はじめまして!新卒3年目の湊谷です。
はじめに
突然ですが、皆さん「事前確認」をする機会ってありますか?
普段私は主にニフティのお客様の情報を管理するシステムの開発・運用を行っています。
その性質上、「顧客情報を取得するAPIを利用したい」「動作確認用のテストIDを発行してほしい」といった依頼をよくいただきます。
顧客情報を扱う業務の都合上、依頼の正当性を事前確認するルールとなっており、Slack で受付調整をお願いしているのですが…

いやあ、めんどくさいなあ…。
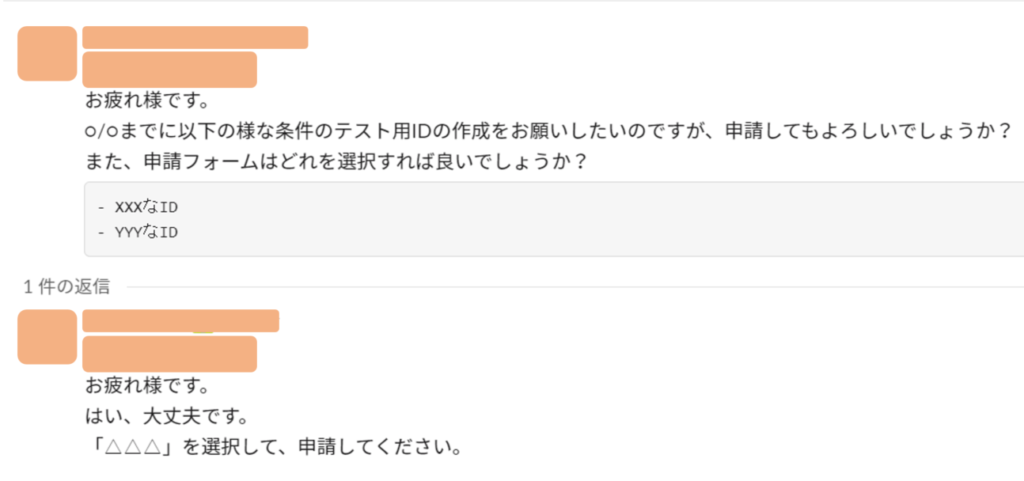
フリーフォーマットでの受付調整は依頼する側も事前確認する側も大変です。
これをどうにか改善していきたいと思います。
Slack ワークフローを使って文字入力を極力なくそう!
まずはSlackのワークフロー機能を使ってみます。
ワークフローとは、複数のステップで構成される自動化されたタスクまたはプロセスです。コーディングの必要はありません。ワークフローは自分の Slack ワークスペースで開始されます。Slack で直接実行することも、他のツールやサービスと連携させることもできます。https://slack.com/intl/ja-jp/help/articles/360053571454-Slack-%E3%81%A7%E3%83%AF%E3%83%BC%E3%82%AF%E3%83%95%E3%83%AD%E3%83%BC%E3%82%92%E8%A8%AD%E5%AE%9A%E3%81%99%E3%82%8B
ワークフローを使って事前確認の文章を送信できるようにしてみましょう。
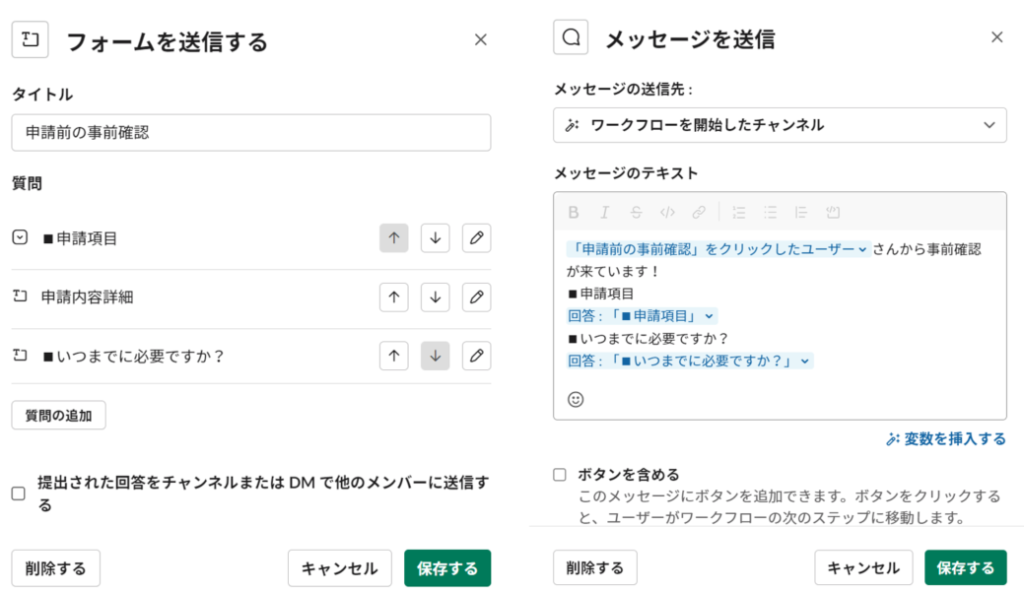
このようなワークフローを作成しました。
- 依頼側が記入するフォーム
- フォームの内容を基にワークフローを開始したチャンネルへメッセージを送信する
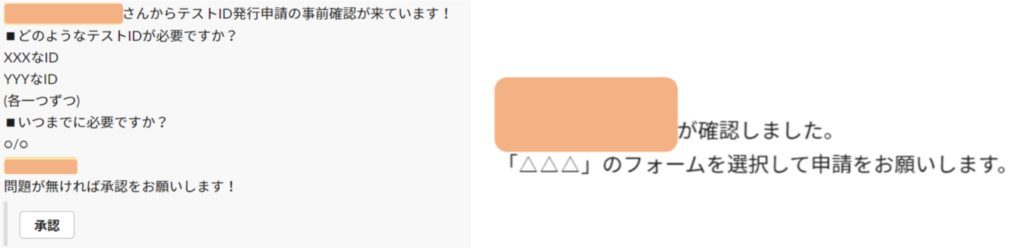
- 「承認ボタン」を押すと確認したという文章がスレッドに返信される

