はじめまして。SREチームの島です。
今年の3月にニフティに入社した駆け出しSREです。
前職では10年ほどアプリ開発に携わっており、この度SREデビューしました。
そんな私がニフティに入って最初に行った「Four Keysの設定」について、試行錯誤した経験を交えながら綴りたいと思います。
この記事の内容
- 触れること
- Four Keysの概念
- 実体験に基づいたFour Keysの設定例
- 触れないこと
- Four Keysの詳細な説明
- GitHubやCI/CDに関する用語の説明
前提のおはなし
※Four Keysを理解している方は読み飛ばしてOKです
Four Keysとは
ズバリFour Keysとは
DevOps Research and Assessment(DORA)チームが実施した 6 年間の研究から、ソフトウェア開発チームのパフォーマンスを示す 4 つの指標が確立されました。
https://cloud.google.com/blog/ja/products/gcp/using-the-four-keys-to-measure-your-devops-performance
DORAチームとは企業のDevOpsの導入状況やパフォーマンスを調査しているGoogle社内の組織のようです。
つまり要約すると
Google社内の組織が決めた「開発チームのパフォーマンス」を測る4つの指標
のことです。
以下がその指標となります。
| 指標名 | 定義 |
| デプロイの頻度 | 組織による正常な本番環境へのリリースの頻度 |
| 変更のリードタイム | commit から本番環境稼働までの所要時間 |
| 変更障害率 | デプロイが原因で本番環境で障害が発生する割合(%) |
| サービス復元時間 | 組織が本番環境での障害から回復するのにかかる時間 |
チームのパフォーマンスとは?
では、「開発チームのパフォーマンス」とは具体的に何なのでしょうか?
Four Keysの世界では「ソフトウェアデリバリーのパフォーマンス」のことを指します。
分かりやすく言うと、「開発したソフトウェアをいかに速く、安定して顧客に提供できるか」です。
それを計測し、評価することがFour Keysの目的となります。
Four Keysのメリット/デメリット
メリット
- チームのパフォーマンスを可視化できる
- 部外者からもパフォーマンスを評価しやすい
- チームメンバー自身もパフォーマンスを把握しやすい
- CI/CDの改善が反映される指標である
- CI/CDをより良くしようという働きかけになる
デメリット(注意点)
- Four Keysが高い=パフォーマンスが高い ではない
- あくまで指標の1つ
- 例えば意味のないデプロイを繰り返せばFour Keysは高まるが、本来そうすべきではない。数値に捉われすぎないこと
- 自動化することが前提
- Four Keysを計測するために労力を割くのは本末転倒
つまり、チームのパフォーマンスが視覚的に分かるようになり、改善意識の向上、パフォーマンス改善につながるということがメリットとして挙げられます。
実際に設計してみる
ここからは実際にFour Keysを設計するために行なったことを述べていきます。
今回は@niftyトップページ開発チームのFour Keysを設計しました。
1.開発フローを知る
まずは現状どのようにCI/CDが行われているのか、現状のフローを知る必要があります。
開発チームのメンバーにヒアリングを行い、情報収集をしました。
要点はこちらになります。
- ソース管理はGitHubで行なっている
- 障害管理はGitHub上では行なっていない
- リリースが原因で障害が発生した場合は必ず切り戻しを行なっている
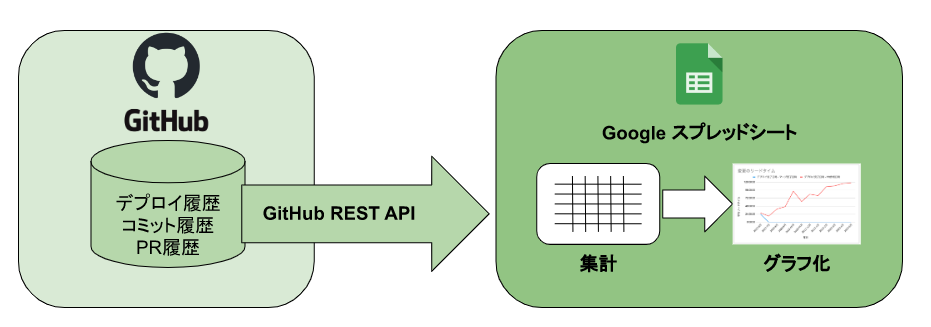
以上のことから、今回はGitHubから必要な情報を取得してFour Keysを作成しようと思います。
イメージはこんな感じです。

※Googleスプレッドシート icon by Icons8
まずは試作ということでスプレッドシートを使ってデータの集計、グラフ化をすることにしました。
2.定義を決める
Four Keysの定義はGoogleで提唱されていますが、それを組織の定義に落とし込みます。
定義のポイントとしては何を計測・改善したいかを意識することです。
例えばFour Keysの1つである「変更のリードタイム」について、以下の2通りの定義で指標の意味合いが変わります。
<変更のリードタイムの定義例>
| 定義 | 計測できるもの |
| 開発に着手してからリリースされるまで | 実装や単体テストを含めた開発速度 |
| PRを作成してからリリースされるまで | 単体開発以降のリリース準備の速度 |
チームにとって最適な定義を決めましょう!
