はじめに
こんにちは。ニフティ株式会社の島田です。
今回はGitHub ActionsステータスのかっこいいバッジをREADMEに出す方法について紹介します。
※こちらの記事は社内のレポートDBから転載した記事です
これは何?
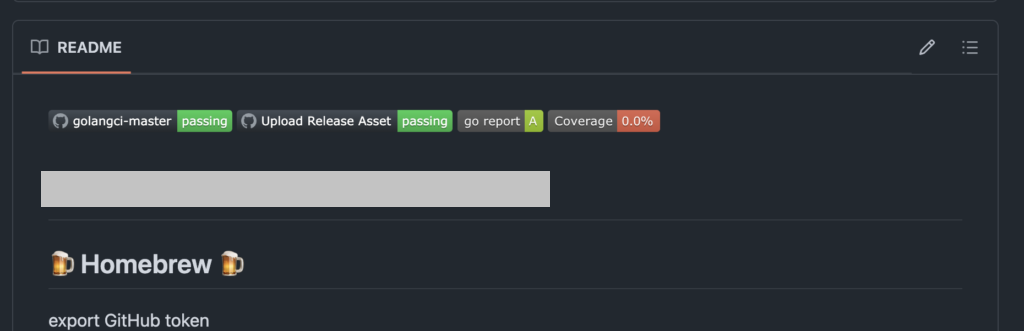
READMEにこういうかっこいいステータスバッジをつけられるようになります。

GitHub Actionsのステータスを表示する
実はこれ、とても簡単です。
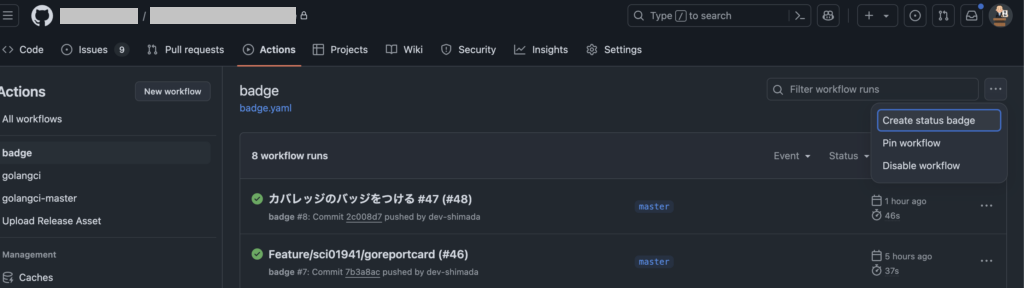
GitHub Actionsのワークフロー設定画面から、「Create status badge」を押せばリンクが取れますので、それをREADME.mdに貼るだけです。

こんな風にするとバッジをクリックした際のリンク先が、画像ではなくワークフローの詳細ページになって嬉しいです。
|
1 |
[](<https://github.com/${repository}/actions/workflows/CI-Master.yaml>) |
自作のステータスを出す(Coverageとか)
バッジ
shields.ioというサービスを利用すると、好きな情報をバッジにできます。
以下のような形式のurlを作るといい感じのsvgが取れます。

|
1 |
<https://img.shields.io/badge/go%20report-A+-brightgreen.svg?style=flat&logo=go> |
なんとなく以下みたいな感じです。
もちろんurlエンコードは必要です: https://shields.io/badges
|
1 |
<https://img.shields.io/badge/${title}-${status}-${color}.svg?style=flat&logo=${logo}> |
Shell script
バッジを組み立てるために色々します。
例えばこんな感じです。
|
1 2 3 4 5 6 7 8 9 10 11 |
grade=$1 case $grade in A+) curl -o go-report.svg "https://img.shields.io/badge/go%20report-A+-brightgreen.svg?style=flat&logo=go" ;; A) curl -o go-report.svg "https://img.shields.io/badge/go%20report-A-green.svg?style=flat&logo=go" ;; B) curl -o go-report.svg "https://img.shields.io/badge/go%20report-B-yellowgreen.svg?style=flat&logo=go" ;; C) curl -o go-report.svg "https://img.shields.io/badge/go%20report-C-yellow.svg?style=flat&logo=go" ;; D) curl -o go-report.svg "https://img.shields.io/badge/go%20report-D-orange.svg?style=flat&logo=go" ;; E) curl -o go-report.svg "https://img.shields.io/badge/go%20report-E-red.svg?style=flat&logo=go" ;; F) curl -o go-report.svg "https://img.shields.io/badge/go%20report-F-red.svg?style=flat&logo=go" ;; *) exit 1 ;; esac |
Actions
ここが肝です。
適当にcurlとかでsvgファイルを出力するようにします。
svgファイルのみをaddしてpush先をmasterでないブランチにします。
これは、svgのみをcommitしたいという理由と、masterにpushすると常に画像の差分が出てしまうのを避けるためです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
name: badge on: push: branches: [ master ] jobs: goreportcard: runs-on: ubuntu-latest steps: - uses: actions/checkout@v4 - name: Set up Go uses: actions/setup-go@v5 with: go-version-file: go.mod cache: true - name: Setup goreportcard run: | mkdir /tmp/goreportcard cd $_ git clone https://github.com/gojp/goreportcard.git cd goreportcard make install go install ./cmd/goreportcard-cli - name: Generate go-report.svg run: | goreportcard-cli /bin/bash grade.sh `goreportcard-cli -j | jq -r ".GradeFromPercentage"` - name: Generate coverage.svg run: | go test ./internal/... -covermode=count -coverprofile=coverage.out fmt go tool cover -func=coverage.out -o=coverage.out cat coverage.out rate=$([[ `grep "total:" coverage.out` =~ [0-9]+.[0-9]%$ ]] && echo $BASH_REMATCH | cut -d% -f1) /bin/bash coverage.sh $rate - name: Push run: | git config user.name "bot" git config user.email "bot@example.com" git add go-report.svg coverage.svg git commit -m "generated" git push -f -u origin master:badge |
README.md
README.mdで、バッジを生成・管理しているブランチのSVG画像を参照するように記述します。
|
1 |
[](<https://github.com/${repository}/actions/workflows/badge.yaml>) |
だいたいこんな感じです。
|
1 |
[](<https://github.com/${repository}/actions/workflows/${workflow}>) |
おわりに
今回はGitHub ActionsステータスのかっこいいバッジをREADMEに出す方法について紹介しました。
GitHub Actionsのステータスのバッジをつけてみたい方はぜひ使ってみてください。