こうすることで、依頼側は記入することが少なくなり、確認側はボタン一つで承認し、必要な情報を伝えることができるようになりました。

ですが…全ての申請のワークフローを作成しようとすると、少し依頼側に不親切なつくりになりそうです。
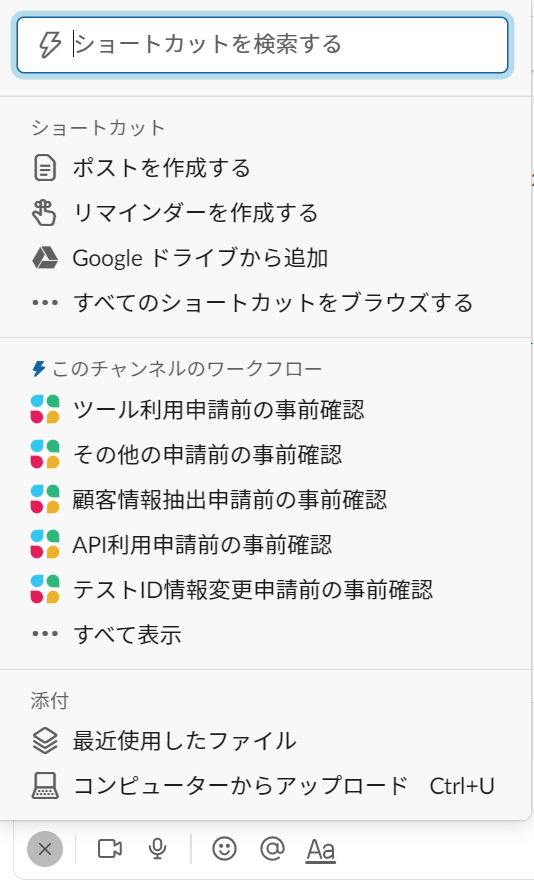
事前確認の他にもワークフローはたくさん作っているのですが、これだけで表示を埋め尽くしてしまいます。一気にばーっと表示されるのも分かりづらいです。

