はじめに
こんにちは、ニフティ株式会社の小林です。
最近、日常業務の効率化に向けて積極的に新しい方法を探求しています。
百聞は一見に如かず
文章での説明に加えて、視覚的な例を用いて質問をさせてください。
以下、左右にあるサイトを見比べて何が異なるのかを探してみましょう。
※ 私の友達であるmyfriendGPTを利用し、適当にコンテンツを作成しています。
⇒ ChatGPT APIを活用したSlackbotを作成して、30分以内に会社内に有能な友達を作る
1問目
質問
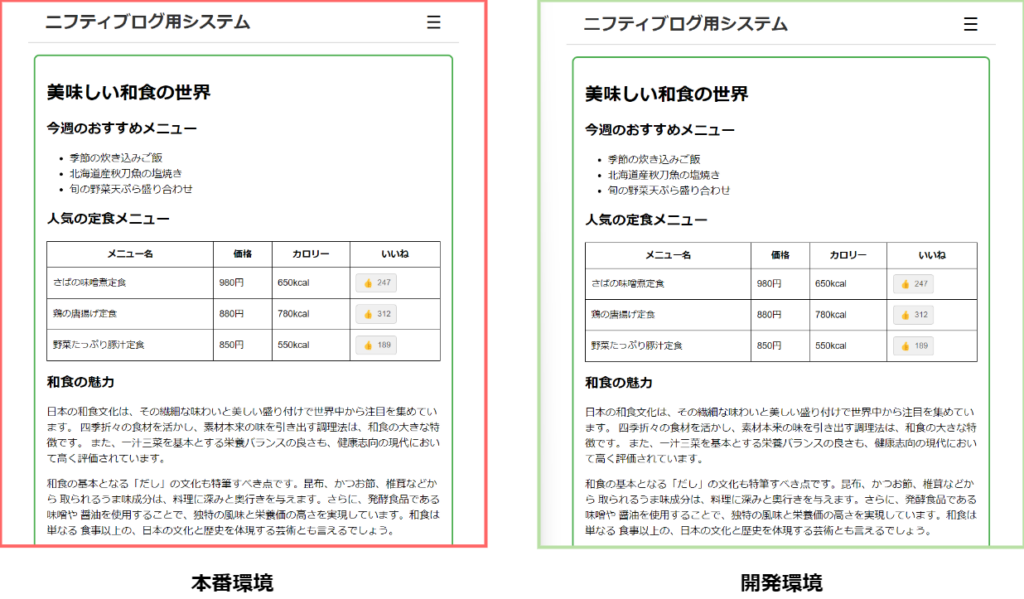
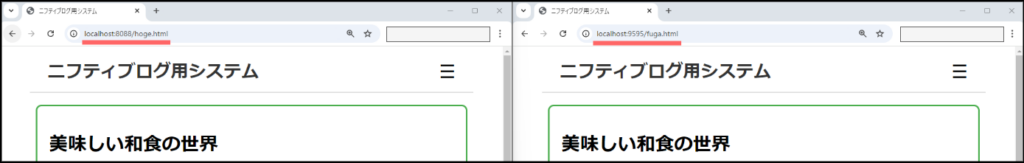
以下の画像でお互いに違う箇所はどこでしょうか。

答え
申し訳ありません。実は、画像の内容は同一ですが、URLのみが異なっています。

2問目
質問
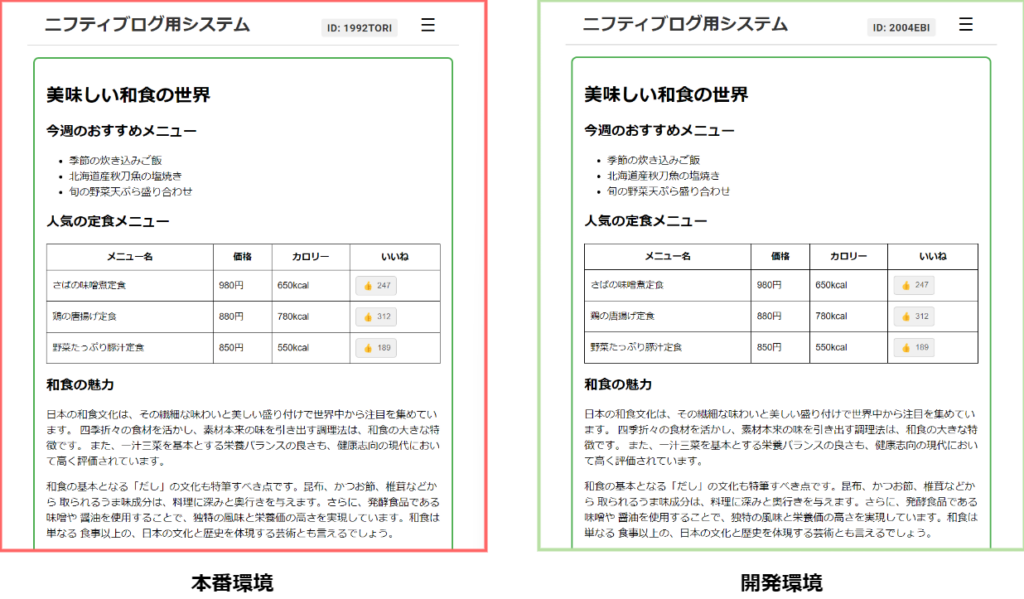
以下の画像でお互いに違う箇所はどこでしょうか。今度はURLは同じとします。

