ニフティにはWEBサービスの基盤として20年物の自社製CMSがあります。10年以上前から時代に合わないものになっていましたが、まだ多くのWEBサイトで使用され続けています。しかし自社製CMSをメンテナンスし続けるのは困難なため、今回いくつかのサイトをmicroCMS+Astroの構成に移行しました。
本日は、その作業の中でもコンテンツ管理について話していこうと思います。
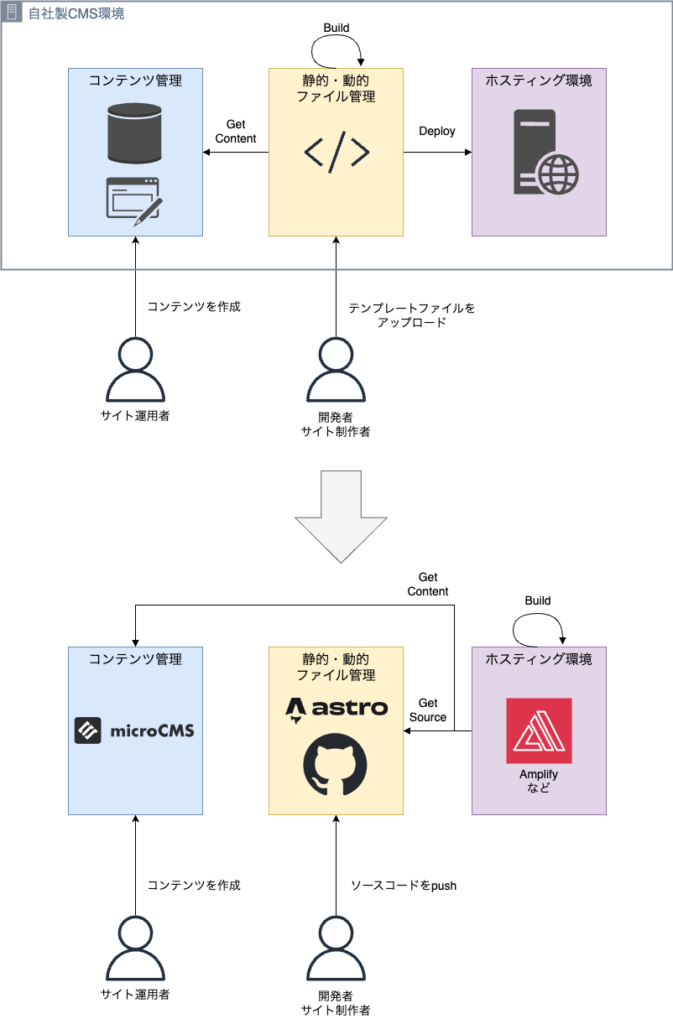
自社製CMSの役割と機能
自社製というのもあり多くの機能がありますが、主に必要とされているのは以下の4つ。
- コンテンツ管理機能
- ファイルサーバー機能
- 静的ページ出力機能
- 動的ページ動作環境
WordPressで例えると以下のようになります。
- コンテンツ管理機能 → 複数サイトやカスタム投稿機能
- ファイルサーバー機能 → FileManagerプラグイン
- 静的ページ出力機能 → Simply Staticプラグイン
- 動的ページ動作環境 → WordPressテーマのphp
ブログのようなコンテンツメインのサイトなら、WordPressへの移行も有用な選択肢のひとつです。
ただLPのようなページが多くある場合、WordPressでは要件が合わない場面が多々あります。かといってレンタルサーバーでは機能面で心許ない。自社製CMSと同じ機能をフルで持ったCMSは非常に高額であるか、存在しないことが多いです。
そこでコンテンツ管理以外の機能はホスティング先などに任せて、Headless CMSを使用することが適切ではないかと考えました。
Headless CMSの選定
自社製CMSを使ったサイトでもピンからキリまであって、比較的シンプルに利用していたサイトを移行対象として選定しました。選定のポイントとしては以下の点を重視して選びました。
- 開発者ではない人でもコンテンツ運用できるか
- ユーザーフレンドリーなUI
- 日本語対応
- 開発者がサイト開発しやすいか
- APIやSDKや連携の充実度
- 管理がしやすいか
- SaaSとして提供されているか(CMS自体の管理はしたくない)
- SAMLやSCIM対応
- 費用