そこで、「申請前の事前確認用ワークフロー」を一つのみ作成し、そこで選択された内容によって回答を変更する仕組みを作りたいと思います。
Slack Bolt for Javascriptを使ってbotを作成しよう!
Bolt は Slack API を使いやすくするための Node.js フレームワークです。 一から API を使ってアプリを開発していくことと比べると、このフレームワークを使うともっとサクっと作っていくことができると思います。 https://api.slack.com/lang/ja-jp/hello-world-bolt
このBoltを使用して、チャンネルに投稿されたメッセージを受け取り、そのメッセージによって返事を変化させるBotを作成してみようと思います。
Slackアプリの構築の仕方については、上記のリンクやBolt 入門ガイドに詳細があるため省略させていただきます。
まずは、改めて「申請前の事前確認用ワークフロー」を作成します。
- 依頼側が記入するフォーム
- フォームの内容を基にワークフローを開始したチャンネルへメッセージを送信する

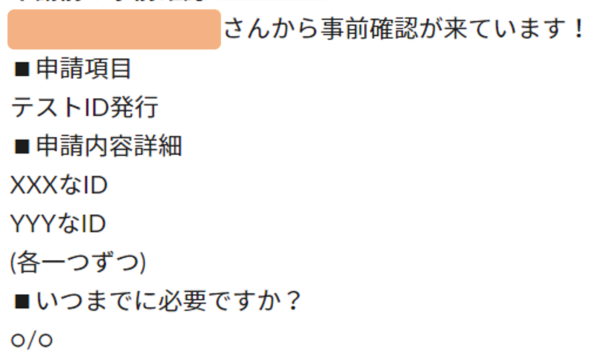
今のままワークフローを送信するとこのようになります。

「■申請項目」の中身によって、どのような返事を返すのかを決めていきます。
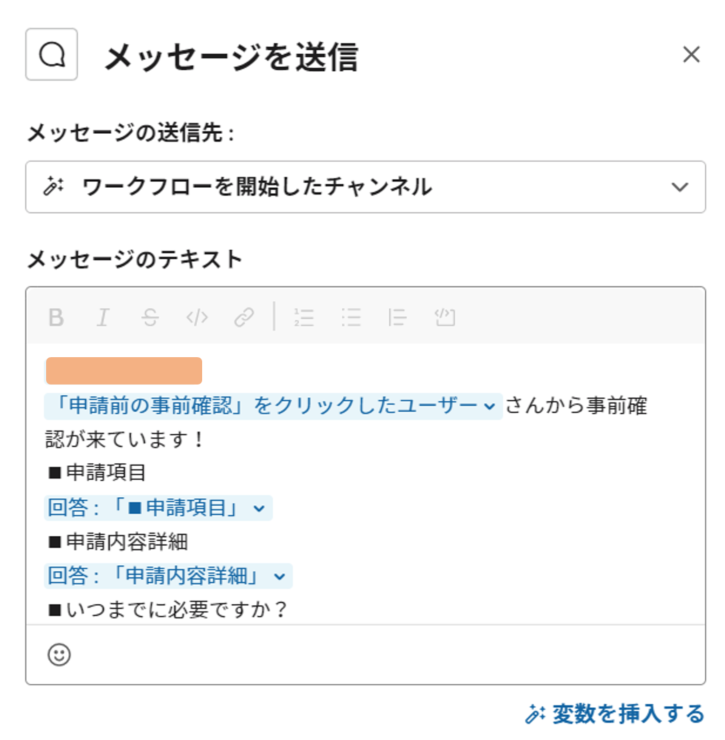
ワークフローを少し編集しましょう。
作成したSlackアプリに対してメンションを送るようにします。