@niftyトップページ開発チームでは以下のように定義しました。
<Four Keysの定義>
| 指標 | @niftyトップページ開発チームでの定義 |
| デプロイの頻度 | 1日あたりの平均デプロイ回数(切り戻しを除く) |
| 変更のリードタイム | ① 変更をメインブランチにマージしてから、本番環境へのデプロイが完了するまでの所要時間 ② 変更のPRを作成してから、本番環境へのデプロイが完了するまでの所要時間 |
| 変更障害率 | デプロイ回数に対する、切り戻しによるデプロイの割合 |
| サービス復元時間 | 障害発生源の変更が本番環境へデプロイされてから、その切り戻しがデプロイ完了するまでの所要時間 |
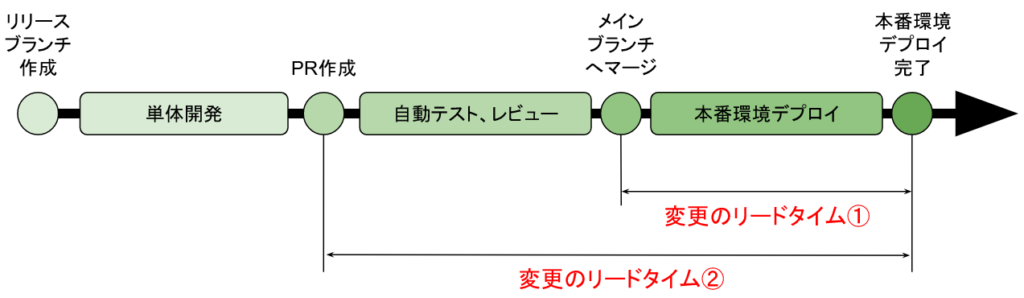
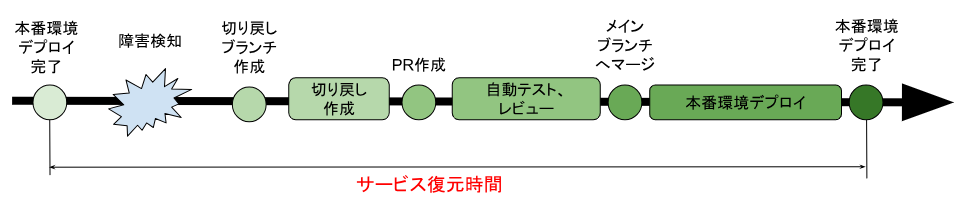
「変更のリードタイム」、「サービス復元時間」を開発フローに乗せて説明すると、下記のようなイメージです。


今回は開発速度ではなくリリースまでの所要時間を計測するため、PR以降の時間を計測することにしました。
変更のリードタイムは、試作として2パターン計測し、どちらを採用するか決める方針としました。
3.ロジックを決める
上記で決めた定義から、具体的に使うデータ、計算式を決めます。
今回は下記のように決めました。
<Four Keysの算出ロジック>
| 指標 | ロジック |
| デプロイの頻度 | デプロイ回数(切り戻しを除く)/日数 |
| 変更のリードタイム | ①(デプロイ完了日時 – メインブランチへのマージ完了日時)の合計/デプロイ回数 ②(デプロイ完了日時 – PR作成日時)の合計/デプロイ回数 |
| 変更障害率 | (切り戻しのデプロイ回数/切り戻しを除くデプロイ回数) * 100 |
| サービス復元時間 | (切り戻しのデプロイ完了日時 – 障害発生源のデプロイ完了日時)の合計/切り戻しのデプロイ回数 |
4.データを取得する
ロジックまで決まったら、いよいよ実際にデータを取得します。
今回はGitHub REST APIを使ってコミット履歴、PR履歴、デプロイ履歴を取得し、集計しました。
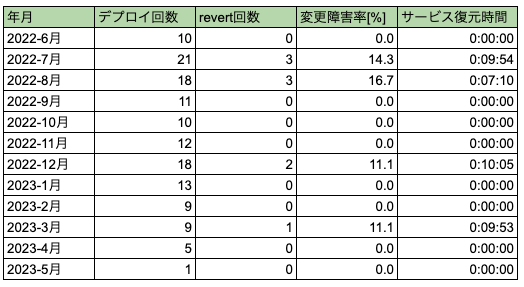
最終的にこのような集計結果となりました。(実際の計測値とは変えています)

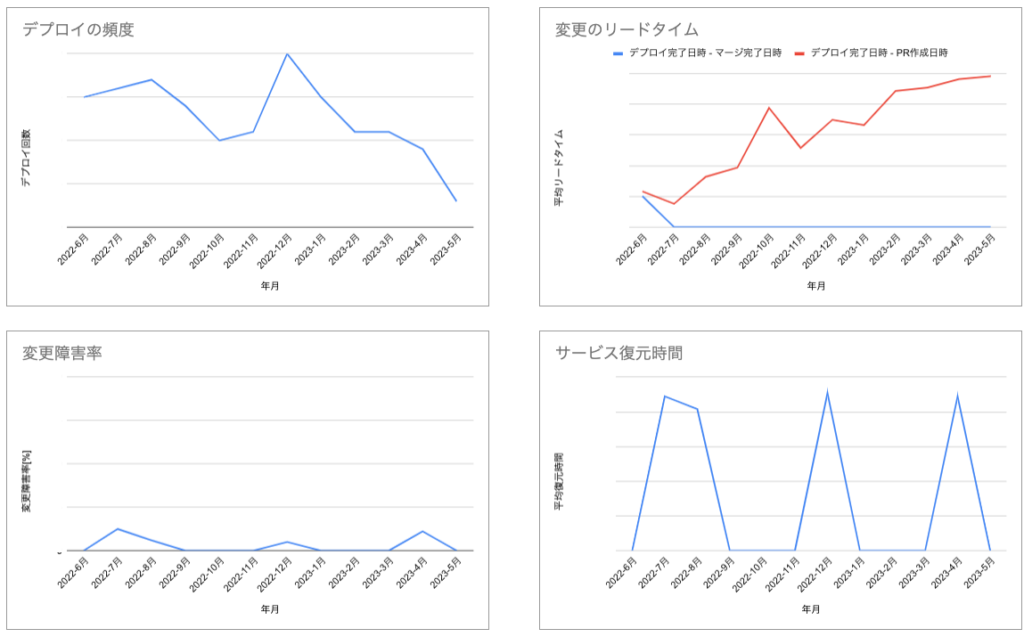
5.グラフ化する
上記の集計結果をスプレッドシートのグラフ機能を使ってグラフ化しました。