答え
ID部分が異なっています。

似て非なる環境が生み出す問題
上部の質問で登場した環境は非常に似ていて、開発環境と本番環境の見た目の近さが思わぬ問題を引き起こすことがあります。
以下のような問題が時折発生すると考えています。
- 本番環境でのデータ調査を意図していたが、開発環境で実施していた
- 気付くまでに不要な工数がかかってしまった
- 開発環境での作業を想定していたが、本番環境で実施していた
- 内容次第では障害に繋がるリスクがある
なぜ起こるか
本問題は、システム的要因と人的要因が絡み合って発生すると考えています。
システム的要因
- 開発環境と本番環境の区別が不明確
- 視覚的な差異が少なく、誤操作のリスクが高い
- ログイン情報の長期保持
- アカウント切り替え時の確認不足を誘発
人的要因
- 作業への慣れ
- 警戒心の低下や確認作業の省略に繋がる
- 疲労
- 注意力の低下
- 視覚的な認識能力の低下
- 小さな文字の見落とし
- 焦点が合わせにくくなる
対応策
このブログの本題となりますが、以上の発生に対する対応策を提示します。
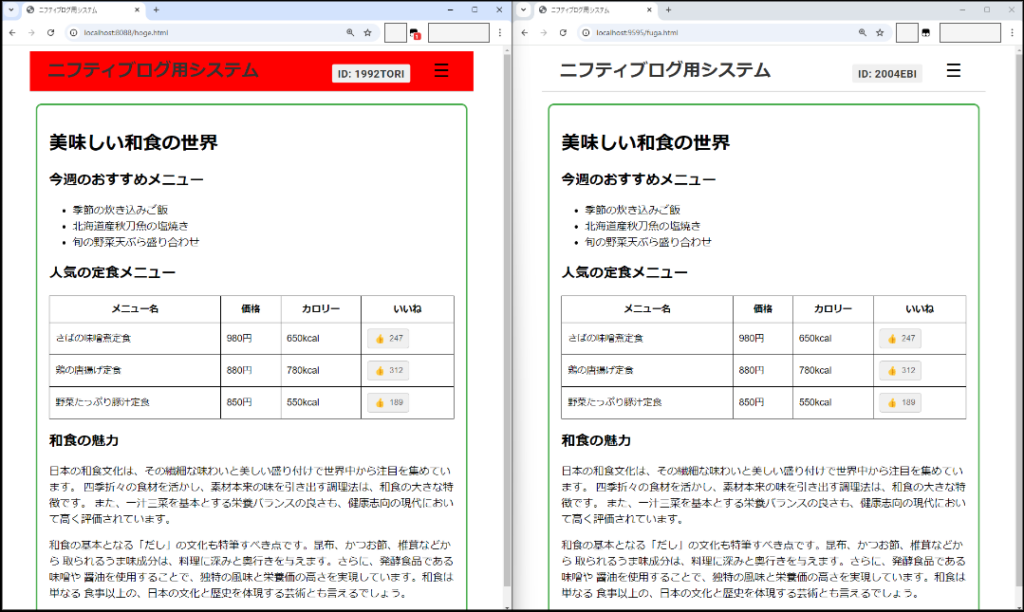
本番環境のみタイトルを赤色にする
ブログ用の極端な色付けのため、実際は目に優しい色でも問題ないと思います。
特定のURL/文字列に該当する場合に制御できる

気付きそうですね
どう実現したか
Tampermonkeyを使用
Tampermonkeyは、ウェブページのHTML要素やCSSを動的に変更できるJavaScriptコードを実行する拡張機能です。主にChromeで使用されますが、EdgeやFirefoxなど他のブラウザでも利用可能です。
以下等、他に影響を与える実行をしないこと
過剰なリクエストの送信
著作権侵害
プライバシーの侵害
マルウェアの配布
上記の通り、Tampermonkeyは要素変更以外にも多様な機能を持つため、意図しない影響を及ぼさないよう注意が必要です。HTMLやCSSの要素変更のみであれば、サーバには影響を与えないことを「開発者ツール」のNetworkから送信されていないことから確認しております。
以下に例を示しますが、より深い理解を得たい方は、「DOM」や「JavaScript」について学習することをお勧めします。
URLベースでスクリプトを変更可能
Tampermonkey内の@matchに該当のURLを含めるとURLベースで実行することが出来ます。
|
1 2 3 4 5 6 |
// ==UserScript== // @name Header Background Color Changer // ~~~ // @match http://localhost:8088/hoge.html // ~~~ // ==/UserScript== |
文字列制御でスクリプトを実行可能
コード内に以下のような特定の文字列の有無で実行を制御するように変更することが出来ます。
|
1 2 3 4 |
// ページ内に特定の文字列があるかチェックする関数 function checkForTargetString() { return document.body.innerText.includes('1992TORI'); } |
最後に
本番環境と開発環境の視覚的な違いについては、実装上必要な場合もありますが、一般的には両環境の見た目を同一に保つことが、運用とテストの観点から望ましいと考えています。
このような場合、Tampermonkeyなどのブラウザ拡張機能を活用し、開発者側で対応することをお勧めします。これらのツールは簡単にオン/オフを切り替えられるため、視覚的なテストにも柔軟に対応できます。
本ブログが、人ではなく仕組みで解決する方法の1つになって頂ければ幸いです。