いくつか運用上欲しい機能が足りていない面もありましたが、今後のアップデートに期待することにして、感覚的に使えて触り心地のよかったmicroCMSを選びました。
移行後の変化
デプロイフロー
Headless CMSに変えることで、いままであったファイル管理やホスティング先はどうしたかというと、こちらもマネージドのものに変えました。
ファイル管理はGUIベースからGitHub管理に変更しました。これでようやく一般的なホスティング環境をそのまま使えるようになるので、いまはAmplifyを使っています。GitHubにpushするかmicroCMSでコンテンツを編集すると、Amplifyのビルドが回るように設定しています。

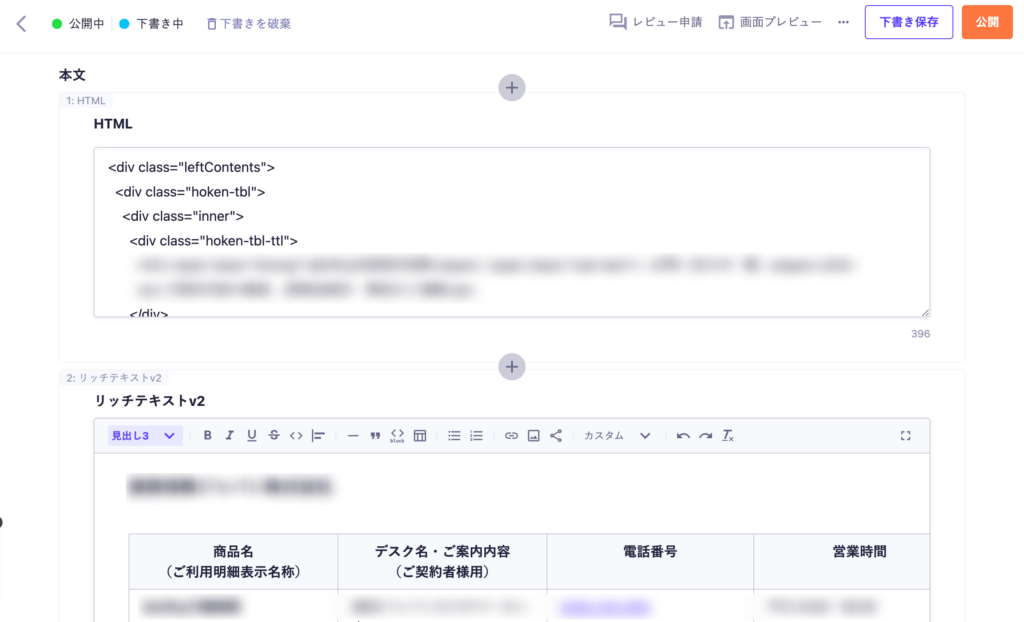
リッチテキストエディタ
自社製CMSでもコンテンツのテキストフィールドにhtml直書きしてコンテンツ運用していました。ここはmicroCMSに移行しても変わらない点です。ただcssの調整ができた部分についてはリッチテキストエディタも採用しています。テーブル表記はリッチテキストエディタのほうがタグ記述ミスが少ないので運用負荷が特に下がります。
ひとつのコンテンツ内でhtml直書きかリッチテキストエディタどちらかしか使えないのではなく、必要に応じて使い分けができるのは良いポイントですね。

最後に
実はサイトを作り直したと言ってもいちから書き直したわけではなく、コンテンツ取得や利用部分のロジックは残してテンプレート言語を変更し、コンポーネント構成のためフォルダ構成も綺麗にしただけです。そのためコンポーネントごとにちゃんと独立してなかったりjQueryは残っています。
それでも自社製CMSからの脱却は済み、microCMSでコンテンツ運用は問題なくできていて、各種フローも綺麗にできたので、基盤の移し替えとしては良い結果となったと思います。前と比べかなり低コストで運用できていますし。
今回はコンテンツ管理についてお話ししましたが、ほかにもフレームワーク・テンプレート言語選定、複数環境対応などなどネタはたくさんありますので別の機会に書かせていただこうかと思います。