上記の結果から
- 変更障害率は低く安定しており、サービス復元時間も短いため、障害発生時の切り戻しを安定して素早く行えている
- デプロイの頻度も安定している。(障害の発生した月は増加傾向にある)
- 変更のリードタイムのマージ以降の所要時間は短く安定しているが、PR作成以降の所要時間は増加傾向にある。つまりPR作成〜マージ間のタスクを改善できると良い
といった分析ができます。
実際、このチームではマージ以降の処理(デプロイ)は自動化されているため、マージ以降の所要時間が短いという結果は実態と合っていると言えます。
また変更のリードタイムはマージ以降の所要時間(青色の線)を採用することにしました。
理由としては下記の2点となります。
- PR作成後に企画担当とリリース日の調整を行うので、PR作成以降の所要時間(赤色の線)は開発以外の要因に左右されやすい。そのためこちらは不採用
- マージ以降の所要時間は今は安定しているが、今後何かの要因で所要時間が増えた際に検知、分析できると良い。そのためこちらを採用し、定期的に計測する。
以上でFour Keysの作成ができました。
まとめ
苦労したこと
定義、ロジックを決める作業が一番苦労しました。
定義は明確に決まっているわけではなく、チームにとって最適な定義を決める必要があります。
上では省略していますが、定義を決めるフェーズでは何度もチームメンバーとレビューや議論を重ねて定義を決定しました。
明確な正解がない中で、最適解を求める作業は大変でしたが、納得できる定義が決まった時はとても達成感がありました。
今後の展望
データ収集、集計の自動化
継続的にFour Keysを計測するために、自動化できるところは自動化していく予定です。
また、今はスプレッドシートで集計からグラフ化まで行なっていますが、自動化するにあたって最適なツール選定なども行う予定です。
他チームへ展開するために、全社共通定義の決定
今回は@niftyトップページ開発チーム独自の定義を決めましたが、ニフティ社内での共通定義を決めていく予定です。
共通定義が決まればニフティとしての指標が明確になり、チームごとの比較もできるようになるので、Four Keysをより有効活用できます。
最後に
今回はFour Keysを作成し、@niftyトップページ開発チームのパフォーマンスを計測しました。
パフォーマンスが可視化されたことで開発フローを見直すきっかけになれば幸いです。
まだまだ試作段階ですが、今後さらに便利なものにして有効活用していきたいと思います。
最後まで読んでいただき、ありがとうございました!