こうすることで「アプリに対してメンションが送られ、かつ特定の単語が投稿された時に反応する」実装が可能となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
// アプリにメンションがつけられた時に反応する app.event('app_mention', async ({ body, say }) => { // 投稿された文章を取得する const message = body.event.text; // 文章の中に「テストID発行」があった場合 if (message.includes('テストID発行')) { // 文章の中からワークフロー送信者のIDを取得する const userId = message.match(/(?<=<@)(.)*(?=>さん)/)[0]; // const userId = getUserIdAddress(message); // ワークフローに返信する本文を作成 const text = `<@${userId}>\n事前確認を受け付けました。\n<任意のメンション> 内容を確認の上、承認してください。`; // メッセージを送信 await say({ // ワークフローの投稿のスレッドに返信 thread_ts: body.event.ts, attachments: [ { // 通知欄に表示する文章を指定 fallback: text, color: '#ffa500', blocks: [ { type: 'section', text: { type: 'mrkdwn', text: text, }, }, // 「承認」ボタンを作成 { type: 'actions', elements: [ { type: 'button', text: { type: 'plain_text', text: '承認', }, // 「テストID発行」が送信された時の承認ボタンのIDを設定 action_id: 'testid_button_click', }, ], }, ], }, ], }); } }); |
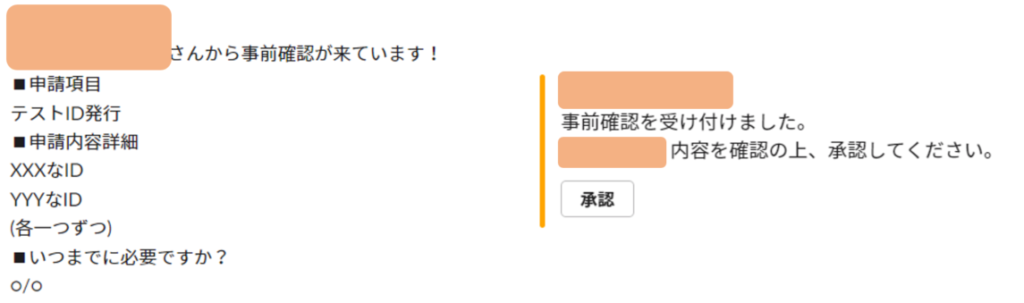
この状態でワークフローを送信すると以下の様になります。
メッセージに対して自分の好きな色をつけたりなど装飾ができるのも良いですね。

次に、承認ボタンが押された時の実装をしていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// action_id: 'api_button_click'のボタンが押された時に反応する app.action( { type: 'block_actions', action_id: 'testid_button_click' }, async ({ body, say }) => { // 文章の中からワークフローを送信した人のIDを取得する const userIid = body.message.attachments[0].fallback.split('\n')[0]; const text = `${userIid}\n<@${body.user.id}>が確認しました。△△△フォームから申請をお願いします。`; await say({ text: text, // スレッドに返信する thread_ts: body.container.message_ts, }); }, ); |
これで承認ボタンを押すと返信されるようになりました!

あとは、申請項目の数だけ作りましょう。IDの取得や、sayで投稿する中身は別のファイルに切り出すと、よりスッキリと書けそうですね。
最後に
Slackワークフロー+Boltを使って作成したBotアプリを組み合わせた活用例を紹介しました。
ワークフローはコードを書かなくてもできることがとてもたくさんあります。
そこにアプリを組み合わせることで、細かい実装を実現できるかなと思います。他にも特定の単語が投稿されたことに反応して、「Notionに新規ページを作成する」「Jira・Githubにチケットを作成する」といった仕組みも作っています。
みなさんも是非Slackの様々な機能を活用していきましょう!