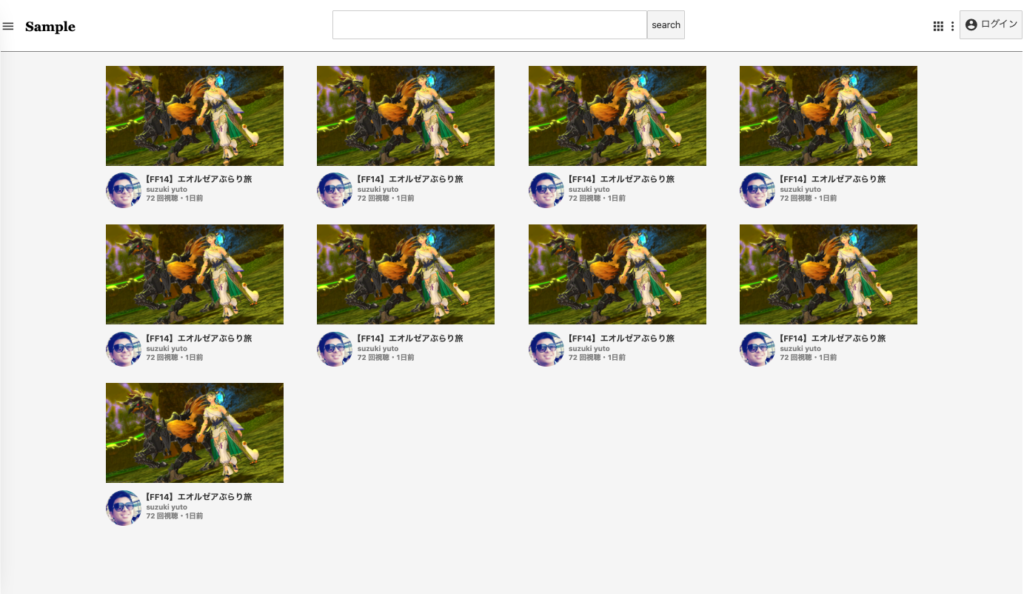
YoutubeのTop風なページを作成しました。

設計は業務でもよく使用しているAtomic Desginを採用しました。
抱いた感想
Vueライクな記法に好印象
自分がVue出身とのこともあり、かなり書き心地が良かったです。
通常、ページ制作はデザインカンプなどをもらい完成形を見据えて行います。 そのためデザイン・UIが主になりやすいSFC構文が好きです。それに近い感覚で書いていける点がGoodポイントですね
React出身のかたは慣れるまでに時間がかかるかもしれません。
v-ifやv-forのようなディレクティブがsvelteにもあるためそれを新たに覚えるのがネックですね。
開発体験が素晴らしく良い
Viteが素晴らしい。 とにかくビルドが速くて助かります。これは本番環境でも役に立ちますね。
Svelte自体のバンドルサイズも小さいため非常に取り回しが良いです。
加えてSvelteは状態管理ライブラリに値するものを標準で搭載しています。
このため状態管理ライブラリに関して悩む必要もありません。
a11yのリンターが入っていることも素晴らしいことです。
他フレームワークと比較して
比較対象としてはReactとVue、Angularが挙げられます。 まずAngularはフルスタックなので活躍の場が違うかと思います。
Reactとの違いは記法です。
JSXが嫌いな人やマークアップを第一に考えたい人はSvelteがあっているのかなと思います。
Vueとの違いはコンパイラであるということです。 つまりPureなJSを生成してくれます。そのため、さまざまなサービスと相性がいいと考えています。 また仮想DOMがないためVueと比較して高速に動作します。
余談ですが、Vueのプログレッシブフレームワークという思想は今でも好きです。 しかしそれが人を悩ます種になっている気がして最近のVueはつらいです。
ScopedなCSSを子に渡すのに苦労する
Vueの<style module> に値するものですね。 SvleteはそれのBestな方法がないです。issueは出てました。
一応の回避策としては2種あります。REPLに詳細書いています
1の方法は余分なdivが入るのが気になります。
2は大きなプロジェクトになるほどメンテナンスコストが増えていきます。
今回の制作物ではどちらも試してみましたが、:global()を使う方が個人的には好きでした。
divが入るので少々CSSを気に掛ける必要がありますが許容範囲ですかね
結び
Svelteはかなり気に入っています。
Vue2とVue3のモヤモヤしたところを無くした感じですごく良いです。 もしVueを使おうかなと考えている方はSvelteも一度検討してみても良いかもしれません。
一方でScoped CSS周りなど勝手が違うところもあります。そういったところに注意しながら使っていきたいです。
次回もSvelte系の記事を書こうかなと思っています。
ありがとうございました。